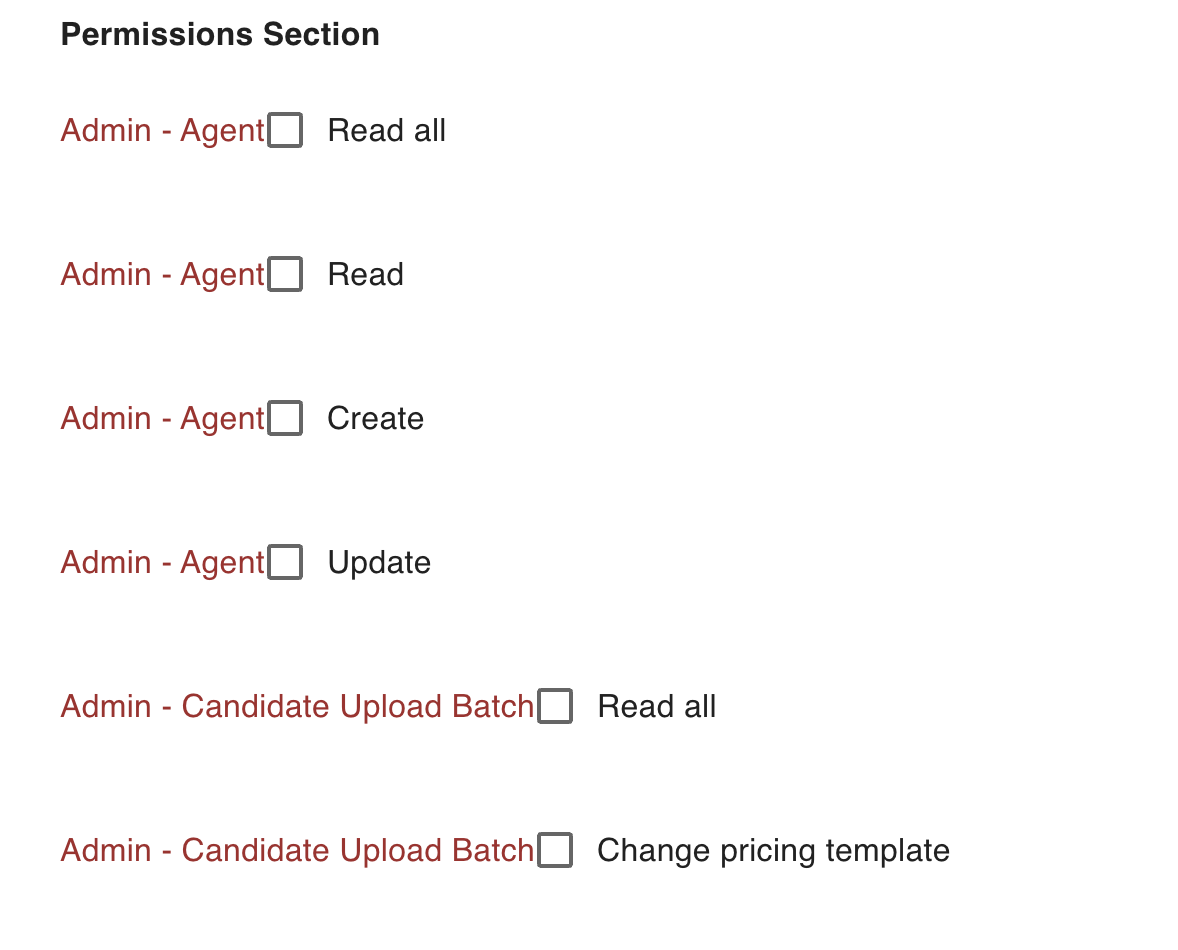
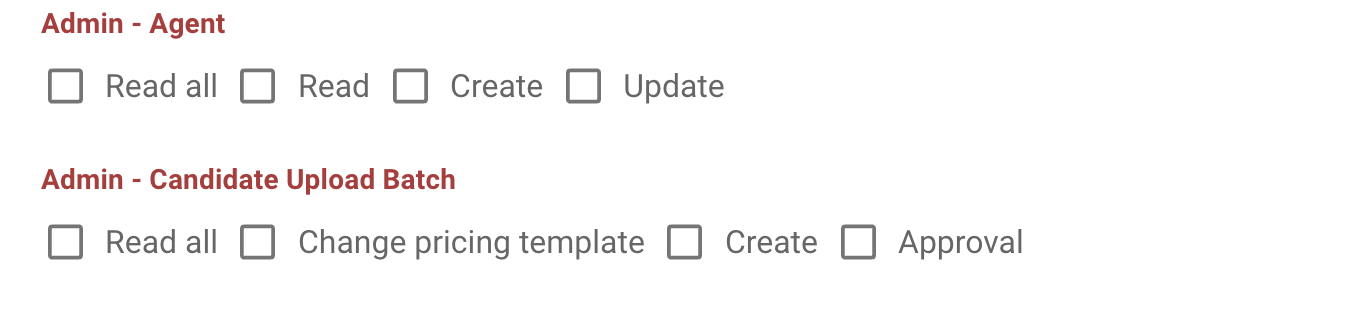
i am fetching all the info from backend and maping it as object, i want to show this like grouping as exact like 2nd image while fetching data i am getting objects with there permissions and there displayName (Read all,Read,Creat,Update) and group(Admin Agent etc) i want to show admin agent name only once which is showing multiple times.
