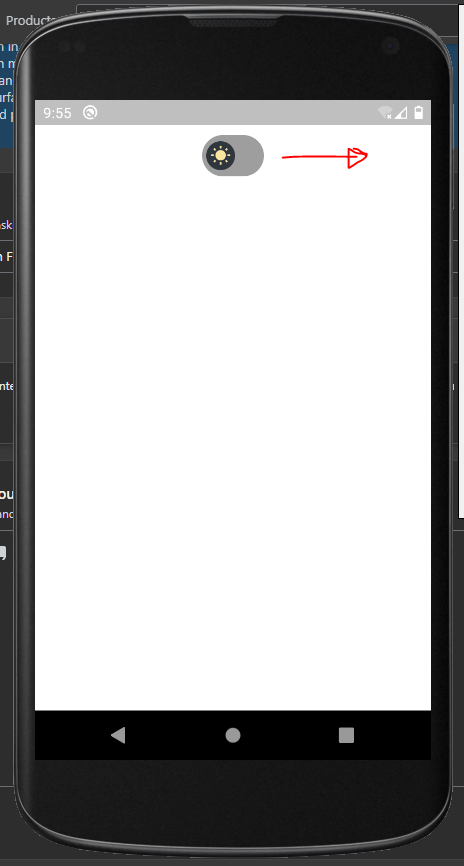
I want to align the switch button to Top right side (marked in the picture)
What i did,
I tried FlutterSwitch wrap with container and set aligment. It didn't work. then i tried Positioned, It also didn't work
Scaffold(
backgroundColor: Colors.white,
body: SafeArea(
child: Container(
padding: const EdgeInsets.symmetric(horizontal: 15, vertical: 10),
child: Column(
children: [
Align(
alignment: Alignment.topRight,
child: FlutterSwitch(
value: isSwitchOn,
onToggle: (value) {
setState(() {
isSwitchOn = value;
});
},
width: 60.0,
height: 40.0,
toggleSize: 28.0,
activeToggleColor: const Color.fromARGB(255, 113, 82, 173),
inactiveToggleColor: const Color(0xFF2F363D),
activeColor: const Color.fromARGB(255, 49, 32, 82),
inactiveColor: Colors.grey,
activeIcon: const Icon(
Icons.nightlight_round,
color: Color(0xFFF8E3A1),
),
inactiveIcon: const Icon(
Icons.wb_sunny,
color: Color(0xFFF8E3A1),
),
),
),
],
),
),
),
);
CodePudding user response:
Just wrap the FlutterSwitch widget with the IntrinsicWidth widget and it should work. Also, use Alignment.centerRight instead of Alignment.topRight.
Scaffold(
backgroundColor: Colors.white,
body: SafeArea(
child: Container(
padding: const EdgeInsets.symmetric(horizontal: 15, vertical: 10),
child: Column(
children: [
Align(
alignment: Alignment.centerRight,
child: IntrinsicWidth(
child: FlutterSwitch(
value: isSwitchOn,
onToggle: (value) {
setState(() {
isSwitchOn = value;
});
},
width: 60.0,
height: 40.0,
toggleSize: 28.0,
activeToggleColor: const Color.fromARGB(255, 113, 82, 173),
inactiveToggleColor: const Color(0xFF2F363D),
activeColor: const Color.fromARGB(255, 49, 32, 82),
inactiveColor: Colors.grey,
activeIcon: const Icon(
Icons.nightlight_round,
color: Color(0xFFF8E3A1),
),
inactiveIcon: const Icon(
Icons.wb_sunny,
color: Color(0xFFF8E3A1),
),
),
),
),
],
),
),
),
);
CodePudding user response:
What you were doing was like a shortcut, instead of doing that wrap the widget, and also use flexible or expanded to make the widget more responsive
Scaffold(
backgroundColor: Colors.white,
body: SafeArea(
child: Flexible(
padding: const EdgeInsets.symmetric(horizontal: 15, vertical: 10),
child: Column(
children: [
Align(
alignment: Alignment.topRight,
child: IntrinsicWidth(
child: FlutterSwitch(
value: isSwitchOn,
onToggle: (value) {
setState(() {
isSwitchOn = value;
});
},
width: 60.0,
height: 40.0,
toggleSize: 28.0,
activeToggleColor: const Color.fromARGB(255, 113, 82, 173),
inactiveToggleColor: const Color(0xFF2F363D),
activeColor: const Color.fromARGB(255, 49, 32, 82),
inactiveColor: Colors.grey,
activeIcon: const Icon(
Icons.nightlight_round,
color: Color(0xFFF8E3A1),
),
inactiveIcon: const Icon(
Icons.wb_sunny,
color: Color(0xFFF8E3A1),
),
),
),
],
),
),
),
),
);