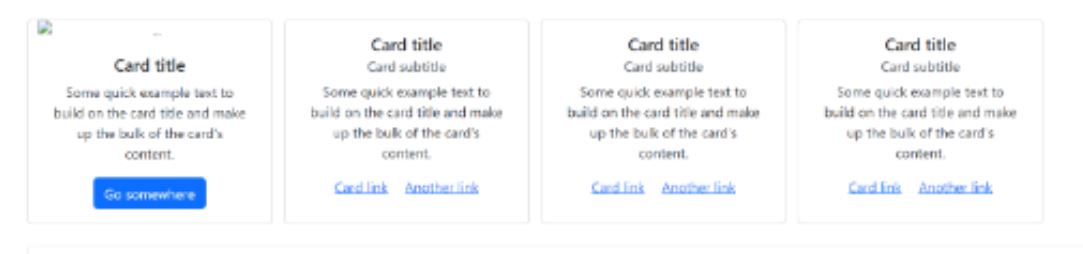
I'm trying to make them closer like the picture that is attached. How can I change that property?
Expected output:

I need them to be more close with one another and to make them in the center of the page but I find it hard to do. I've tried the column-gap but its not working. please help this is my first time.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<div >
<div >
<div style="width: 16.5rem">
<img src="https://via.placeholder.com/300x100" alt="..." />
<div >
<center>
<h5 >Card title</h5>
<p >
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
<a href="#" >Go somewhere</a>
</center>
</div>
</div>
</div>
<div >
<div style="width: 16.5rem">
<div >
<center>
<h5 >Card title</h5>
<h6 >Card subtitle</h6>
<p >
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
<a href="#" >Card link</a>
<a href="#" >Another link</a>
</center>
</div>
</div>
</div>
<div >
<div style="width: 16.5rem">
<div >
<center>
<h5 >Card title</h5>
<h6 >Card subtitle</h6>
<p >
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
<a href="#" >Card link</a>
<a href="#" >Another link</a>
</center>
</div>
</div>
</div>
<div >
<div style="width: 16.5rem">
<div >
<center>
<h5 >Card title</h5>
<h6 >Card subtitle</h6>
<p >
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
<a href="#" >Card link</a>
<a href="#" >Another link</a>
</center>
</div>
</div>
</div>
</div>CodePudding user response:
- Don't put sizes on the cards. Use the grid to control sizing.
- Rows require containers around them.
- Don't use inline styles. That makes work harder for everyone, and much of what you might do with it can be done with Bootstrap features anyway. If you need custom styles, use a custom class.
- The center element is deprecated. Don't use it. Use Bootstrap's text alignment or flex layout features instead.
.col.mw-16_5 {
max-width: 16.5rem;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<div >
<div >
<div >
<div >
<img src="https://via.placeholder.com/300x100" alt="..." />
<div >
<h5 >Card title</h5>
<p >
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
<a href="#" >Go somewhere</a>
</div>
</div>
</div>
<div >
<div >
<div >
<h5 >Card title</h5>
<h6 >Card subtitle</h6>
<p >
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
<a href="#" >Card link</a>
<a href="#" >Another link</a>
</div>
</div>
</div>
<div >
<div >
<div >
<h5 >Card title</h5>
<h6 >Card subtitle</h6>
<p >
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
<a href="#" >Card link</a>
<a href="#" >Another link</a>
</div>
</div>
</div>
<div >
<div >
<div >
<h5 >Card title</h5>
<h6 >Card subtitle</h6>
<p >
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
<a href="#" >Card link</a>
<a href="#" >Another link</a>
</div>
</div>
</div>
</div>
</div>All that said, you might just want to use basic flexbox layout instead of rows and columns. You can use Bootstrap's margin classes for card spacing.
.card.minw-10 {
min-width: 10rem;
}
.card.maxw-16_5 {
max-width: 16.5rem;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<div >
<div >
<img src="https://via.placeholder.com/300x100" alt="..." />
<div >
<h5 >Card title</h5>
<p >
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
<a href="#" >Go somewhere</a>
</div>
</div>
<div >
<div >
<h5 >Card title</h5>
<h6 >Card subtitle</h6>
<p >
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
<a href="#" >Card link</a>
<a href="#" >Another link</a>
</div>
</div>
<div >
<div >
<h5 >Card title</h5>
<h6 >Card subtitle</h6>
<p >
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
<a href="#" >Card link</a>
<a href="#" >Another link</a>
</div>
</div>
<div >
<div >
<h5 >Card title</h5>
<h6 >Card subtitle</h6>
<p >
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
<a href="#" >Card link</a>
<a href="#" >Another link</a>
</div>
</div>
<div >
<div >
<h5 >Card title</h5>
<h6 >Card subtitle</h6>
<p >
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
<a href="#" >Card link</a>
<a href="#" >Another link</a>
</div>
</div>
<div >
<div >
<h5 >Card title</h5>
<h6 >Card subtitle</h6>
<p >
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
<a href="#" >Card link</a>
<a href="#" >Another link</a>
</div>
</div>
</div>CodePudding user response:
<div style="width: 16.5rem; margin-left: 20px;>
i use px but you can use rem, cm, etc.
