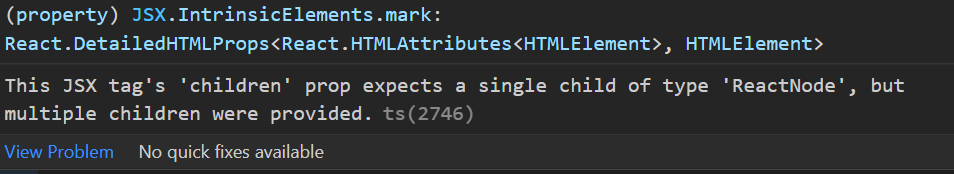
I'm having the following error in React:
Here's my code:
import React, { useEffect } from 'react'
import './Mark.css'
import { forEach } from "lodash";
export interface MarkProps {
key: string
content: string
start: number
end: number
tag: string
colors?: Array<string>
onClick: (any: any) => any
}
export default function Mark(props: MarkProps) {
function printProps() {
console.log("The props")
console.log(props)
}
useEffect(() => {
printProps()
}, [])
return (
<mark
style={{ backgroundColor: 'rgba(0,0,0,0)', display: 'inline-grid', rowGap: '0', padding: '0 4px' }}
data-start={props.start}
data-end={props.end}
onClick={() => props.onClick({ start: props.start, end: props.end })}
>
{
props.content && (
<span style={{ textDecoration: 'underline', textDecorationColor: '#84d2ff' }}>{props.content}</span>
)
}
{
props.colors?.map((col: string) => {
console.log(col); <span className='dot' style={{ backgroundColor: col }}></span>
})
}
</mark>
)
}
Error comes from trying to display a span dot for each of the colors within props.colors.
The only thing that I've tried that doesn't display an error is:
{
props.colors?.map((col: string) => {
console.log(col); <span className='dot' style={{ backgroundColor: col }}></span>
}) && <></>
}
However, in this way nothing gets displayed.
What's the correct way to achieve what I'm trying to do?
Thanks.
CodePudding user response:
You have to return something from {}. See code comment for better understanding.
return (
<mark
style={{ backgroundColor: 'rgba(0,0,0,0)', display: 'inline-grid', rowGap: '0', padding: '0 4px' }}
data-start={props.start}
data-end={props.end}
onClick={() => props.onClick({ start: props.start, end: props.end })}
>
{
props.content && (
<span style={{ textDecoration: 'underline', textDecorationColor: '#84d2ff' }}>{props.content}</span>
)
}
{
props.colors?.map((col: string) => {
console.log(col);
{/* ---------> added return to next line */}
return <span className='dot' style={{ backgroundColor: col }}></span>
})
}
</mark>
)
CodePudding user response:
mark is expecting one child. instead, you are providing two children.
You can solve this to wrap the children into a Fragment, read more here
Also, your map is not returning anything yet. This can be fixed by actually returning the span
return (
<mark
style={{ backgroundColor: 'rgba(0,0,0,0)', display: 'inline-grid', rowGap: '0', padding: '0 4px' }}
data-start={props.start}
data-end={props.end}
onClick={() => props.onClick({ start: props.start, end: props.end })}
>
<React.Fragment>
{
props.content && (
<span style={{ textDecoration: 'underline', textDecorationColor: '#84d2ff' }}>{props.content}</span>
)
}
{
props.colors?.map((col: string) => {
console.log(col);
return <span className='dot' style={{ backgroundColor: col }}></span>
})
}
</React.Fragment>
</mark>
)
CodePudding user response:
Try adding a return in map function
{props.colors?.map((col: string, index) => {
return (
<span
className="dot"
style={{ backgroundColor: col, width: "10px", height: "10px" }}
key={index}
></span>
);
})}
This should solve your problem