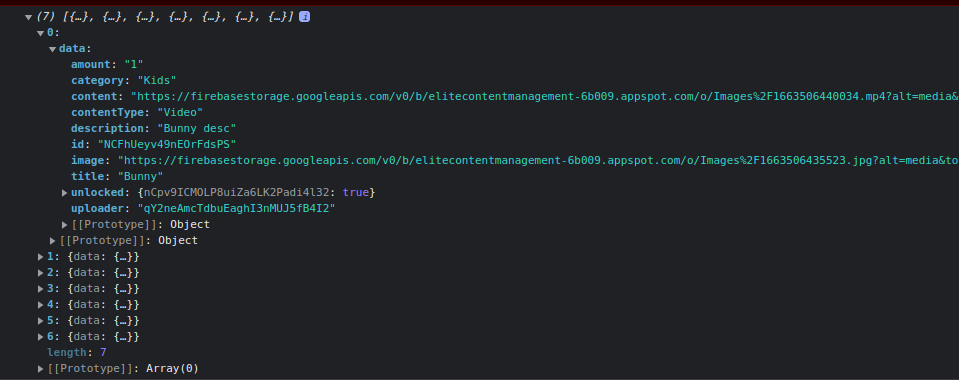
I have an array of products that looks like this
 I am trying to filter out products with a specific category,
I am trying to filter out products with a specific category,
const filteredTrendingProducts = products.filter(
(item) => item.data.category === "Kids"
);
setTrendingProducts(filteredTrendingProducts);
this returns and empty object yet I can clearly see in the array there is a data key and in data there is category.Why is the object returning empty?
CodePudding user response:
Your logic is correct. Perhaps your program's lifecycle is wrong.
When you have the wrong lifecycle, components might not have the correct data and still load. Because of this, perhaps, the data comes empty.
CodePudding user response:
This is not an anwer but try putting console logs to debug the filter function
const filteredTrendingProducts = products.filter(
(item) => {
console.log("item.data", item.data);
console.log("item.data.category", item.data.category);
console.log(item.data.category === "Kids", item.data.category == "Kids");
return item.data.category === "Kids"
}
);
CodePudding user response:
If the products array is empty, then the filteredTrendingProducts array will also be empty. The filter method returns a new array that contains only the elements of the original array that match the specified condition. If there are no elements in the original array that match the condition, then the filtered array will be empty.
In this case, if there are no products in the products array with the category "Kids", then the filteredTrendingProducts array will be empty, even if the products array has a data key and a category property inside the data object.
To fix this issue, you can check if the products array is empty before calling the filter method. If the products array is empty, you can either return an empty array or display a message to the user indicating that there are no products with the specified category.
Here is an example of how you could modify your code to handle an empty products array:
const filteredTrendingProducts = products.length === 0
? []
: products.filter((item) => item.data.category === "Kids");
setTrendingProducts(filteredTrendingProducts);
Alternatively, you could use the find method instead of the filter method to return the first product that matches the specified category, or null if no matching product is found:
const filteredTrendingProduct = products.find((item) => item.data.category === "Kids");
if (filteredTrendingProduct) {
CodePudding user response:
In the callback function for filter you need to return true or false to keep or remove the object from array respectively:
const filteredTrendingProducts = products.filter(
(item) => return item.data.category === "Kids"
);
setTrendingProducts(filteredTrendingProducts);
cheers!
