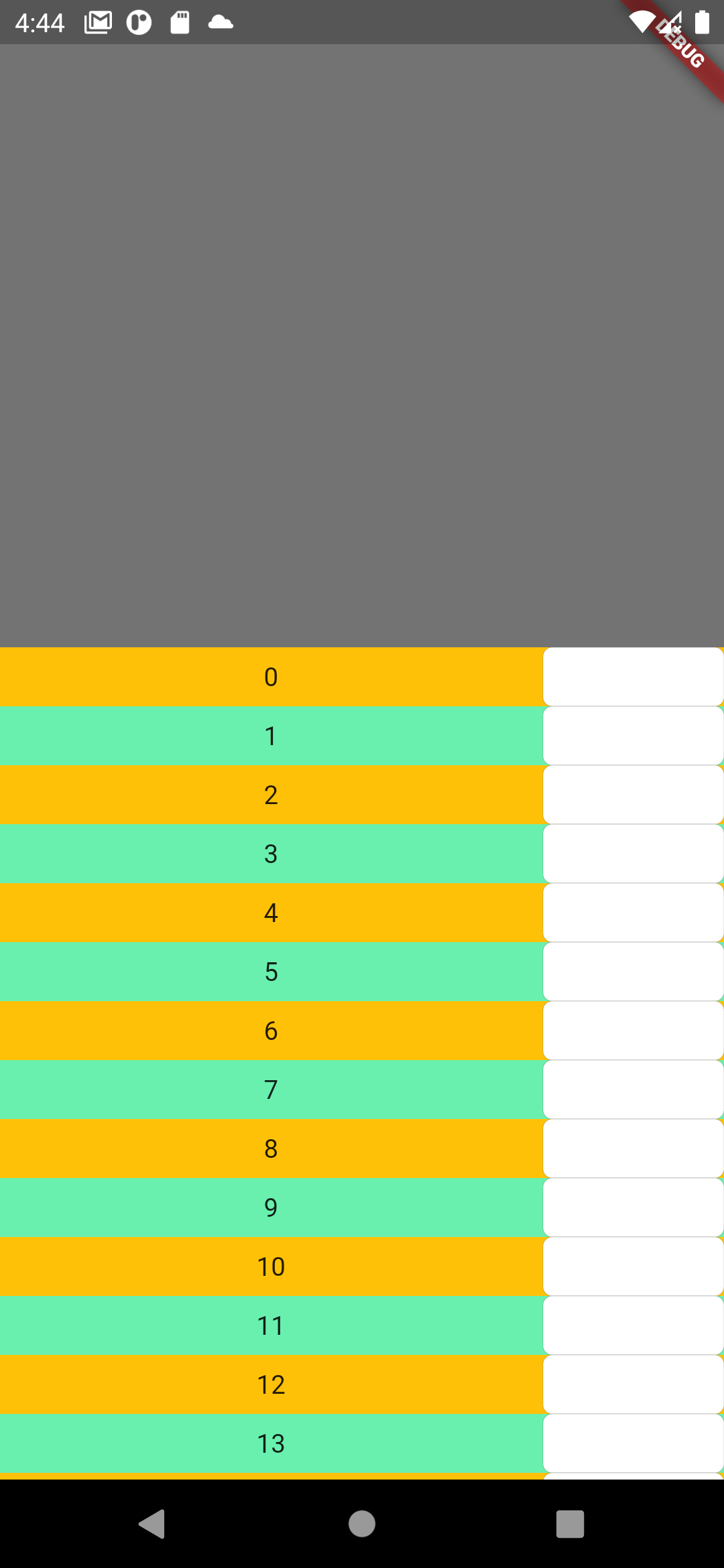
I have a bottom sheet where I have a List View of Text Fields, unfortunately I haven't found a way to scroll up the List View until the Text Field is visible.
