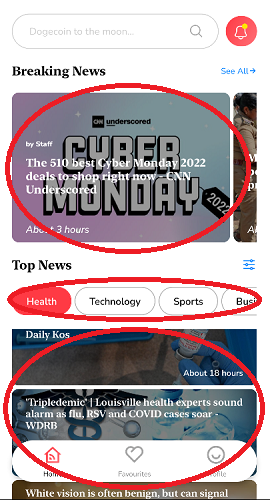
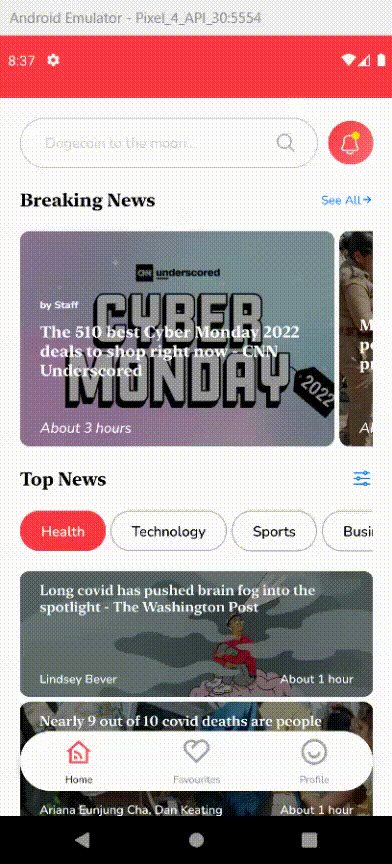
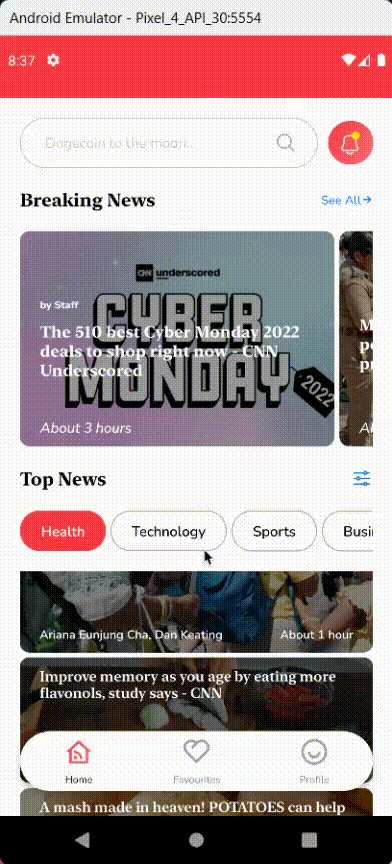
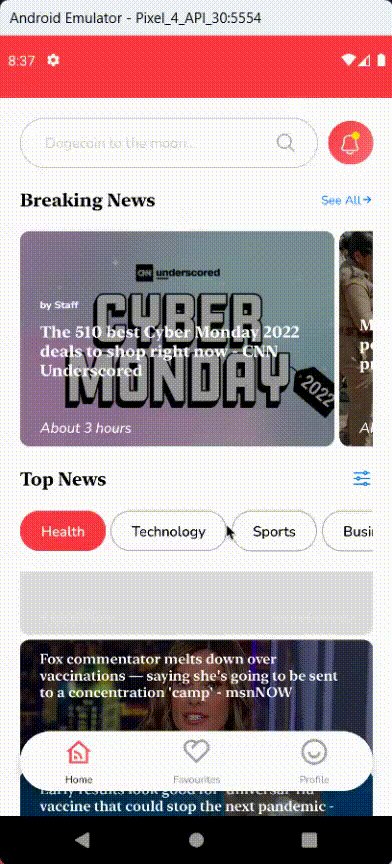
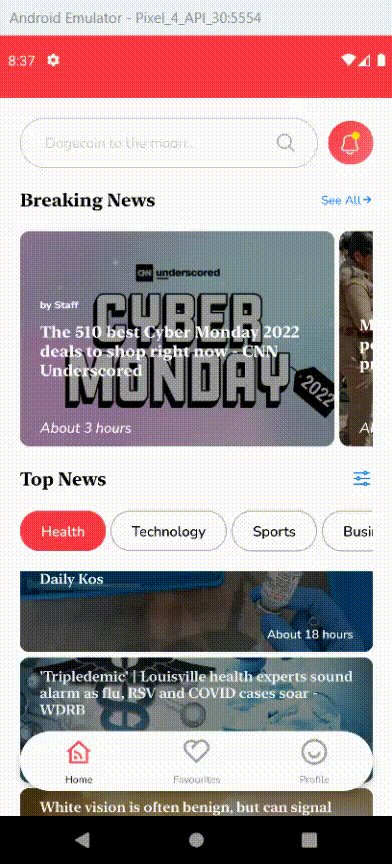
These red marks areas are 3 FlatLists. The first and Second are horizontally scrolling FlatLists while the last FlatList is scrolling vertically.My problem arise when scrolling the last FlatList. It not going to the bottom it stays in the same position but scrolls (Like it has a fixed height). How to get rid of such thing. I'm trying a way to scroll the whole page. I have attached a GIF too to make sense. Thanks.
<SafeAreaView style={{flex:1}}/>
//Top FLatList
<View>
<FlatList
showsHorizontalScrollIndicator={false}
horizontal
data={articles}
...
/>
</View>
//Middle FLatList
<View>
<FlatList
showsHorizontalScrollIndicator={false}
horizontal
data={options}
...
/>
</View>
//Bottom FLatList
<View>
<FlatList
data={articles}
...
/>
</View>
</SafeAreaView>
CodePudding user response:
The problem is typically caused by the custome style to the bottom tab. You may fix it by adding the footer component prop to the last flatList.
//The total height including the bottom tab height and the space
let bottomMargin = 110
<SafeAreaView style={{flex:1}}/>
//Top FLatList
<View>
<FlatList
showsHorizontalScrollIndicator={false}
horizontal
data={articles}
...
/>
</View>
//Middle FLatList
<View>
<FlatList
showsHorizontalScrollIndicator={false}
horizontal
data={options}
...
/>
</View>
//Bottom FLatList
<View>
<FlatList
data={articles}
ListFooterComponent={()=>(
<FooterComponent/>
)}
...
/>
</View>
</SafeAreaView>
const FooterComponent = () => {
return (
<View style={{marginBottom: bottomMargin}} />
)
}
To scroll the whole page
To scroll the entire page, pass the above code from the third flatlist as the Header component to the third flatlist like the following:
<SafeAreaView style={{flex:1}}/>
//Top FLatList
//Bottom FLatList
<View>
<FlatList
data={articles}
ListHeaderComponent={()=>(
<HeaderComponent/>
)}
...
/>
</View>
</SafeAreaView>
const HeaderComponent= () => {
return (
<View>
<FlatList
showsHorizontalScrollIndicator={false}
horizontal
data={articles}
/>
<FlatList
showsHorizontalScrollIndicator={false}
horizontal
data={options}
/>
</View>
)
}