I am making a static html landing page for musicians to have a quick reference for what is known as negative harmony in music.
I have the idea that I can auto generate the negative harmony 'chords' for each key signature based on the user clicking on the key they want to play in.
E.G. click on A major and display the related negative harmony chords.
For example:
user wants to play in the key of C Major (they click 'C major button') and wants negative harmony related to it, the arrays will look like:
['C-I', 'd-ii', 'e-iii', 'F-IV' 'G-V' 'a-vi' 'b-vii°'] - (C major)
['g-v', 'f-iv', 'Eb-I', 'd-v°', 'c-i', 'Bb-V', 'Ab-IV'] - (C minor)
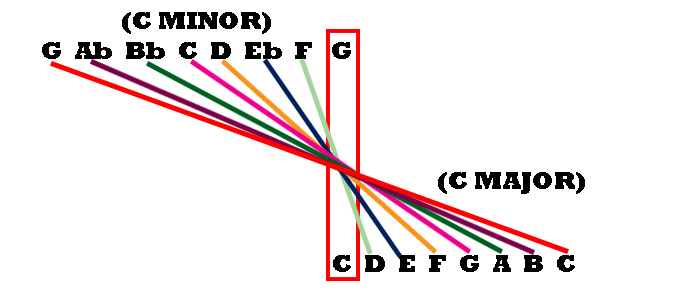
I will construct every array for each key signature, what I need them to do is have this relationship, best explained through this image:
So basically if they click on "C Major", I will need to map an array with one arrays relationship moving (forward) through index 0...6 relating to element in other index (backward) from 6...0
Both of which at this point I will append to the DOM in a similar fashion to the image with color correlation.
CodePudding user response:
There's a package for that: negative-harmony on NPM. If you want to do it from scratch, you don't need to write out arrays for each mode in every key. This code, for example, is succinct and handles the problem pretty well, though if you choose reuse it you would need to write out interval mappings for each mode and add that to the logic. If you're dead set on using mappings of hand-crafted arrays of notes, the opposite-finding logic in the above link would also work great for you.