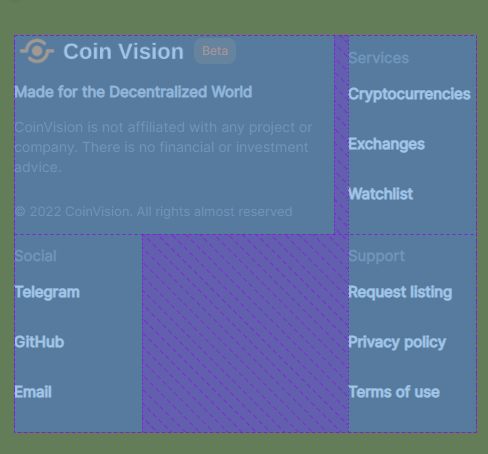
I have 4 flexbox items placed in a parent div flexbox. When I shrink the screen width this is what I get.

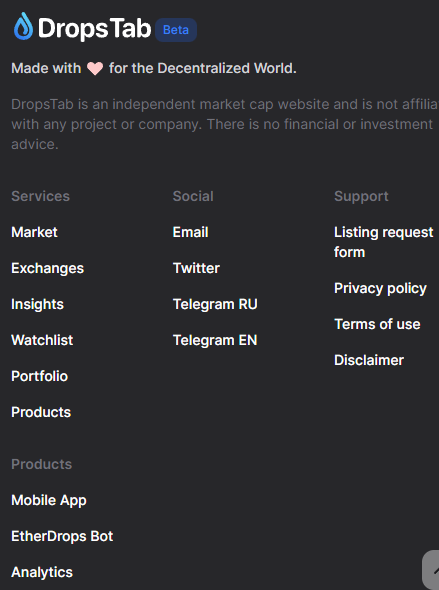
What I want to see instead is:

I tried to add some CSS rules with different alignment settings, but none of them helped.
.footer__main__div {
display: flex;
margin-left: auto;
margin-right: auto;
max-width: 1280px;
flex-wrap: wrap;
justify-content: space-between;
padding-top: 2.5rem;
padding-bottom: 2.5rem;
padding-left: 1.25rem;
padding-right: 1.25rem;
}<div >
<div >
</div>
<section >
</section>
<section >
</section>
<section >
</section>
</div>CodePudding user response:
I think that the problem here is that you cant align different boxes in different directions simultaniously.
What I think could help is moving the <section> blocks in a separate flexbox, and aligning them in there differently.
The HTML code will look like this:
<div >
<div >
</div>
<div >
<section >
</section>
<section >
</section>
<section >
</section>
</div>
</div>
CodePudding user response:
To achieve the intended layout, you need to add width: 100% to the div that should contain the text. and define a width for the sections:
.footer__main__div {
display: flex;
margin-left: auto;
margin-right: auto;
max-width: 1280px;
flex-wrap: wrap;
justify-content: space-between;
padding-top: 2.5rem;
padding-bottom: 2.5rem;
padding-left: 1.25rem;
padding-right: 1.25rem;
}
.footer__left__div {
box-sizing: border-box;
border: 2px dashed blue;
width: 100%;
}
section {
box-sizing: border-box;
width: 25%;
border: 2px dashed green;
}<div >
<div >
text
</div>
<section >
services
</section>
<section >
social
</section>
<section >
support
</section>
</div>