I have the <nb-select> with the following placeholder:
<nb-select id="weather" placeholder="Expected Weather" fullWidth>
<nb-option [value]="1">Dry</nb-option>
<nb-option [value]="2">Wet</nb-option>
</nb-select>
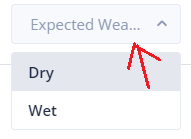
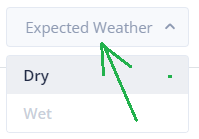
I'm trying to set width to be able auto fit it content to show not only items but the placeholder too.
Tried to use 'fullWidth', but it works only for the options content:
Checked a few solutions from the following posts: