I have a css styling problem:
I created a header with text inside. The header has two pseudo elements: ::before and ::after.
Both elements lay on top of the header element. How do I get the h1 to stay in front of everything??
Here is my code example: (got code snippets removed?? i didnt found the button where to add)
header {
position: fixed;
left: 0;
right: 0;
top: 0;
z-index: 99;
background-image: url("Bild1.svg");
background-size: 100% 100%;
text-align: center;
padding: 1px 20px;
}
header::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-image: url("Bild2.svg");
background-size: 100% 100%;
opacity: .5;
}
header::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: -10px;
background-image: url("Bild3.svg");
background-size: 100% 100%;
opacity: .5;
}<header>
<h1>Title Text</h1>
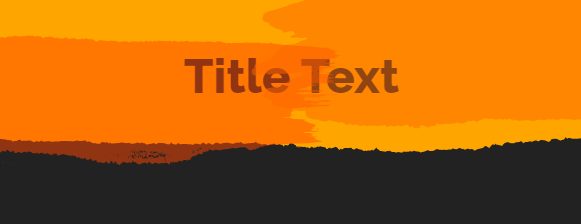
</header>Here is a image how it looks:
As you can see the Text is behind both elements.
I tried to fix it using z-index but nothing worked for me. U have and ideas?
CodePudding user response:
apply z-index 99 on background and apply z-index 999 on the text I hope it will work
CodePudding user response:
Could you try adding this line in your css?
h1 {
z-index: 100
}
CodePudding user response:
I would suggest making the z-index of the h1 tag
h1{
z-index: 999;
color: white;
}
and making the background z-index to 99 or something below that.