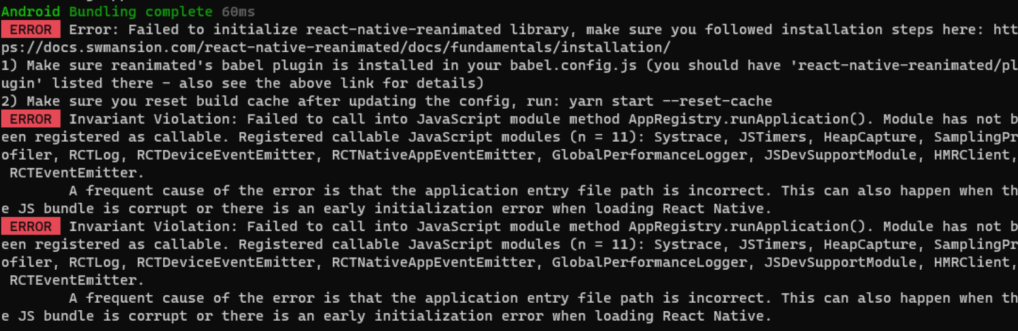
Getting these errors when using Drawer Navigation.
Here is the complete App.js
import { useEffect, useState } from 'react';
import { Button, StyleSheet, Text, View } from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import { createDrawerNavigator } from '@react-navigation/drawer';
import HomePage from './components/Pages/Home.Component';
import SearchPage from './components/Pages/Search.page';
import CardsPage from './components/Pages/Cards';
const Drawer = createDrawerNavigator();
export default function App() {
return (
<NavigationContainer>
<Drawer.Navigator initialRouteName="Home">
<Drawer.Screen name="Home" component={HomePage} />
<Drawer.Screen name="Search" component={SearchPage} />
<Drawer.Screen name="Cards" component={CardsPage} />
</Drawer.Navigator>
</NavigationContainer>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor:'#fff',
alignItems: 'center',
justifyContent: 'center',
},
navbar:{
marginBottom:'10%'
}
});
babel.config.js
module.exports = function(api) {
api.cache(true);
return {
presets: ['babel-preset-expo'],
plugins: [
'react-native-reanimated/plugin'
]
};
};
package.json
{
"name": "talsmandb",
"version": "1.0.0",
"main": "node_modules/expo/AppEntry.js",
"scripts": {
"start": "expo start",
"android": "expo start --android",
"ios": "expo start --ios",
"web": "expo start --web"
},
"dependencies": {
"@expo/webpack-config": "^0.17.2",
"@react-native-community/masked-view": "^0.1.11",
"@react-navigation/bottom-tabs": "^6.4.3",
"@react-navigation/drawer": "^6.5.3",
"@react-navigation/native": "^6.0.16",
"@react-navigation/native-stack": "^6.9.4",
"expo": "~47.0.8",
"expo-status-bar": "~1.4.2",
"react": "18.1.0",
"react-dom": "18.1.0",
"react-native": "0.70.5",
"react-native-gesture-handler": "^2.8.0",
"react-native-reanimated": "^2.12.0",
"react-native-safe-area-context": "^4.4.1",
"react-native-screens": "~3.18.0",
"react-native-web": "~0.18.9",
"react-navigation": "^4.4.4"
},
"devDependencies": {
"@babel/core": "^7.12.9"
},
"private": true
}
If we remove the DrawerNavigation import and change the code to tab then everything works fine.
We have cleared the cache after adding the plugin. We have completely uninstalled and reinstalled all modules.
What silly mistake have we made?
CodePudding user response:
This worked for me.
- n
pm i react-native-reanimated - Add
plugins:['react-native-reanimated/plugin'], below presets in '<your_app_root_folder>/babel.config.js'. - Add
import 'react-native-gesture-handler';to the top of '<your_app_root_folder>/App.js'. - Reset the cache using
npx react-native start --reset-cache.