I use bootstrap 5.2
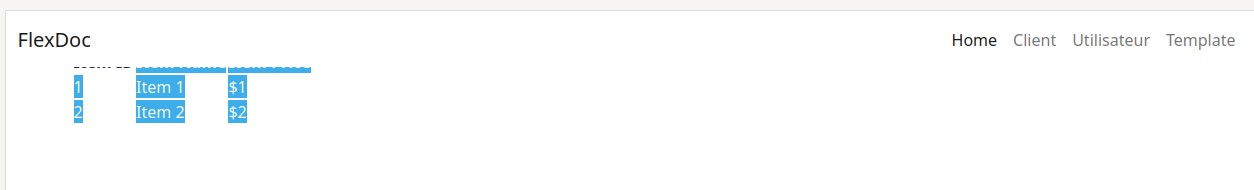
main part seem hided by the nav part a kind of overlap
<nav >
<div >
<a href="#">Doc</a>
<button data-bs-toggle="collapse" data-bs-target="#navcol-1">
<span >Togglenavigation</span>
<span clasn="navbar-toggler-icon"></span>
</button>
<div id="navcol-1" >
<ul >
<li >
<a href="index.html">Home</a>
</li>
<li >
<a href="client.html">Client</a>
</li>
<li >
<a href="/users">Utilisateur</a>
</li>
<li >
<a href="/template">Template</a>
</li>
</ul>
</div>
</div>
</nav>
<main id="main" role="main">
<button type="button" >Add a new userr</button>
<table data-toggle="table">
<thead>
<tr>
<th>Item ID</th>
<th>Item Name</th>
<th>Item Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Item 1</td>
<td>$1</td>
</tr>
<tr>
<td>2</td>
<td>Item 2</td>
<td>$2</td>
</tr>
</tbody>
</table>
</main>
result give
I can add to the main:
margin-top: 60px;
but surely this is a cleaner way?
CodePudding user response:
Just change fixed-top to sticky-top