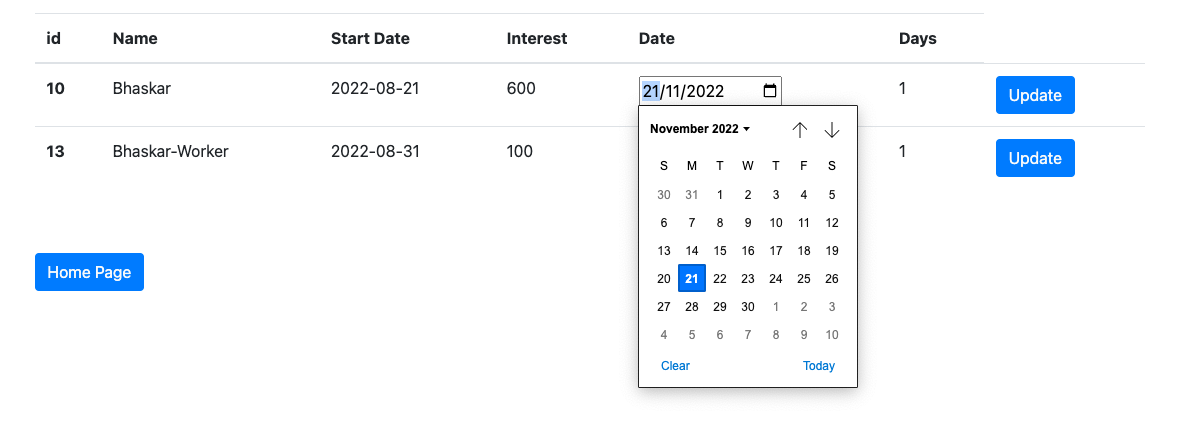
 I am new to PHP and HTML and trying the below. The below html code displays data from the database and add a calendar as row. The calendar displays current date by default. When changed, the changed date should be passed in the url.
I am new to PHP and HTML and trying the below. The below html code displays data from the database and add a calendar as row. The calendar displays current date by default. When changed, the changed date should be passed in the url.
<?php
include 'connect.php';
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Update Clients</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<script src="/scripts/snippet-javascript-console.min.js?v=1"></script>
</head>
<body>
<div >
<table >
<thead>
<tr>
<th scope="col">id</th>
<th scope="col">Name</th>
<th scope="col">Start Date</th>
<th scope="col">Interest</th>
<th scope="col">Date</th>
<th scope="col">Days</th>
</tr>
</thead>
<tbody>
<?php
$sql = "SELECT id, name, DATE_FORMAT(startDate, '%Y-%m-%d') AS startDate, interest, (SELECT COUNT(1) FROM clientdata c WHERE clientId = id) AS days
FROM `clients` WHERE now() BETWEEN startdate and enddate ORDER BY id";
$result = mysqli_query($con, $sql);
if ($result) {
while ($row = mysqli_fetch_assoc($result)) {
$id = $row['id'];
$name = $row['name'];
$startdate = $row['startDate'];
$interest = $row['interest'];
$days = $row['days'];
$todaydate = date("Y-m-d");
echo ' <tr>
<th scope="row">' . $id . '</th>
<td>' . $name . '</td>
<td>' . $startdate . '</td>
<td>' . $interest . '</td>
<td> <input type="date" id = "changeDate" value=' . $todaydate . '></input></td>
<td>' . $days . '</td>
<td>
<button onchange="myFunction()"><a href="insertClientData.php?id='.$id.'&name='.$name.'&todaydate='. $todaydate .'" > Update </a></button>
</td>
</tr>';
}
}
?>
</tbody>
</table>
</div>
<div >
<table> <tr>
<button ><a href="main.php" > Home Page </a></button>
</tr>
</table>
</div>
</body>
</html>
Need to display the today's date into the date field and when click on the update URL needs to find the new selected date. The update button should be passed with the selected date
<button onchange="myFunction()"><a href="insertClientData.php?id=.$id.&name=.$name.&todaydate=. $todaydate" > Update </a></button>
CodePudding user response:
You need to enclose each row within a form element with a method of "GET" when you submit the form, the parameters will be encoded to the page and the variable will be accessible via the url parameters.
I am not sure why you have attempted to incorporate a href link within the bottom. If you want to pass other information in the URL you can use hidden input fields to automatically populate within your loop.
<?php
include 'connect.php';
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Update Clients</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<script src="/scripts/snippet-javascript-console.min.js?v=1"></script>
</head>
<body>
<div >
<table >
<thead>
<tr>
<th scope="col">id</th>
<th scope="col">Name</th>
<th scope="col">Start Date</th>
<th scope="col">Interest</th>
<th scope="col">Date</th>
<th scope="col">Days</th>
</tr>
</thead>
<tbody>
<?php
$sql = "SELECT id, name, DATE_FORMAT(startDate, '%Y-%m-%d') AS startDate, interest, (SELECT COUNT(1) FROM clientdata c WHERE clientId = id) AS days
FROM `clients` WHERE now() BETWEEN startdate and enddate ORDER BY id";
$result = mysqli_query( $con, $sql );
if ( $result ) {
while ( $row = mysqli_fetch_assoc( $result ) ) {
$id = $row[ 'id' ];
$name = $row[ 'name' ];
$startdate = $row[ 'startDate' ];
$interest = $row[ 'interest' ];
$days = $row[ 'days' ];
$todaydate = date( "Y-m-d" );
echo '
<form action="" enctype="multipart/form-data" method="get">
<tr>
<th scope="row">' . $id . '</th>
<td>' . $name . '</td>
<td>' . $startdate . '</td>
<td>' . $interest . '</td>
<td> <input type="date" id = "changeDate" value=' . $todaydate . '></input></td>
<td>' . $days . '</td>
<td>
<button type="submit" ></button>
</td>
</tr>
</form>
';
}
}
?>
<br>
</tbody>
</table>
</div>
<div >
<table>
<tr>
<button >
<a href="main.php" > Home Page </a>
</button>
CodePudding user response:
Since you only want to call a PHP (insertClientData.php) by GET, I have removed the PHP code and give you an example in pure HTML and JS. (after understanding the code you can amend it by adding the PHP statements)
The trick is to use jquery closest and find to locate the row's data thru the classes (in this case, xid, xname and changeDate) and then do a call to the PHP by window.location.href
So the code is
<script
src="https://code.jquery.com/jquery-1.12.4.js"
integrity="sha256-Qw82 bXyGq6MydymqBxNPYTaUXXq7c8v3CwiYwLLNXU="
crossorigin="anonymous"></script>
<table border=1>
<tr>
<th class=xid scope="row">123</th>
<td class=xname>Mary Roberson</td>
<td><input type="date" class = "changeDate" value='2022-11-22'></input></td>
<td>
<button >Update</button>
</td>
<tr>
<th class=xid scope="row">333</th>
<td class=xname>Peter Pen</td>
<td><input type="date" class = "changeDate" value='2022-11-22'></input></td>
<td>
<button >Update</button>
</td>
</table>
<script>
$('.btn-primary').click(function(){
var xdate=($(this).closest('tr').find('.changeDate').val());
var xid=($(this).closest('tr').find('.xid').text());
var xname=($(this).closest('tr').find('.xname').text());
window.location.href="insertClientData.php?id=" xid "&name=" xname "&todaydate=" xdate;
});
</script>
Please try it and then you will find that it should work as expected, then you may amend it by adding PHP statements into the appropriate places
