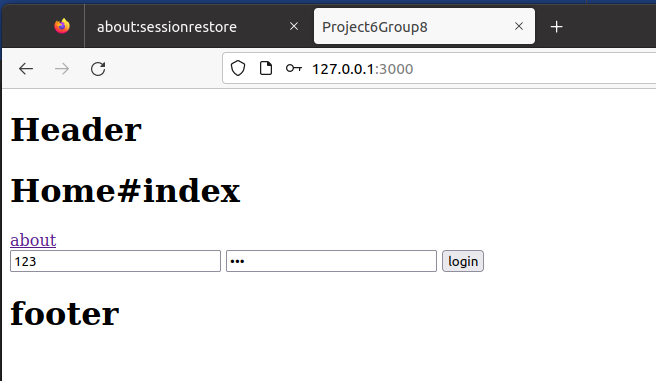
Right now I tried to get the input from form tag using the post method in index.erb
<form action="/home/login" method="post">
<%= hidden_field_tag :authenticity_token, form_authenticity_token %>
<input type="text" name="uid">
<input type="password" name="password">
<input type="submit" value="login">
</form>
in the routes.rb I have
post 'home/login'
and for the homecontroller
def login
@uid=params[:uid]
@password=params[:password]
end
I have login.erb
<h1> Result </h1>
<%=@uid %>
<%=@password %>
I am new to rails.
In mye knowledge, as form send the two inputs using action="/home/login", then rails look for the url in routes.rb which is post 'home/login'.
Then, routes.rb connects to controller which would be homecontroller > def login.
Then, def login does the logic and redirect to login.erb
so, If I put the id and password 123, I want
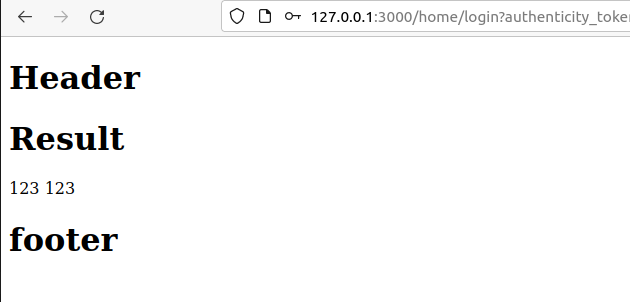
form redirect me to login.erb successfully when I use the get method. However, when I use post method in form tag, the actual result is
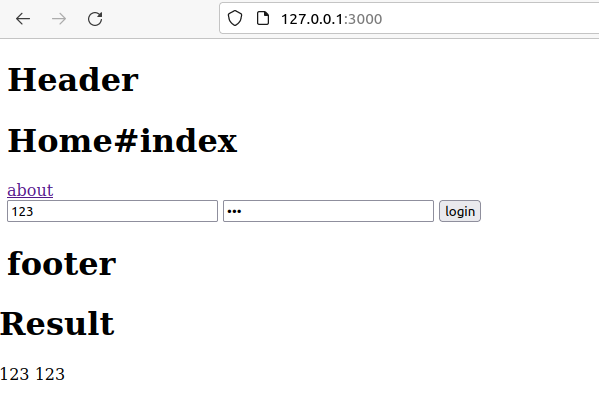
It does send inputs to controller and receive the data to login.erb, yet I do not know why it is not redirected to login.erb (like above when I use get method), it only shows up on index.erb
I am not sure why it works like ajax. I have used the spring and spring boot before, but what is difference using the post method for rails.
Any help will be very appreciated!
CodePudding user response:
You are new to rails so let me explain to you how things work.Lets say you want to post a form at "localhost/form". First thing you want to do is to write to routes.rb: post "/form" ,to: "controller_name#action_name" After you need to manage the form's data submitted (in the above action) through params[:] (which you already do). Now this is the important part. You need to declare in your action what will happen after. You can use: redirect_to "another_page" (if i understand correctly this is what you want) or render partial. If you want to update something in the page where the form is you can use AJAX through jquery.I hope that helps.Let me know if you need more details.
CodePudding user response:
The problem is solved by change the every .erb file to .html.erb