I have a TabBar with tabs inside and when I click on a tab the vertical line(divider) overlays border of a tab(when I click on a tab there are white borders).
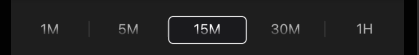
It looks like this:
This is how it looks like

This is my TabBar:
TabBar(
indicatorPadding: EdgeInsets.symmetric(vertical: 10),
indicator: ShapeDecoration(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(5)),
side: BorderSide(color: Colors.white)),
color: Color(0xFF1C1B20),
),
labelColor: AppColors.whiteE3EAF6,
labelStyle: TextStyle(color: Colors.white),
labelPadding: const EdgeInsets.all(0),
tabs: [
_tab("1M",),
_tab("5M",),
_tab("15M",),
_tab("30M",),
Tab(text: "1H",),
]
)
And this is my custom _tab widget:
Widget _tab(String text) {
return Container(
height: 16,
padding: const EdgeInsets.all(0),
width: double.infinity,
decoration: const BoxDecoration(
border: Border(right: BorderSide(color: Color(0xFF454545), width: 1, style: BorderStyle.solid))),
child: Tab(
text: text,
),
);
}
I want to make this gray line invisible or make it white but I don't know how to fix that
CodePudding user response:
First define new variable out of build method like this:
int selectedTap = 0;
then change your _tab to this:
Widget _tab(String text, int index) {
return Container(
height: 16,
padding: const EdgeInsets.all(0),
width: double.infinity,
decoration: BoxDecoration(
border: index == selectedTap
? null
: Border(
right: BorderSide(
color: Color(0xFF454545),
width: 1,
style: BorderStyle.solid),
)),
child: Tab(
text: text,
),
);
}
and use it like this:
TabBar(
indicatorPadding: EdgeInsets.symmetric(vertical: 10),
indicator: ShapeDecoration(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(5)),
side: BorderSide(color: Colors.white)),
color: Color(0xFF1C1B20),
),
labelColor: AppColors.whiteE3EAF6,
labelStyle: TextStyle(color: Colors.white),
labelPadding: const EdgeInsets.all(0),
tabs: [
_tab("1M", 0),
_tab("5M", 1),
_tab("15M", 2),
_tab("30M", 3),
Tab(text: "1H",),
],
onTap: (index) {
setState(() {
selectedTap = index;
});
},
)