I have this list:
List<dynamic> activityDays = [];
And this code:
getItems(AsyncSnapshot<QuerySnapshot> snapshot) {
if (widget.user.uid.isNotEmpty) {
// ignore: missing_return
snapshot.data.documents.map<Column>((f) {
if (f.documentID == widget.currentList.keys.elementAt(widget.i)) {
f.data.forEach((a, b) {
if (a == "activities") {
List<dynamic> markMap = f.data['activities'];
for (var element in markMap) {
activityDays.add(element['days']);
}
}
});
}
}).toList();
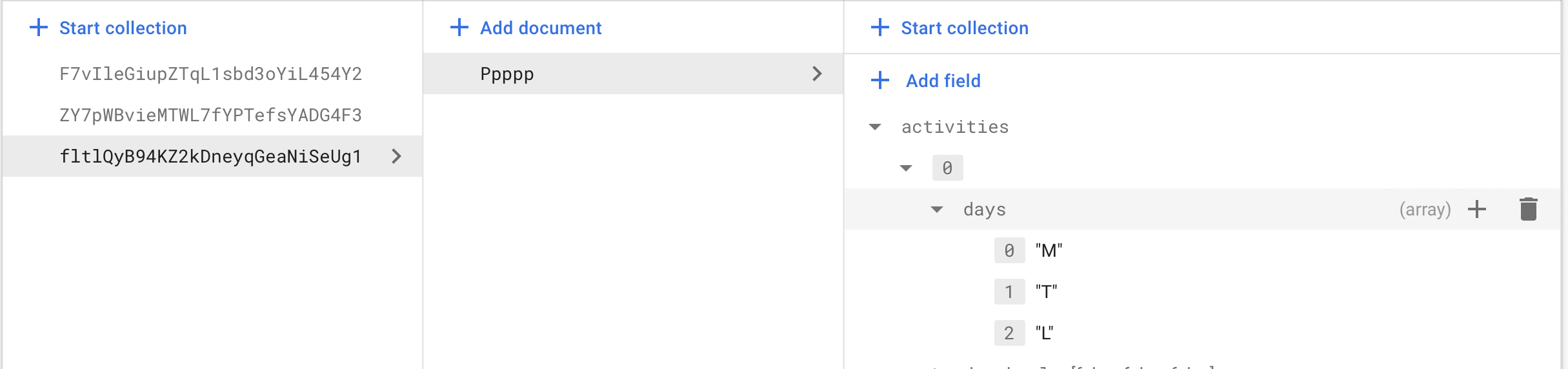
And printing the list gives the result: [[M, T, L], [T, T, L]]
But when I am trying to get an item from the list it gives me error: type 'List' is not a subtype of type 'List'
I am using it like this:
GroupedCheckbox(
itemList:
activityDays
.elementAt(
i),
checkedItemList:
checkedItemList,
onChanged:
(itemList) {
setState(() {
// selectedItemList = itemList;
print(
'SELECTED ITEM LIST $itemList');
});
},
orientation:
CheckboxOrientation
.VERTICAL,
checkColor:
Colors.blue,
activeColor:
Colors.red),
What am I doing wrong?
CodePudding user response:
Did you tried just declaring your lists as List<String> to avoid variable type conflict?
CodePudding user response:
Instead of defining data type as List<dynamic> you can define it as List<List<String>> or what ever type you are getting for f.data['activities']. If not do type case list as List<DATA_TYPE>
CodePudding user response:
List<String> activityDays = []; // Change to String
try like that
getItems(AsyncSnapshot<QuerySnapshot> snapshot) {
if (widget.user.uid.isNotEmpty) {
// ignore: missing_return
snapshot.data.documents.map<Column>((f) {
if (f.documentID == widget.currentList.keys.elementAt(widget.i)) {
f.data.forEach((a, b) {
if (a == "activities") {
List<dynamic> markMap = f.data['activities'];
for (var element in markMap) {
activityDays.add(element['days'].toString()); // assign as String
}
}
});
}
}).toList();