I have 2 sets of tabular data I'd like to display in a single table. I'd like each set to be independently laid out; Neither set should influence the column sizes of the other set, with the exception of the overall table width (last column).
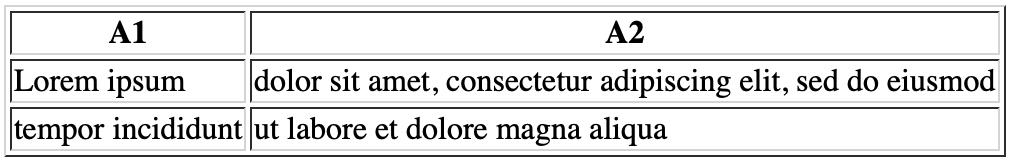
So if this is the first table:
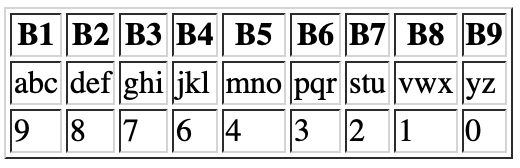
And this is the second table:
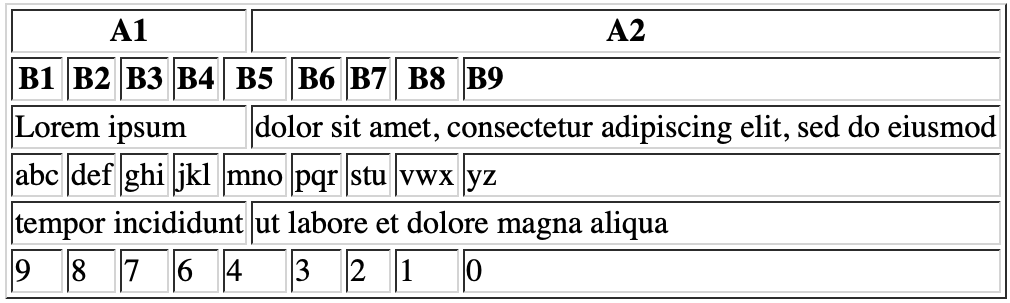
I'd want the result to look something like:
CodePudding user response:
So merging two tables, wouldn't be to hard. Especially when you can code the table your self and you can use colspan. But if you want the merging to happend by a script and you want to keep the layout you've created in the third image then it is a big challenge! (At least as far as I know).
So what I did to show you an example that looks like your preferred outcome, is getting the data from the first row from the first table and then getting the data from the first row from the second table, etc. But if you put all the rows in the same table you wouldn't get the layout you've wanted. So i've faked the table and exactly show alot of tables that each contain one row.
It's not my best work, but if it's something you can work with you might be able to optimize it. For one example for now this only works if both tables have exactly the same amount of rows.
function mergeTables()
{
let firstTable = document.querySelector('#first-table');
let secondTable = document.querySelector('#second-table');
let mergedTable = document.querySelector('.merged-table');
let firstTableRows = firstTable.querySelectorAll('tr');
let secondTableRows = secondTable.querySelectorAll('tr');
let newTableWidth = firstTable.clientWidth 'px';
if(firstTable.clientWidth < secondTable.clientWidth)
newTableWidth = secondTable.clientWidth 'px';
for(let i=0; i<firstTableRows.length; i )
{
let newFirstTable = document.createElement('table');
newFirstTable.style.width = newTableWidth;
let newRowFirstTable = document.createElement('tr');
let newCellsFirstTable = firstTableRows[i].querySelectorAll('td');
if(i==0)
newCellsFirstTable = firstTableRows[i].querySelectorAll('th');
for(let x=0; x<newCellsFirstTable.length; x ) {
let newCell = document.createElement(newCellsFirstTable[x].tagName);
newCell.innerHTML = newCellsFirstTable[x].innerHTML;
newCell.style.width = newCellsFirstTable[x].offsetWidth 'px';
newRowFirstTable.append(newCell);
}
newFirstTable.append(newRowFirstTable);
mergedTable.append(newFirstTable);
let newSecondTable = document.createElement('table');
newSecondTable.style.width = newTableWidth;
let newRowSecondTable = document.createElement('tr');
let newCellsSecondTable = secondTableRows[i].querySelectorAll('td');
if(i==0)
newCellsSecondTable = secondTableRows[i].querySelectorAll('th');
for(let y=0; y<newCellsSecondTable.length; y ) {
let newCell = document.createElement(newCellsSecondTable[y].tagName);
newCell.innerHTML = newCellsSecondTable[y].innerHTML;
newCell.style.width = newCellsSecondTable[y].offsetWidth 'px';
newRowSecondTable.append(newCell);
}
newSecondTable.append(newRowSecondTable);
mergedTable.append(newSecondTable);
}
}
mergeTables();body{
min-width: 600px;
}
.single-table,
.merged-table,
th,
td{
border: solid black 1px;
}
.single-table{
margin-bottom: 2em;
}
.merged-table{
display: inline-block;
}
.merged-table *{
box-sizing: border-box;
}
.merged-table tr th:last-child,
.merged-table tr td:last-child{
width: auto!important;
}<table id="first-table">
<tr>
<th>A1</th>
<th>A2</th>
</tr>
<tr>
<td>Lorem ipsum</td>
<td>dolor sit amet, consectetur adipiscing elit, sed do eiusmod</td>
</tr>
<tr>
<td>tempor incididunt</td>
<td>ut labore et dolore magna aliqua</td>
</tr>
</table>
<table id="second-table">
<tr>
<th>B1</th>
<th>B2</th>
<th>B3</th>
<th>B4</th>
<th>B5</th>
<th>B6</th>
<th>B7</th>
<th>B8</th>
<th>B9</th>
</tr>
<tr>
<td>abc</td>
<td>def</td>
<td>ghi</td>
<td>jkl</td>
<td>mno</td>
<td>pqr</td>
<td>stu</td>
<td>vwx</td>
<td>yz</td>
</tr>
<tr>
<td>9</td>
<td>8</td>
<td>7</td>
<td>6</td>
<td>5</td>
<td>4</td>
<td>3</td>
<td>2</td>
<td>1</td>
</tr>
</table>
<div >
<!-- Filled with Javascript -->
</div>