here is backend data which are fetching from backend:
{id: 54, name: "agent_read_all", description: null, displayName: "Read all", group: "Admin - Agent",…}
{id: 55, name: "agent_read", description: "Fetch single record", displayName: "Read",…}
{id: 56, name: "agent_create", description: null, displayName: "Create", group: "Admin - Agent",…}
{id: 57, name: "agent_update", description: null, displayName: "Update", group: "Admin - Agent",…}
{id: 62, name: "candidate_upload_batch_read_all", description: null, displayName: "Read all",…}
here is the code :
<b>Permissions Section</b>
{Object.keys(permissions).map((item,index) => (
<>
<List style={{display:'flex'}}>
<p>
{permissions[item].group}
</p>
<FormGroup>
<FormControlLabel
control={<Checkbox
checked={uroleData.permissions[index]?true:false}
value={roleData.permissionId}
onChange={(e)=>{
if (e.target.checked) {
checkedp.push(permissions[item].id)
setRoleData({...roleData, permissionId: checkedp});
} else {
roleData.permissionId.splice(checkedp.indexOf(e.target.value), 1);
}
// console.log(roleData);
}
}/>}
label={permissions[item].displayName}
/>
</FormGroup>
</List>
</>
))}<script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.6.3/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.6.3/umd/react-dom.production.min.js"></script>CodePudding user response:
You could do this by grouping the data by group.
const dataByGroup = data.reduce((groupedData, item) => {
const groupName = item.group ?? "nogroup";
if (!(groupName in groupedData)) groupedData[groupName] = [];
groupedData[groupName].push(item);
return groupedData;
}, {});
Resulting in an object with the group names as a key and the permissions as a value.
{
"Admin - Agent": [
{
"id": 54,
"name": "agent_read_all",
"description": null,
"displayName": "Read all",
"group": "Admin - Agent"
},
{
"id": 55,
"name": "agent_read",
"description": "Fetch single record",
"displayName": "Read",
"group": "Admin - Agent"
},
{
"id": 57,
"name": "agent_update",
"description": null,
"displayName": "Update",
"group": "Admin - Agent"
}
],
"nogroup": [
{
"id": 56,
"name": "agent_create",
"description": null,
"displayName": "Create"
},
{
"id": 62,
"name": "candidate_upload_batch_read_all",
"description": null,
"displayName": "Read all"
}
]
}
And then to render you can map over all the grouped object and get all the group names and then map again over all the permissions in that group.
<b>Permissions Section</b>
{
Object.entries(([groupName, permissions]) => (
<List style={{ display: "flex" }}>
<p>{groupName}</p>
{permissions.map((permission) => (
<FormGroup>
<FormControlLabel
control={
<Checkbox
checked={uroleData.permissions[index] ? true : false} // the index will not be the same since the data is grouped
value={roleData.permissionId}
onChange={(e) => {
if (e.target.checked) {
checkedp.push(permission.id);
setRoleData({ ...roleData, permissionId: checkedp });
} else {
roleData.permissionId.splice(
checkedp.indexOf(e.target.value),
1
);
}
// console.log(roleData);
}}
/>
}
label={permission.displayName}
/>
</FormGroup>
))}
</List>
));
}
CodePudding user response:
I hope this code helps, you can optimize it as per your needs
const array = [
{ id: 1, displayName: "Create", group: "admin" },
{ id: 2, displayName: "Update", group: "admin" },
{ id: 3, displayName: "Delete", group: "admin" },
{ id: 4, displayName: "all", group: "admin" },
{ id: 11, displayName: "Create", group: "agent" },
{ id: 12, displayName: "Update", group: "agent" },
{ id: 13, displayName: "Delete", group: "agent" },
{ id: 14, displayName: "all", group: "agent" }
];
const dict = {};
for (const item of array) {
if (item.group in dict) {
dict[item.group].push({
displayName: item.displayName,
id: item.id
});
} else {
dict[item.group] = [
{
displayName: item.displayName,
id: item.id
}
];
}
}
console.log("dict", dict);
// if you need an array
const list = []
for (const key in dict) {
list.push({
group: key,
items: dict[key]
})
}
console.log('list', list)
if group text in unreliable, you can check if group id can be passed