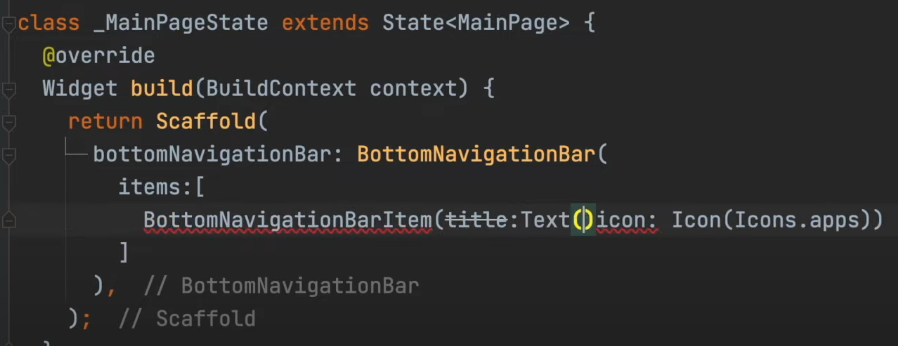
The title on the 16th line is strike through. How is that done?
I am trying to follow a tutorial in a youtube video and I cannot find a way to do this or replace it with an other code.
CodePudding user response:
You need to use label instead of title.
BottomNavigationBarItem(
label: "home",
icon: Icon(Icons.apps),
)
CodePudding user response:
Try this one
BottomNavigationBar(
type: BottomNavigationBarType.fixed,
showUnselectedLabels: true,
currentIndex: 0,
onTap: () {},
selectedItemColor: Colors.blue,
unselectedItemColor: Colors.red,
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.report),
label: 'Report',
),
BottomNavigationBarItem(
icon: Icon(Icons.home_outlined),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(Icons.settings),
label: 'Settings',
),
],
);
CodePudding user response:
That shows that title is deprecated or outdated in short. It will be removed from future Flutter updates. So you should not use it.
If you'll hover your mouse over the strike-through line, it will give you documentation in detail. Like using label in place of the title.