I have a basic html markup, where i am trying to use minimal html wrappers to achieve the design.
The button on the bottom should't align, it should always stay in the bottom.
So my goal is without adding more html wrappers, using flex, force a flex item(button) to drop to the next line. and the block title stay next to the image.
You can see what i mean checking it on mobile breakpoints.
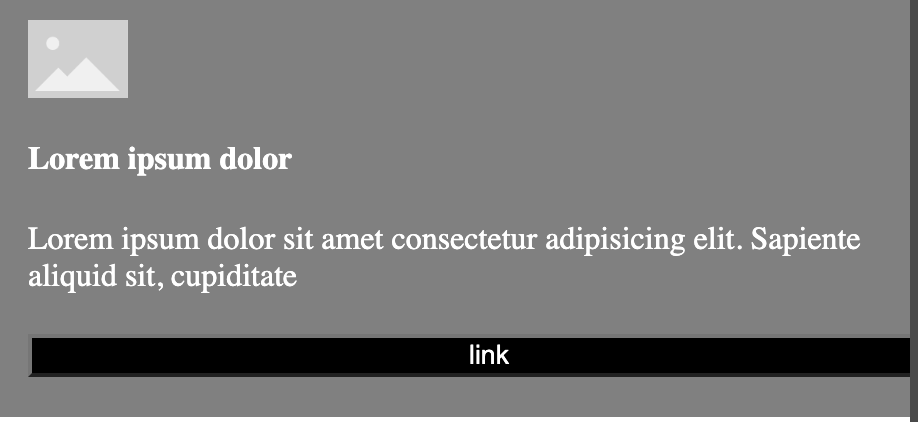
Here are the screenshots with flex-wrap: wrap

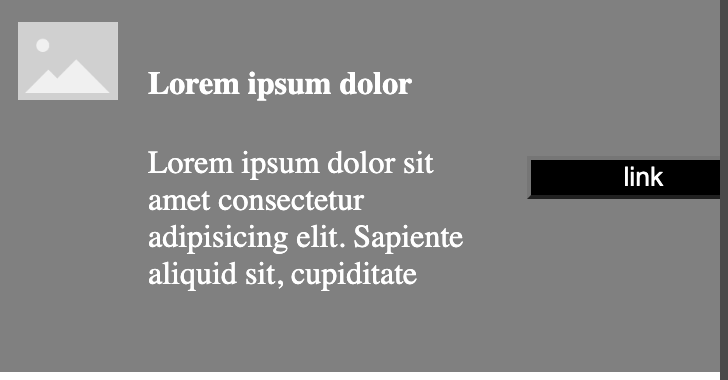
And here is with flex-wrap: nowrap

As you see, in first example button is in the bottom as it should be, but block title is dropped to the next line, And in the second example (flex-wrap: wrap) block title is positioned correct, but the button is not in the bottom.
Here is the sandbox link and code example
body {
margin: 0;
padding: 0;
}
.container {
background-color: grey;
overflow: auto;
padding: 20px;
align-items: center;
display: flex;
position: relative;
column-gap: 15px;
flex-wrap: wrap;
/* //try nowrap */
width: 100%;
}
.logo-image {
align-self: flex-start;
}
.headline {
color: white;
}
.text {
color: white;
font-size: 16px;
margin-bottom: 20px;
}
.btn {
display: flex;
width: 100%;
}
button {
align-items: center;
background-color: black;
color: white;
flex: 0 0 100%;
justify-content: center;
margin: 0;
}<div >
<img src="download.png" width="50px" alt="img" />
<span >
<h4 >
Block Title
</h4>
<p >
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sapiente
aliquid sit, cupiditate
</p>
</span>
<div >
<button>link</button>
</div>
</div>Any help will be appreciated
CodePudding user response:
You can make your span a block level element and set flex-grow to 1 but set flex-basis to something small, like 50% so it tries to be 50% of the width but will grow to fit the width. It then means when shrinking it will try to stay on the same line.
body {
margin: 0;
padding: 0;
}
.container {
background-color: grey;
overflow: auto;
padding: 20px;
align-items: center;
display: flex;
position: relative;
column-gap: 15px;
flex-wrap: wrap;
width: 100%;
}
/* added this --v */
.content {
display: block;
flex: 1 0 50%;
}
.logo-image {
align-self: flex-start;
}
.headline {
color: white;
}
.text {
color: white;
font-size: 16px;
margin-bottom: 20px;
}
.btn {
display: flex;
width: 100%;
}
button {
align-items: center;
background-color: black;
color: white;
flex: 0 0 90%;
justify-content: center;
margin: 0;
}<div >
<img src="https://www.fillmurray.com/200/200" width="50px" alt="img" />
<span >
<h4 >
Block Title
</h4>
<p >
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sapiente
aliquid sit, cupiditate
</p>
</span>
<div >
<button>link</button>
</div>
</div>