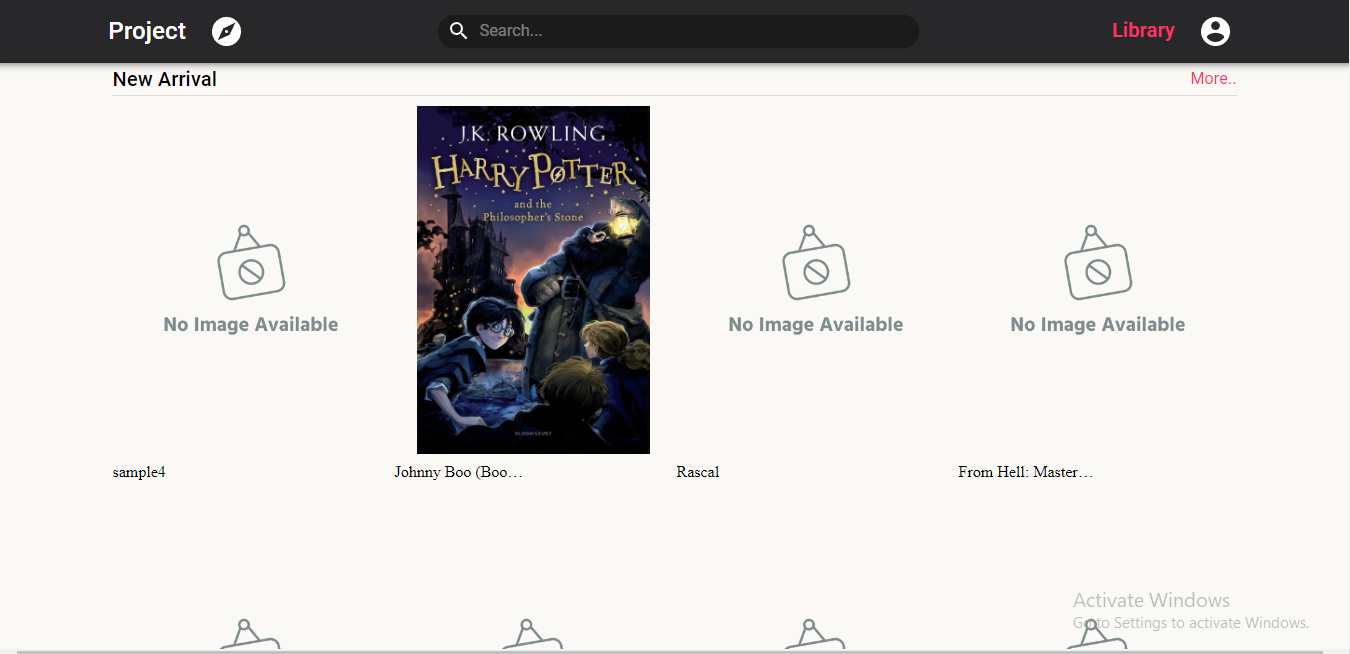
I'm working on a website where users can read book. In this, homepage showcase multiple books but I want this page to change the size of book cover depending upon display size and not crop them.
I'm also using mui library for creating ui elements.
Home.js
import { ImageList, ImageListItem, ImageListItemBar,
Typography, Link, Grid, Divider } from '@mui/material'
import { useContext } from 'react'
import { useNavigate } from 'react-router-dom'
import { PageLayout, Context } from '../Components/PageLayout'
function Feed({ catg, catgTitle, routeName = "" }) {
const navg = useNavigate();
const bookCatg = useContext(Context)[0][catg];
return (
<>
<Grid
container
direction="row"
justifyContent="space-between"
alignItems="center"
>
<Grid item>
<Typography variant="h6">{catgTitle}</Typography>
</Grid>
<Grid item>
<Link
href={`/book/${routeName}`}
variant="body1"
underline="none"
component="button"
>
More..
</Link>
</Grid>
</Grid>
<Divider />
<ImageList
sx={{ pt: '10px' }}
cols={4}
spacing={1}
rowHeight={250}
>
{bookCatg.map((book) => (
<ImageListItem key={book._id}>
<img
onClick={() => navg(`/book/${book._id}`)}
src={book.img}
sx={{ height: "50px" }}
alt='Not Found'
loading="lazy"
/>
<ImageListItemBar
onClick={() => navg(`/book/${book._id}`)}
sx={{ width: '10vw' }}
title={book.title}
position="below"
/>
</ImageListItem>
))}
</ImageList>
</>
)
}
export default function Home(){
var element = <>
<Feed catgTitle={'New Arrival'}
catg={'newArrival'} routeName={'newest'} />
<Feed catgTitle={'Popular Books'}
catg={'popRating'} routeName={'popular'} />
<Feed catgTitle={'Hot Rated'}
catg={'hotRating'} routeName={'hot'} />
<Feed catgTitle={'Rank'}
catg={'ranking'} routeName={'ranking'} />
</>;
return (
<PageLayout
url="/book"
gridElem={element}
failureMsg="Error"
/>
)
}
PageLayout.jsx
import { Grid, Typography } from '@mui/material'
import { useState, useEffect, createContext } from 'react'
import axios from 'axios'
import Navbar from './Navbar'
import AppFormNav from './AppFormNav'
import Loading from './Loading'
export const Context = createContext({});
export function PageLayout({ url, nav='normal', elem, gridElem, failureMsg }){
const NavType = {
'normal': <Navbar />,
'form': <AppFormNav />
};
const [info, setInfo] = useState({});
const fetchData = async() => {
axios.get(url)
.then((resp) => {
if(resp.status === 200)
setInfo({status: 200, data: resp.data.data});
else if(resp.status === 204)
setInfo({ status: 204, data: resp.message });
})
.catch((err) => {
setInfo({ status: 400, data: err.response.data.data })
// console.log("Bad Request", err.resp.status);
})
};
useEffect(() => {
fetchData();
}, []);
var gridElement = <Loading />, element, message;
if(info.status === 200){
gridElement = gridElem;
element = elem;
}
else if (info.status === 204){
gridElement=<></>;
message = failureMsg ? failureMsg : info.data;
}
return (
<Context.Provider value={info?.data}>
<Grid container sx={{ justifyContent: 'center' }}>
<Grid item> { NavType[nav] } </Grid>
<Grid item xs={12}> { element } </Grid>
<Grid item xs={10}>
<Typography sx={{ justifyContent: "center", alignItems: "center" }}> {message} </Typography>
</Grid>
<Grid item xs={ 10 }> { gridElement } </Grid>
</Grid>
</Context.Provider>
)
}