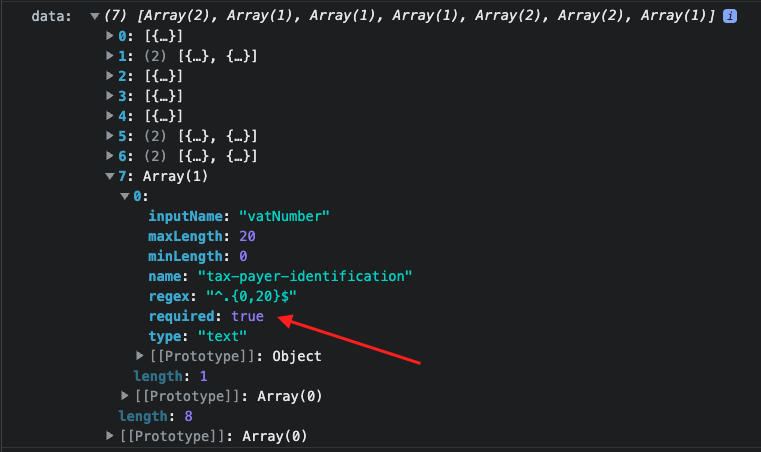
I have an array that inside it has several other arrays.
What I need is to find the array that has an object with name: "tax-payer-identification". Change the variable's value required: true to false.
But the problem is that it's an array of arrays and I don't know how to manipulate it, change the variable value, and return the array to be used.
Can you tell me how can I do this? Thank you very much for any help.
import React from "react";
import { data } from "./data";
import "./styles.css";
const App = () => {
const getData = () => {
data.map((item) => item.map((item2) => console.log(item2)));
};
console.log(getData());
return <div>App</div>;
};
export default App;export const data = [
[{
// some data
}],
[{
// some data
},
{
// some data
}
],
[{
// some data
}],
[{
name: "tax-payer-identification",
type: "text",
regex: "^.{0,20}$",
inputName: "vatNumber",
required: true,
maxLength: 20,
minLength: 0
}],
[{
// some data
}],
[{
// some data
}],
[{
// some data
},
{
// some data
}
],
[{
// some data
},
{
// some data
}
]
];CodePudding user response:
Something like that could possibly work:
const output = data.map(item => item.map(nested => {
if (nested.name === "tax-payer-identification") {
nested.required = true
}
return nested
}))