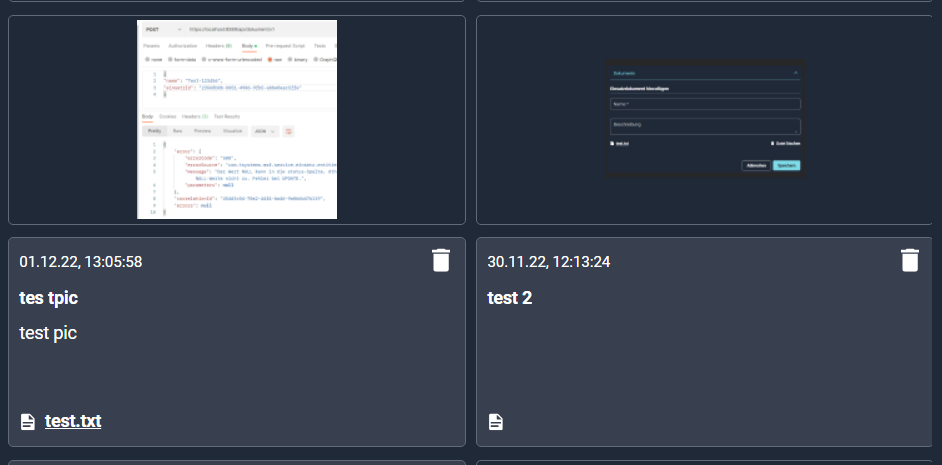
So, I have a list of divs which look like this:
As you can see, those cards have a gray border. But the cards on the right side somehow dont have that border. This is the code I use in my image component:
.image-container {
border: 1px solid var(--IDNFNGS-dropdown-selected) !important;
}
The parent component renders the list of images. Here is some relevant code from that list component:
.container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
gap: 10px;
}
//the whole div element
.image {
width: calc(50% - 5px);
}
I am wondering why the right border doesnt show up when the image-div is on the right side? Does anybody know why?
CodePudding user response:
Try to add box-sizing.
.image-container {
border: 1px solid var(--IDNFNGS-dropdown-selected) !important;
box-sizing: border-box;
}