iam new to flutter and i would like to add a text under a button, but i cant seems to do it, so far here's my result
..
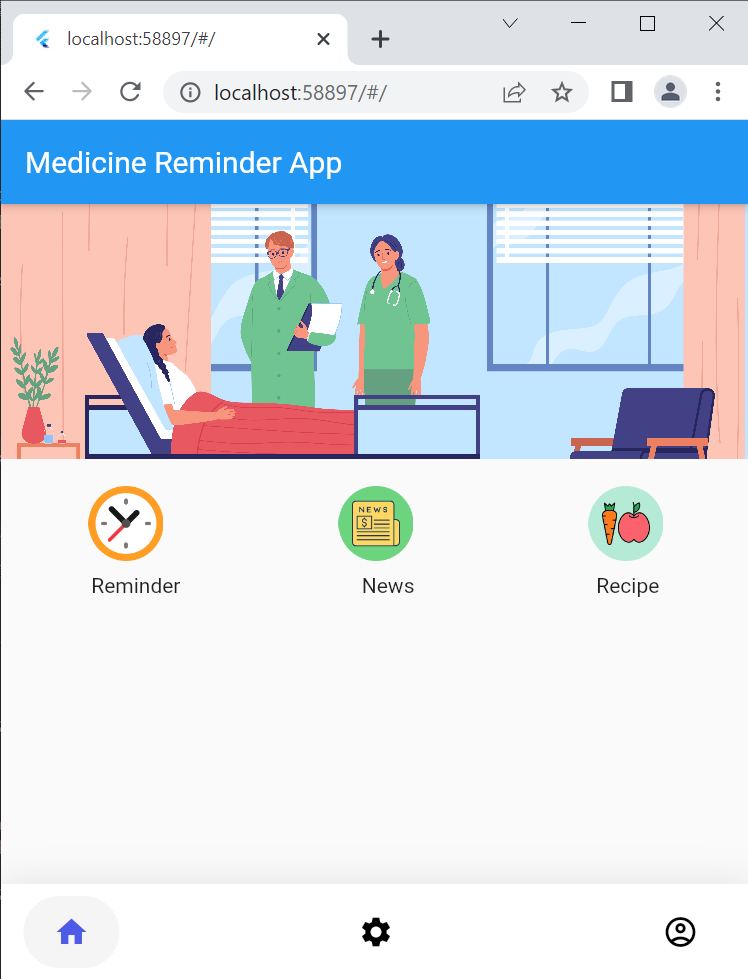
i use two Rows for the button and the text, as you guys can see the text isnt align really well, i tried using ElevatedButton but the text is beside the button not below it. this is my code so far:
import 'package:flutter/material.dart';
import 'package:get/get_navigation/get_navigation.dart';
import 'package:medreminder/NewsArticle/news_home.dart';
import 'Reminder/ui/home_reminder.dart';
import 'Reminder/ui/widgets/button.dart';
import 'package:medreminder/main_reminder.dart';
import 'package:medreminder/home_page.dart';
void main() {
// debugPaintSizeEnabled = true;
runApp(const HomePage());
}
class HomePage extends StatelessWidget {
const HomePage({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Text('Medicine Reminder App'),
),
body: Column(
children: [
Stack(
children: [
Image.asset(
'images/MenuImg.jpg',
width: 600,
height: 170,
fit: BoxFit.cover,
),
],
),
const SizedBox(height: 10.0),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
IconButton(
icon: Image.asset('images/reminder.png'),
iconSize: 50,
onPressed: () {
Navigator.of(context, rootNavigator: true).push(
MaterialPageRoute(builder: (context) => const ReminderHomePage()),
);
},
),
IconButton(
icon: Image.asset('images/news.png'),
iconSize: 50,
onPressed: () {},
),
IconButton(
icon: Image.asset('images/recipe.png'),
iconSize: 50,
onPressed: () {},
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Text("Reminder"),
Text("News"),
Text("Recipe")
],
)
],
),
),
);
}
}
if anyone know how to do it, please help. it will mean so much to me. thank you
CodePudding user response:
try to put each iconButton inside a Column with its Text widget, try this code:
import 'package:flutter/material.dart';
import 'package:get/get_navigation/get_navigation.dart';
import 'package:medreminder/NewsArticle/news_home.dart';
import 'Reminder/ui/home_reminder.dart';
import 'Reminder/ui/widgets/button.dart';
import 'package:medreminder/main_reminder.dart';
import 'package:medreminder/home_page.dart';
void main() {
// debugPaintSizeEnabled = true;
runApp(const HomePage());
}
class HomePage extends StatelessWidget {
const HomePage({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Text('Medicine Reminder App'),
),
body: Column(
children: [
Stack(
children: [
Image.asset(
'images/MenuImg.jpg',
width: 600,
height: 170,
fit: BoxFit.cover,
),
],
),
const SizedBox(height: 10.0),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Column(
children: [
IconButton(
icon: Image.asset('images/reminder.png'),
iconSize: 50,
onPressed: () {
Navigator.of(context, rootNavigator: true).push(
MaterialPageRoute(builder: (context) => const ReminderHomePage()),
);
},
),
Text("Reminder")
],
),
Column(
children: [
IconButton(
icon: Image.asset('images/news.png'),
iconSize: 50,
onPressed: () {},
),
Text("News")
],
),
Column(
children: [
IconButton(
icon: Image.asset('images/recipe.png'),
iconSize: 50,
onPressed: () {},
),
Text("Recipe")
],
),
],
),
// Row(
// mainAxisAlignment: MainAxisAlignment.,
// children: [, , ],
// )
],
),
),
);
}
}
CodePudding user response:
You can adjust Layout by using Row and Column
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Column(
children: [
const SizedBox(height: 10.0),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
_showButton('assets/images/image1.jpg', 'Reminder'),
_showButton('assets/images/image2.jpg', 'News'),
_showButton('assets/images/image2.jpg', 'Recipe'),
],
),
],
),
),
);
}
_showButton(String imagePath, String text) {
return Column(
children: [
IconButton(
icon: Image.asset(imagePath),
iconSize: 50,
onPressed: () {
// Navigator.of(context, rootNavigator: true).push(
// MaterialPageRoute(builder: (context) => const ReminderHomePage()),
// );
},
),
Text(
text,
textAlign: TextAlign.center,
)
],
);
}
CodePudding user response:
if u want to change the colour of the text button u can, its just commented out for you
import 'package:flutter/material.dart';
void main() {
// debugPaintSizeEnabled = true;
runApp(const HomePage());
}
class HomePage extends StatelessWidget {
const HomePage({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Text('Medicine Reminder App'),
),
body: Column(
children: [
Stack(
children: [
Image.asset(
'images/MenuImg.jpg',
width: 600,
height: 170,
fit: BoxFit.cover,
),
],
),
const SizedBox(height: 10.0),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Column(
children: [
IconButton(
icon: Image.asset('images/reminder.png'),
iconSize: 50,
onPressed: () {
// Navigator.of(context, rootNavigator: true).push(
// MaterialPageRoute(
// builder: (context) => const ReminderHomePage()),
// );
},
),
TextButton(
onPressed: () => print('reminder'),
child: Text(
'Reminder',
//style: TextStyle(color: Colors.black),
))
],
),
Column(
children: [
IconButton(
icon: Image.asset('images/news.png'),
iconSize: 50,
onPressed: () {},
),
TextButton(
onPressed: () => print('News'),
child: Text(
'News',
// style: TextStyle(color: Colors.black),
))
],
),
Column(
children: [
IconButton(
icon: Image.asset('images/recipe.png'),
iconSize: 50,
onPressed: () {},
),
TextButton(
onPressed: () => print('Recipe'),
child: Text(
'Recipe',
style: TextStyle(color: Colors.black),
))
],
),
],
),
// Row(
// mainAxisAlignment: MainAxisAlignment.spaceAround,
// children: [Text("Reminder"), Text("News"), Text("Recipe")],
// )
],
),
),
);
}
}