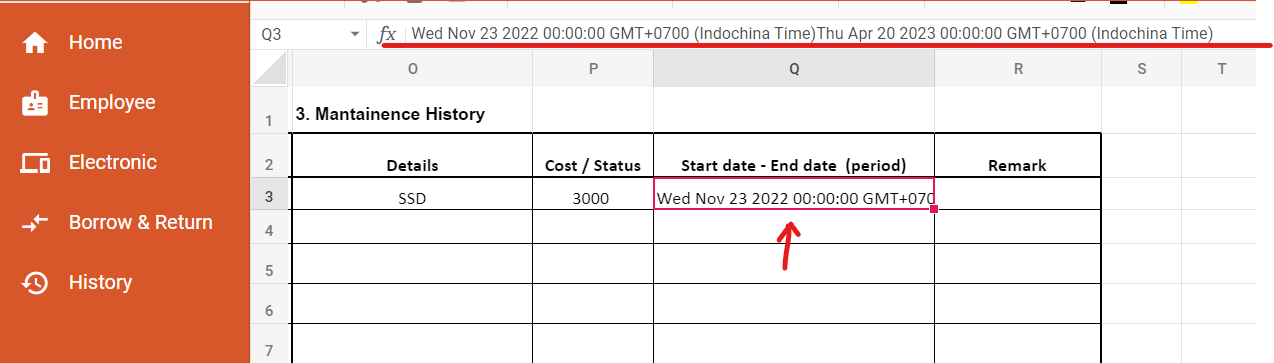
I want to convert timestamp to date format which is 'dd/MM/YYYY' but I end up with date format in the picture. I also use syncfusion spreadsheet.
export-electronic.component.ts
updatedata(){
this.dataApi.getElectronicById(this.id).subscribe(res => {
this.electronicObj = res;
console.log(this.electronicObj);
this.spreadsheetObj.updateCell({ value:
this.electronicObj.mantainence_history},"O3");
this.spreadsheetObj.updateCell({ value:
this.electronicObj.cost_status},"P3");
this.spreadsheetObj.updateCell({ value: this.electronicObj.warranty_date.toDate() this.electronicObj.expire_date.toDate()},"Q3");}
export-electronic.component.html
<ejs-spreadsheet #spreadsheet (created)="created()" (openComplete)="updatedata()" openUrl='https://ej2services.syncfusion.com/production/web-services/api/spreadsheet/open' allowOpen='true' (beforeSave)='beforeSave($event)' saveUrl='https://ej2services.syncfusion.com/production/web-services/api/spreadsheet/save' allowSave='true'>
</ejs-spreadsheet>
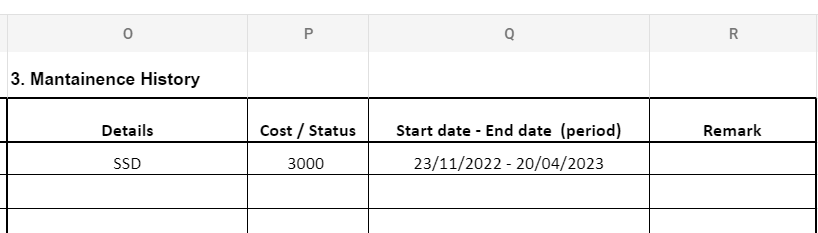
In the excel cell. I want the answer around like this. Example 29/11/2022 - 01/12/2022 Thank you for the advice
**** The Answer *****
updatedata(){
this.dataApi.getElectronicById(this.id).subscribe(res => {
this.electronicObj = res;
console.log(this.electronicObj);
const q3Value = (new Date(this.electronicObj.warranty_date.toDate()).toLocaleDateString('en-GB')) ' - ' (new Date(this.electronicObj.expire_date.toDate()).toLocaleDateString('en-GB'));
this.spreadsheetObj.updateCell({ value:
this.electronicObj.mantainence_history},"O3");
this.spreadsheetObj.updateCell({ value:
this.electronicObj.cost_status},"P3");
this.spreadsheetObj.updateCell({ value: q3Value},"Q3");
});
}
CodePudding user response:
You can convert your date string (or timestamp) to a JS date object and format it to your liking. Below is an example of formatting a date to "dd/mm/yyyy" format:
new Date('Mon Nov 9 13:29:40 2012').toLocaleDateString('en-GB');
Here locale 'en-GB' ensures that you get dd/mm/yyyy always.
So, you can update your code like this:
updatedata(){
this.dataApi.getElectronicById(this.id).subscribe(res => {
this.electronicObj = res;
console.log(this.electronicObj);
const q3Value = (new Date(this.electronicObj.warranty_date).toLocaleDateString('en-GB')) ' - ' (new Date(this.electronicObj.expire_date).toLocaleDateString('en-GB'));
this.spreadsheetObj.updateCell({ value:
this.electronicObj.mantainence_history},"O3");
this.spreadsheetObj.updateCell({ value:
this.electronicObj.cost_status},"P3");
this.spreadsheetObj.updateCell({ value: q3Value},"Q3");
});
}
Here, you are creating the formatted date range before pushing into the spreadsheet. Look for the variable q3Value.