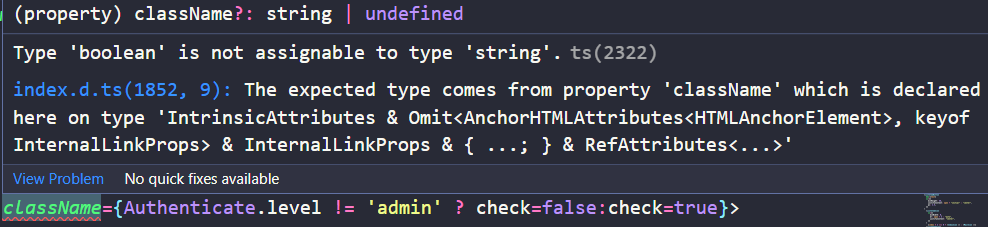
Why can't I use boolean?
I want to check whether I am an admin or not. and hide the button or disable the button
const Authenticate = useSelector(userSelector)
let check :boolean = true;
<Link href="/stock" passHref className={Authenticate.level != 'admin' ? check=false:check=true}> // className redline
<ListItem
button
className={router.pathname === "/stock" ? "Mui-selected" : ""}
disabled={check}
>
<ListItemIcon>
<Layers />
</ListItemIcon>
<ListItemText primary="Stock" />
</ListItem>
</Link>
CodePudding user response:
Try this
<Link href="/stock" passHref className={Authenticate.level != 'admin' ? 'className1' : 'className2'}> </Link>
CodePudding user response:
I can do it after I put
disabled={Authenticate.level == 'admin' ? false:true}
in <ListItem>
thank everyone