I want to draw a table widget in my screen. This is my code:
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
padding: const EdgeInsets.all(10),
alignment: Alignment.center,
width: MediaQuery.of(context).size.width,
decoration: BoxDecoration(
color: Colors.grey.shade400,
border: Border.all(
color: Colors.black, // Set border color
width: 1.5), // Set border width
),
child: const Text("EMPLOYEE DETAILS",style: TextStyle(color: Colors.white, fontWeight: FontWeight.bold, fontFamily: 'Lobster')),
),
Container(
margin: const EdgeInsets.all(20),
alignment: Alignment.center,
width: MediaQuery.of(context).size.width,
decoration: BoxDecoration(
color: Colors.blue.shade300,
border: Border.all(
color: Colors.black, // Set border color
width: 1.0), // Set border width
),
child:Table(
border: TableBorder.all(
color: Colors.black,
style: BorderStyle.solid,
width: 2),
children: [
TableRow( children: [
Column(children:const [Text('Employee No')]),
Column(children:const [Text('NULL')]),
]),
TableRow( children: [
Column(children:const [Text('Employee Name')]),
Column(children:const [Text('NULL')]),
]),
TableRow( children: [
Column(children:const [Text('Designation')]),
Column(children:const [Text('NULL')]),
]),
TableRow( children: [
Column(children:const [Text('Department')]),
Column(children:const [Text('NULL')]),
]),
TableRow( children: [
Column(children:const [Text('BU/Station')]),
Column(children:const [Text('NULL')]),
]),
TableRow( children: [
Column(children:const [Text('Qtr No')]),
Column(children:const [Text('NULL')]),
]),
],
),
),
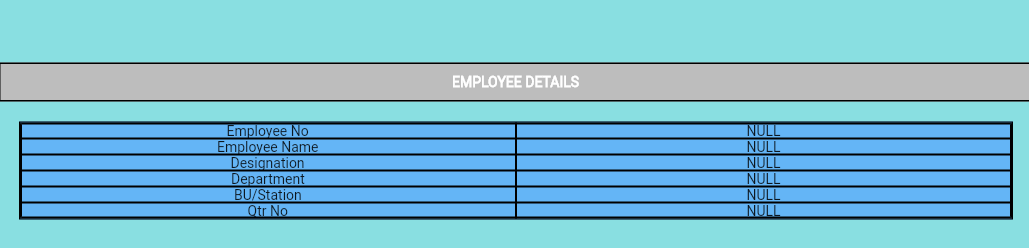
Upon executing the code, I find that there's an unnecessary space between the two containers.

Why is the space there? How do I remove this space?
CodePudding user response:
The white space came from margin parameter, margin sets a spare on outer border and padding inside. Comment
margin: const EdgeInsets.all(20)
Just search on google about difference between margin and padding. Or here is another question on the same thing.
what the difference between margin and padding in Container widget using Flutter framework?
CodePudding user response:
It is coming from the margin in the second container. If you want to remove the top margin of the container, use -
margin: const EdgeInsets.only(left: 20, right: 20, bottom: 20)
This will get you the desired output. Hope it's helpful.
