Here is the HTML code:
.container {
max-width: 120rem;
margin: 0 auto;
padding: 0 3.2rem;
}
.grid {
display: grid;
column-gap: 6.4rem;
row-gap: 8.6rem;
}
.grid-2-cols {
grid-template-columns: 1fr 1fr;
}
.grid-center {
align-items: center;
justify-content: center;
}
.step-img {
width: 35%;
}<div >
<div >
<p>01</p>
<p>Tell us what you like (and what not)</p>
<p>
Never again waste time thinking about what to eat! Omnifood AI will create a 100% personalized weekly meal plan just for you. It makes sure you get the nutrients and vitamins you need, no matter what diet you follow!
</p>
</div>
<div >
<img src="https://i.ibb.co/1JJVhy2/app-screen-1.png" alt="Omnifood iPhone app" />
</div>
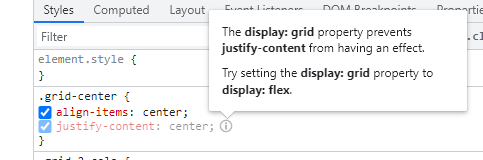
</div>In .grid-center selector, align-items works properly, but justify-content just does not work
Why is this and how to solve it? Can anyone solve my puzzle?
CodePudding user response:
Align-items and justify-content works with element that has display: flex;. I think that align-items: center seems to work because of margin: 0 auto; in .container class because it centers the content.
CodePudding user response:
You need to add display flex in .grid-center selector:
.grid-center{
display: flex;
align-items: center;
justify-content: center;
}