I want to create a two column card layout and I'm using reusable widget I created. But I'm having renderflow issues. Below are the errors. i already tried to make it smaller, it worked but not as what i want it to look like.
════════ Exception caught by rendering library ═════════════════════════════════ A RenderFlex overflowed by 99853 pixels on the right. The relevant error-causing widget was Row lib\…\student\subjects.dart:158 ════════════════════════════════════════════════════════════════════════════════
subjects.dart
SingleChildScrollView(
child: Container(
padding: const EdgeInsets.symmetric(horizontal: 32),
child: Column(
children : [
// A Row for the top
Row(children: [
SubjectCard(link: '', source: '', subjectNo: 'SUBJECT 1'),
const SizedBox(width: 5,),
SubjectCard(link: '', source: '', subjectNo: 'SUBJECT 1')
]
),
const SizedBox(height: 5,),
Row(children: [
SubjectCard(link: '', source: '', subjectNo: 'SUBJECT 2'),
const SizedBox(width: 5,),
SubjectCard(link: '', source: '', subjectNo: 'SUBJECT 2')
]
),
],
),
),
)
card
return SizedBox(
height: 140,
width: width * 0.4,
child: Card(
clipBehavior: Clip.antiAlias,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(12)
),
child: Stack(
alignment: Alignment.topLeft,
children: [
// Ink.image(
// // image: NetworkImage(link),
// image: AssetImage(widget.link),
// height: 200,
// fit: BoxFit.cover,
// //colorFilter: ColorFilters.greyscale,
// child: InkWell(
// onTap: () => Navigator.of(context).pushNamed(
// widget.source,
// arguments: 'Text from homepage',
// ),
// ),
// ),
Padding(
padding:const EdgeInsets.only(top: 0),
child: Container(
color: Colors.white60,
height: 50,
width: double.infinity,
),
),
Padding(
padding: const EdgeInsets.only(left: 10, top: 5, bottom: 0),
child: Text(subjectName,
style: GoogleFonts.smoochSans(
textStyle: const TextStyle(color: Colors.black,fontWeight: FontWeight.bold, fontSize: 30),
)
),
),
Padding(
padding: const EdgeInsets.only(left: 10, top: 28, bottom: 0),
child: Text(profesor,
style: GoogleFonts.smoochSans(
textStyle: const TextStyle(color: Colors.black,fontWeight: FontWeight.bold, fontSize: 18),
)
),
),
Padding(
padding: const EdgeInsets.only(left: 10, top: 43, bottom: 0),
child: Text('$start -',
style: GoogleFonts.smoochSans(
textStyle: const TextStyle(color: Colors.black,fontWeight: FontWeight.bold, fontSize: 18),
)
),
),
Padding(
padding: const EdgeInsets.only(left: 10, top: 56, bottom: 0),
child: Text('$end',
style: GoogleFonts.smoochSans(
textStyle: const TextStyle(color: Colors.black,fontWeight: FontWeight.bold, fontSize: 18),
)
),
),
],
),
),
);
The edge of the RenderFlex that is overflowing has been marked in the rendering with a yellow and black striped pattern. This is usually caused by the contents being too big for the RenderFlex.
Consider applying a flex factor (e.g. using an Expanded widget) to force the children of the RenderFlex to fit within the available space instead of being sized to their natural size. This is considered an error condition because it indicates that there is content that cannot be seen. If the content is legitimately bigger than the available space, consider clipping it with a ClipRect widget before putting it in the flex, or using a scrollable container rather than a Flex, like a ListView.
The specific RenderFlex in question is: RenderFlex#8390f OVERFLOWING ════════════════════════════════════════════════════════════════════════════════
Edit
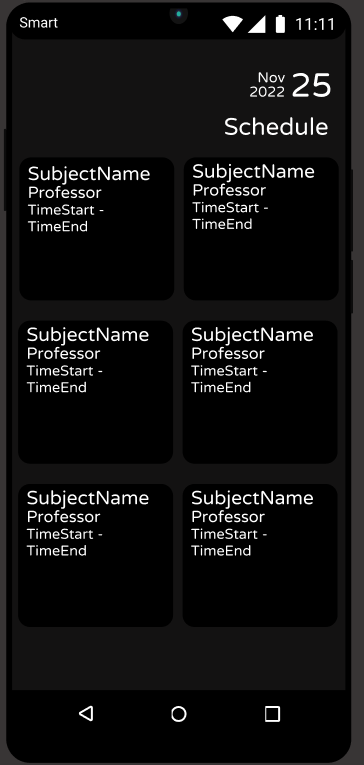
here is my new code. thanks to your suggestions
Expanded(
flex: 1,
child: SingleChildScrollView(
child: SizedBox(
// height: height,
width: MediaQuery.of(context).size.width,
child: SizedBox(
child: Column(
children : [
// A Row for the top
Row(
children: const [
SubjectCard(link: "assets/images/subject.jpg", source: '', subjectNo: 'SUBJECT 1'),
SizedBox(width: 10,),
SubjectCard(link: "assets/images/subject.jpg", source: '', subjectNo: 'SUBJECT 1')
]
),
const SizedBox(height: 10,),
Row(
children: const [
SubjectCard(link: "assets/images/subject.jpg", source: '', subjectNo: 'SUBJECT 1'),
SizedBox(width: 10,),
SubjectCard(link: "assets/images/subject.jpg", source: '', subjectNo: 'SUBJECT 1')
]
),
const SizedBox(height: 10,),
Row(children: const [
SubjectCard(link: "assets/images/Student.JPG", source: '', subjectNo: 'SUBJECT 2'),
SizedBox(width: 10,),
SubjectCard(link: "assets/images/subject.jpg", source: '', subjectNo: 'SUBJECT 1')
]
),
const SizedBox(height: 10,),
Row(children: const [
SubjectCard(link: "assets/images/subject.jpg", source: '', subjectNo: 'SUBJECT 1'),
SizedBox(width: 10,),
SubjectCard(link: "assets/images/Student.JPG", source: '', subjectNo: 'SUBJECT 2')
]
),const SizedBox(height: 10,),
Row(children: const [
SubjectCard(link: "assets/images/subject.jpg", source: '', subjectNo: 'SUBJECT 1'),
SizedBox(width: 10,),
SubjectCard(link: "assets/images/Student.JPG", source: '', subjectNo: 'SUBJECT 2')
]
),const SizedBox(height: 10,),
Row(children: const [
SubjectCard(link: "assets/images/subject.jpg", source: '', subjectNo: 'SUBJECT 1'),
SizedBox(width: 10,),
SubjectCard(link: "assets/images/Student.JPG", source: '', subjectNo: 'SUBJECT 2')
]
),
],
),
),
),
),
)
CodePudding user response:
You have a Column inside a SingleChildScrollView meaning the Column will try to expand into an item with infinite height. It'll keep rendering beneath your visible.
Try MainAxisSize.Min or wrapping in a flexible. Something that will constrain the height of the Column.
CodePudding user response:
the error says the widget that overflows is here: lib\…\student\subjects.dart:158 you might check what widget is there. I believe there is no widget overflowing 99853 pixels in the attached code.
You might also consider using the GridView class. it's exactly what you are trying to implement here. https://api.flutter.dev/flutter/widgets/GridView-class.html