I have this problem, it seems silly but I can't find the solution.
In short I want to simulate something like this:
I have a boostrap card to which I want to put a floating image above so that the effect looks like in the image,
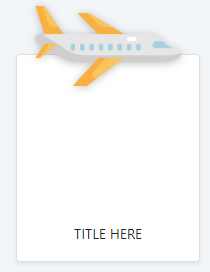
However when I try to do it I have the following:
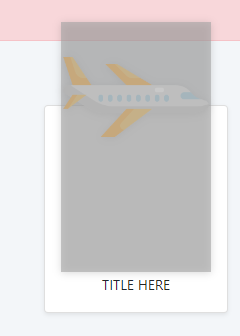
and if we drag the mouse over the image:
what happens?
CSS CODE:
body {
background-color: aqua;
}
.div-img-up {
height: 150px;
position: relative;
top: -100px;
filter: drop-shadow(0 1px 4px rgba(0, 0, 0, 0.25));
}<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
</head>
<body>
<div >
<div >
<div ></div>
<div >
<div >
<div >
<img src="https://cdn-icons-png.flaticon.com/512/0/614.png"> <br>
<small>TITLE HERE</small><br>
<small>Another information...</small>
</div>
</div>
</div>
<div ></div>
</div>
</div>
</body>
<html>CodePudding user response:
If you use position:absolute on the image it takes it completely out of the flow of the document so it won't use any space. Put position:relative on the parent element to create a new stacking context then use normal positioning like left and top to move it to where you want like this:
body {
background-color: aqua;
}
.card-body {
position: relative;
}
.div-img-up {
height: 150px;
position: absolute;
top: -100px;
left: 50%;
transform: translateX(-50%);
filter: drop-shadow(0 1px 4px rgba(0, 0, 0, 0.25));
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<div >
<div >
<div ></div>
<div >
<div >
<div >
<img src="https://cdn-icons-png.flaticon.com/512/0/614.png"> <br>
<small>TITLE HERE</small><br>
<small>Another information...</small>
</div>
</div>
</div>
<div ></div>
</div>
</div>CodePudding user response:
Apply position:relative; to .card-body and position:absolute; to image.
body {
background-color: aqua;
}
.card-body {
position: relative;
padding-top: 80px;
}
.div-img-up {
height: 80px;
position: absolute;
top: -40px;
left: 40px;
display: block;
filter: drop-shadow(0 1px 4px rgba(0, 0, 0, 0.25));
}<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
</head>
<body>
<div >
<div >
<div ></div>
<div >
<div >
<div >
<img src="https://cdn-icons-png.flaticon.com/512/0/614.png"> <br>
<small>TITLE HERE</small><br>
<small>Another information...</small>
</div>
</div>
</div>
<div ></div>
</div>
</div>
</body>
<html>