I'm getting more into learning HTML but i'm stuck not knowing nor understanding how it lays elements out. I've used WPF quite a lot, and know that this code here:
<Grid>
<Button HorizontalAlignment="Left" Width="200" Content="A"/>
<Grid HorizontalAlignment="Stretch" Margin="200,0,0,0">
<Button Content="B" HorizontalAlignment="Stretch" VerticalAlignment="Top" Height="150"/>
<Button Content="C" HorizontalAlignment="Left" Margin="0,150,0,0" Width="200"/>
<Button Content="D" Margin="200,150,0,0"/>
</Grid>
</Grid>
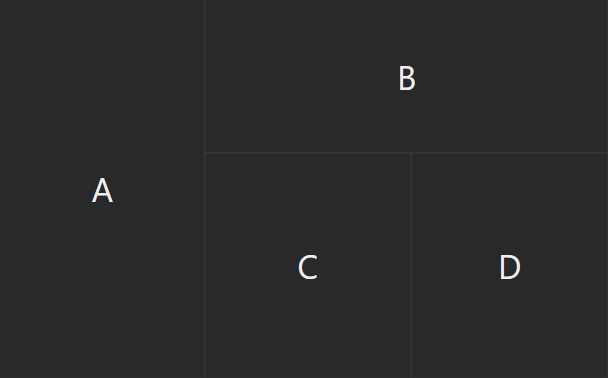
Will result in a UI looking something like:

But i have no idea how to replicate something like this in HTML, where A's width is constantly 200 (could be pixels or dp or a more standard unit for web design) but is latched to the left, B is latched to the top constantly 150 pixels, but both B and D are resized when the web browser/view is resized (as their horizontal alignment is stretch)
From what i've learned online, HTML is structured similarly to a stack panel so I just don't get how you get that horizontally stretching behaviour
CodePudding user response:
As I said, flexbox is the tool of choice for implementing such things:
.a,
.b,
.c,
.d {
outline: 1px solid white;
background: black;
color: white;
text-align: center;
}
.content {
/* 