As my 32 bit Jupyter Notebook isn't reading large CSV file. I started working with VS Code. I have a problem with the graph in VS code.
The Y-axis ticks should be the same as the output graph in Jupyter Notebook. The below code is used in both VS Code and Jupyter.
import pandas as pd
import plotly
import plotly.io as pio
import plotly.tools as plotly_tools
import plotly.express as px
import plotly.graph_objects as go
from plotly.subplots import make_subplots
usedcolumns=['Time[s]','HIL_Input_Sources::DP_Vol.CurrentValue','HIL_Input_Sources::GE_Vol.CurrentValue','HIL_Input_Sources::CAM_RPM.RPM','HIL_Input_Sources::DP_Vol.RMS','HIL_Input_Sources::DP_Freq.Hz','HIL_Input_Sources::DP_Curr.CurrentValue','HCP4_CANFD02::Diagnose_01_XIX_HCP4_CANFD02::DW_Kilometerstand_XIX_Diagnose_01_XIX_HCP4_CANFD02[Unit_KiloMeter]']
chunksize = 1000
df = pd.read_csv('C:\Thesis\Log_Files\Input\Test_Log.csv',skipinitialspace=True, chunksize=chunksize, usecols=usedcolumns,sep=';',low_memory=True)
full_data=pd.concat(df,ignore_index=True)
full_data
pio.renderers.default = "vscode"
df1=full_data[['Time[s]','HIL_Input_Sources::DP_Vol.RMS']].copy()
print(df1)
fig=go.Figure()
fig.add_trace(go.Scatter(x = df1['Time[s]'], y = df1['HIL_Input_Sources::DP_Vol.RMS'],mode="lines"))
fig.update_layout(title='DP_Vol.RM',plot_bgcolor='rgb(230, 230,230)',showlegend=True)
fig.update_layout(xaxis = dict(tickmode = 'linear',dtick = 1,showgrid=True, gridwidth=1,griddash="dot", gridcolor='Black'))
fig.update_layout(yaxis = dict(tickmode = 'linear',tick0 = 0,dtick = 5,showgrid=True, gridwidth=1,griddash="dot", gridcolor='Black'))
fig.show()
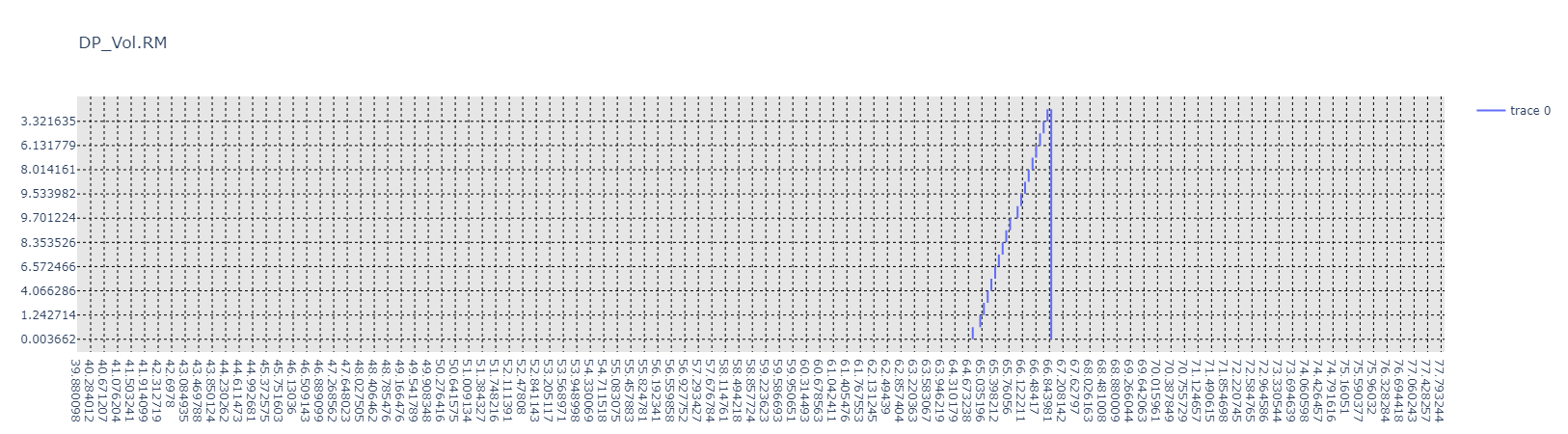
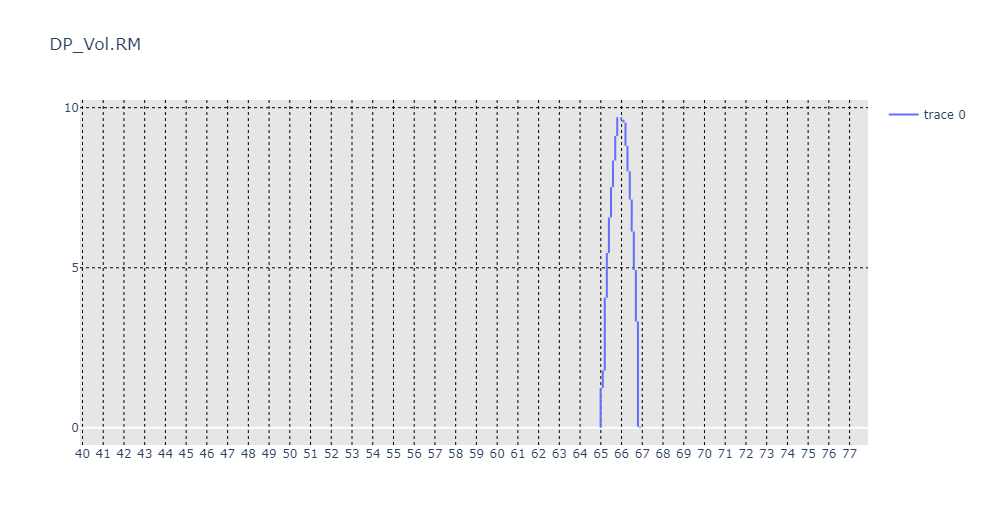
But, I'm not able to produce the same graph in VS Code. For reference, I have attached the graph from Jupyter below.
Could anyone help me with this? Thanks in advance. I need the graph in VS Code as the graph in Jupyter Notebook.
CodePudding user response:
I used the following code and I'm able to get exact output graph in VS Code. Thanks for your support.
fig.update_layout(autotypenumbers='convert types')