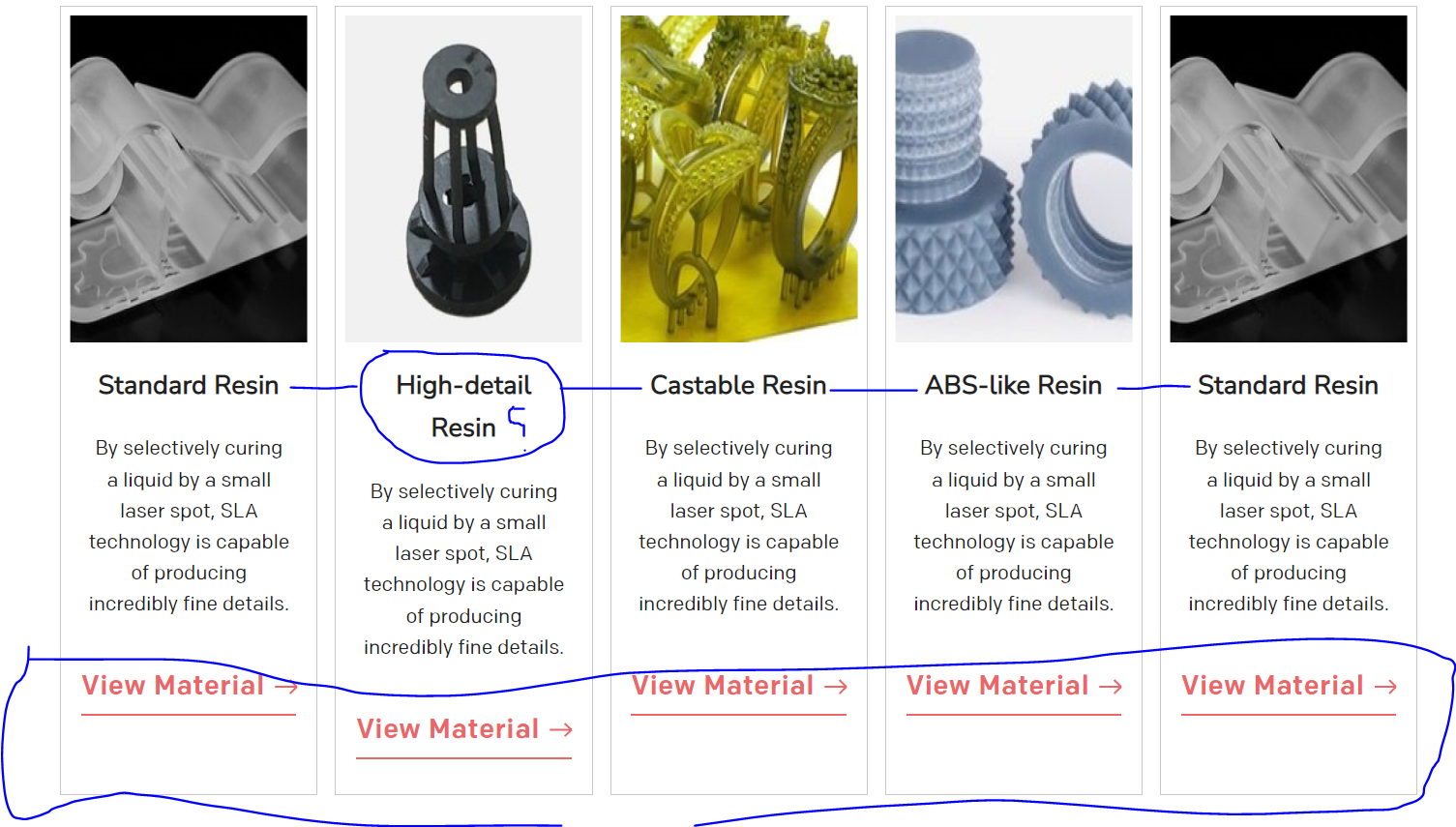
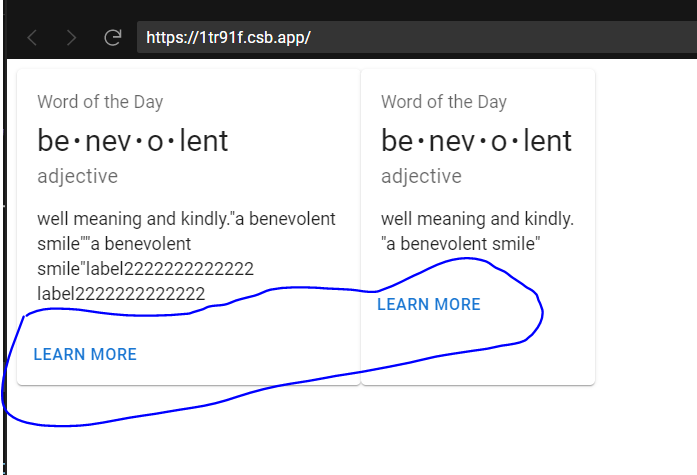
i want that when i am running map on my mui card, few cards have more text content so they card length increase and other cards as well. but the texts inside cards dont stay equal to each other. i am attaching the screenshot of my actual app and codesandbox example as well.i am not getting exact results on google. i made a dummy example on codesandbox please look at the codesandbox example and i am also attaching my genuine app shot. if u help me to fix codesandbox then i will apply same logic in my genuine code. Note: i am using grids in my genuine code. Thanks


CodePudding user response:
Add this CSS to your Card components:
display: flex;
flex-direction: column;
justify-content: space-between;
https://codesandbox.io/s/gracious-kirch-qpo46y?file=/demo.js