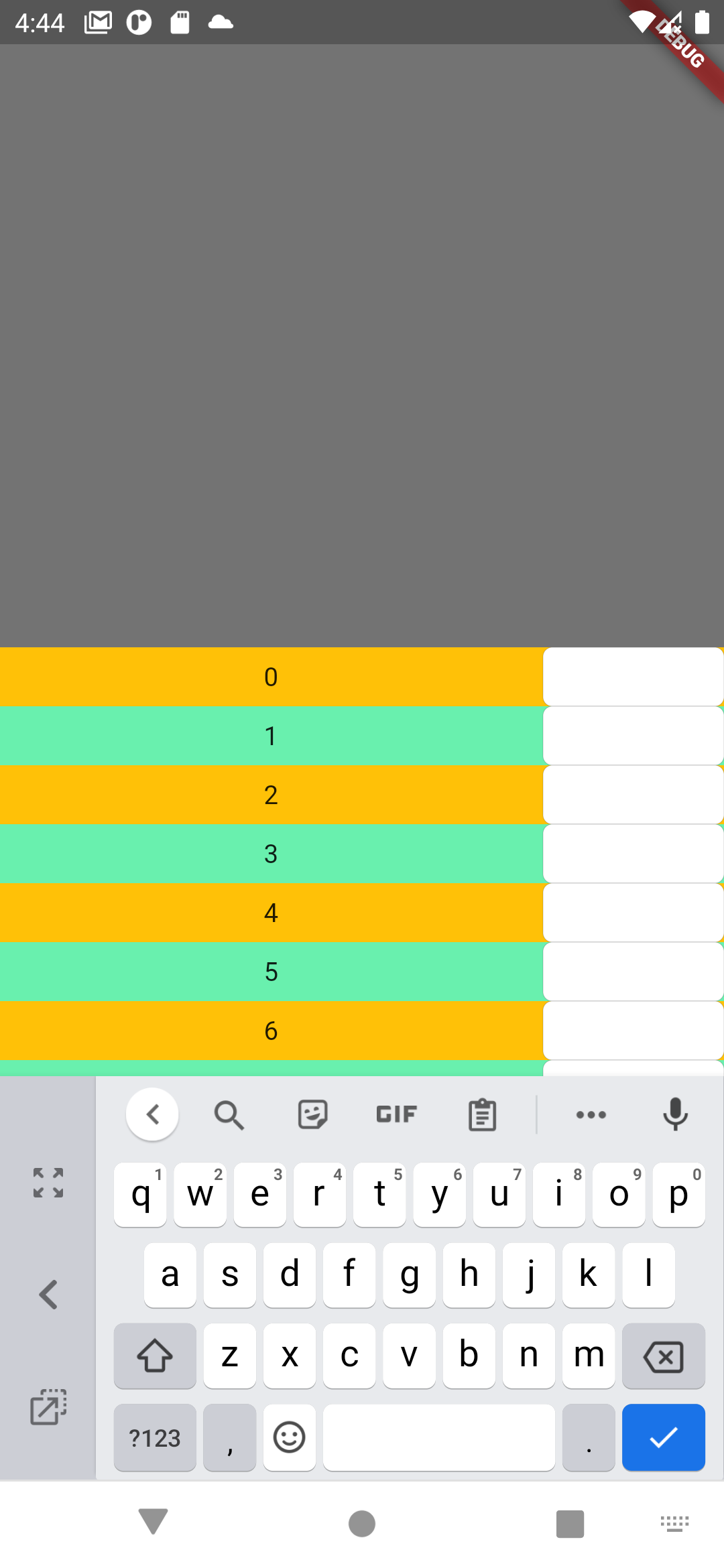
As I am tapping on the 10th Text Field, the Keyboard hides the Text Field. Is there a way to scroll the item WITHIN the list view (not add insets to the whole list view) in such a way that it is not hidden?
Adding a Scaffold with "resizeToAvoidBottomInset" doesn't work in this case as it would scale the Bottom Sheet to the whole screen.
Thank you for your help!
Code sample:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
brightness: Brightness.light,
),
home: const TextFieldCovered()
// const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class TextFieldCovered extends StatelessWidget {
const TextFieldCovered({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomInset: false,
body: Center(
child: CupertinoButton(
child: const Text('Bottom Sheet'),
onPressed: () => modalBottomSheet(context),
),
),
);
}
}
void modalBottomSheet(BuildContext context) => showModalBottomSheet(
context: context,
builder: (context) => SizedBox(
height: MediaQuery.of(context).size.height * 0.6,
child: ListView.builder(
itemBuilder: (context, index) => Container(
color: index % 2 == 0 ? Colors.amber : Colors.greenAccent,
child: Row(
children: [
Expanded(
flex: 3,
child: Text(
index.toString(),
textAlign: TextAlign.center,
),
),
const Expanded(
child: CupertinoTextField(),
),
],
),
),
),
),
);
CodePudding user response:
Set showModalBottomSheet
isScrollControlledproperty totrueWrap ListView.builder on
Paddingwith padding property set toEdgeInsets.only( bottom: MediaQuery.of(context).viewInsets.bottom)Set Row
mainAxisSizeproperty toMainAxisSize.min
Now the modalBottomSheet should be look like this
void modalBottomSheet(BuildContext context) => showModalBottomSheet(
context: context,
isScrollControlled: true, //this
builder: (context) => SizedBox(
height: MediaQuery.of(context).size.height * 0.6,
child: Padding( //this
padding: EdgeInsets.only(
bottom: MediaQuery.of(context).viewInsets.bottom), //this
child: ListView.builder(
itemBuilder: (context, index) => Container(
color: index % 2 == 0 ? Colors.amber : Colors.greenAccent,
child: Row(
mainAxisSize: MainAxisSize.min, //this
children: [
Expanded(
flex: 3,
child: Text(
index.toString(),
textAlign: TextAlign.center,
),
),
const Expanded(
child: CupertinoTextField(),
),
],
),
),
),
),
),
);