I have a tapBar with tabs, these tabs are clickable and I want to add divider between tabs but I don't understand how to do this in Flutter!
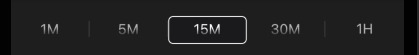
This is my tabBar:
TabBar(
indicatorPadding: EdgeInsets.symmetric(vertical: 10),
indicator: ShapeDecoration(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(5)),
side: BorderSide(color: Colors.white)),
color: Color(0xFF1C1B20),
),
labelColor: AppColors.whiteE3EAF6,
labelStyle: TextStyle(color: Colors.white),
tabs: [
Tab(text: "1M",),
Tab(text: "5M",),
Tab(text: "15M",),
Tab(text: "30M",),
Tab(text: "1H",),
]
)
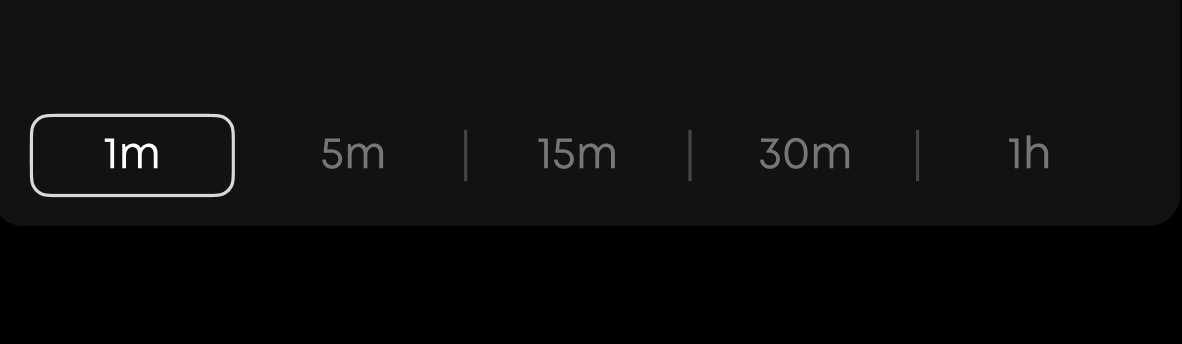
And I want to make it like this:
I tried to add Container between Tabs but this container moves all my tabs and became clickable and this is not what I really want.
Also this TabBar is inside Container and width of Container is 350
CodePudding user response:
Wrap your tab inside container like this :
Widget _tab(String text) {
return Container(
padding: const EdgeInsets.all(0),
width: double.infinity,
decoration: const BoxDecoration(
border: Border(right: BorderSide(color: Colors.white, width: 1, style: BorderStyle.solid))),
child: Tab(
text: text,
),
);
}
then create your tab :
TabBar(
indicatorPadding: EdgeInsets.symmetric(vertical: 10),
indicator: ShapeDecoration(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(5)),
side: BorderSide(color: Colors.white)),
color: Color(0xFF1C1B20),
),
labelColor: AppColors.whiteE3EAF6,
labelStyle: TextStyle(color: Colors.white),
labelPadding: const EdgeInsets.all(0), // remember to add this line
tabs: [
_tab('1M'),
_tab('5M'),
_tab('15M'),
_tab('30M'),
_tab('1H'),
]
)
CodePudding user response:
warp it with a container
Tab(
child: Container(
decoration: BoxDecoration(
color: Colors.transparent,
borderRadius: BorderRadius.circular(14),
),
child: Padding(
padding: const EdgeInsets.only(left: 19, right: 19, bottom: 2),
child: Text(
"1M",
style: const TextStyle(fontSize: 14, fontFamily: "PNU"),
),
),
),
),
CodePudding user response:
You can wrap the tab with a container like this
Container(
height: 50,
decoration: BoxDecoration(border: Border(right: BorderSide(color:
Colors.black, width: 1, style: BorderStyle.solid))),
child: Padding(
padding: const EdgeInsets.all(10),
child: Tab(text: "1M"), //here the Tab widget
)
)
CodePudding user response:
Try this approach, this also fix divider over lapping issue
first define new variable out of build method like this:
int selectedTap = 0;
then define tabWidget like this:
Widget tabWidget(String label, int index) {
return Container(
height: 15,
width: double.infinity,
decoration: BoxDecoration(
border: index == selectedTap
? null
: Border(
right: BorderSide(
color: Color(0xFF454545),
width: 1,
style: BorderStyle.solid),
)),
child: Tab(
text: label,
),
);
}
and use it like this:
TabBar(
controller: _controller,
indicatorPadding: EdgeInsets.symmetric(vertical: 10),
labelPadding: EdgeInsets.zero,
indicator: ShapeDecoration(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(5)),
side: BorderSide(color: Colors.white)),
color: Color(0xFF1C1B20),
),
labelColor: Colors.white,
labelStyle: TextStyle(color: Colors.white),
tabs: [
tabWidget("1M", 0),
tabWidget("5M", 1),
tabWidget("15M", 2),
tabWidget("30M", 3),
Tab(
text: "1H",
),
],
onTap: (index) {
setState(() {
selectedTap = index;
});
},
),