I have built a chatbot using React. This is my first time not using create-react-app and instead configuring my own Webpack files. Everything works well, except for one important thing: The Sources tab in Google Chrome shows files that are changed so much that they do not look like my code and are unreadable.
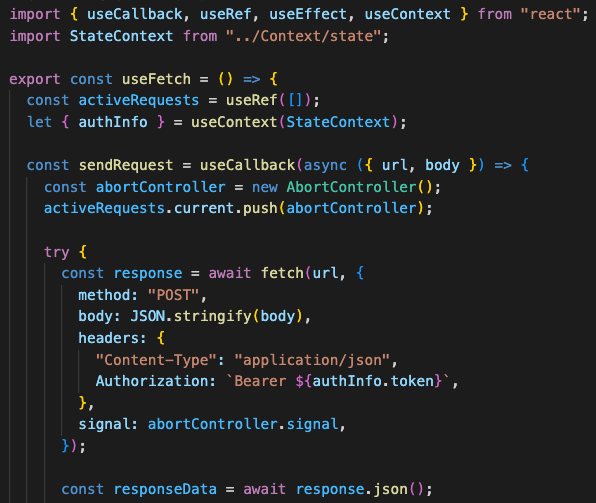
For example, here is a screenshot of my code:
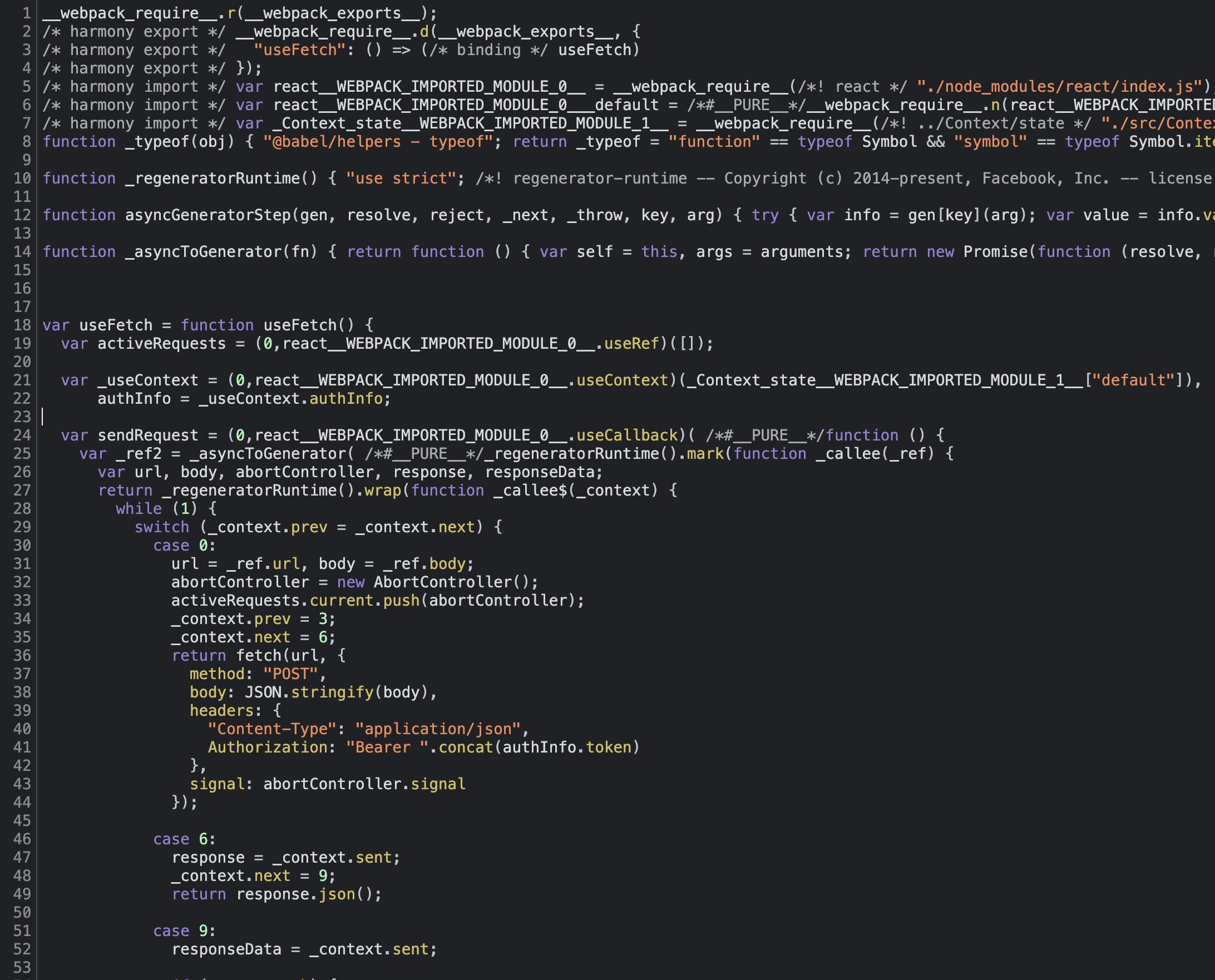
and here is what that file looks like in the Sources tab:
Here is what I have going on in webpack.config.js:
const HTMLWebpackPlugin = require("html-webpack-plugin");
const webpack = require("webpack");
module.exports = (env) => {
return {
entry: "./src/index.js",
output: {
path: `${__dirname}/dist`,
publicPath: "/",
filename: "sei-chat.js",
library: "SEIChat",
libraryTarget: "umd",
umdNamedDefine: true,
},
plugins: [
new HTMLWebpackPlugin({
template: "./public/index.html",
}),
],
module: {
rules: [
{
test: /.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
options: {
presets: ["@babel/preset-env", "@babel/preset-react"],
},
},
},
{
test: /\.css$/i,
use: [
"style-loader",
{
loader: "css-loader",
options: { importLoaders: 1, modules: true },
},
],
},
{
test: /\.svg$/,
use: ["svg-url-loader"],
},
{
test: /\.js#/,
enforce: "pre",
use: ["source-map-loader"],
},
],
},
};
};
Please let me know if you see anything in there that might be causing something like this to happen.
CodePudding user response:
This is what the output of webpack always looks like. Webpack bundles a bunch of JS files into a single file, so it adds a lot of boilerplate to allow modules, that previously found each other using Node's require, to find each other once they don't have that anymore in the browser.
It also includes polyfills for older browsers like regenerator-runtime which you can see at the top there.
You can think of this file like the compiled output of your code, which typically is not human readable in compiled languages anyway (think assembly, bytecode, etc).
However, what you are probably looking for is source maps. They map that file back to your original source, which is really helpful for debugging purposes.
Webpack has a lot of options around source maps. Check out their devtool. Any of those plugins are likely to solve your problem. If you're unsure, take a look at the webpack config for create-react-app and copy what they did.
You can also use the eject feature of create-react-app to start with their webpack configuration, but still be able to edit and customize it later