I want a docked bottom navigation bar in flutter where the item in the center is uplifted and fixed ,
any idea how can I do that
,
any idea how can I do that
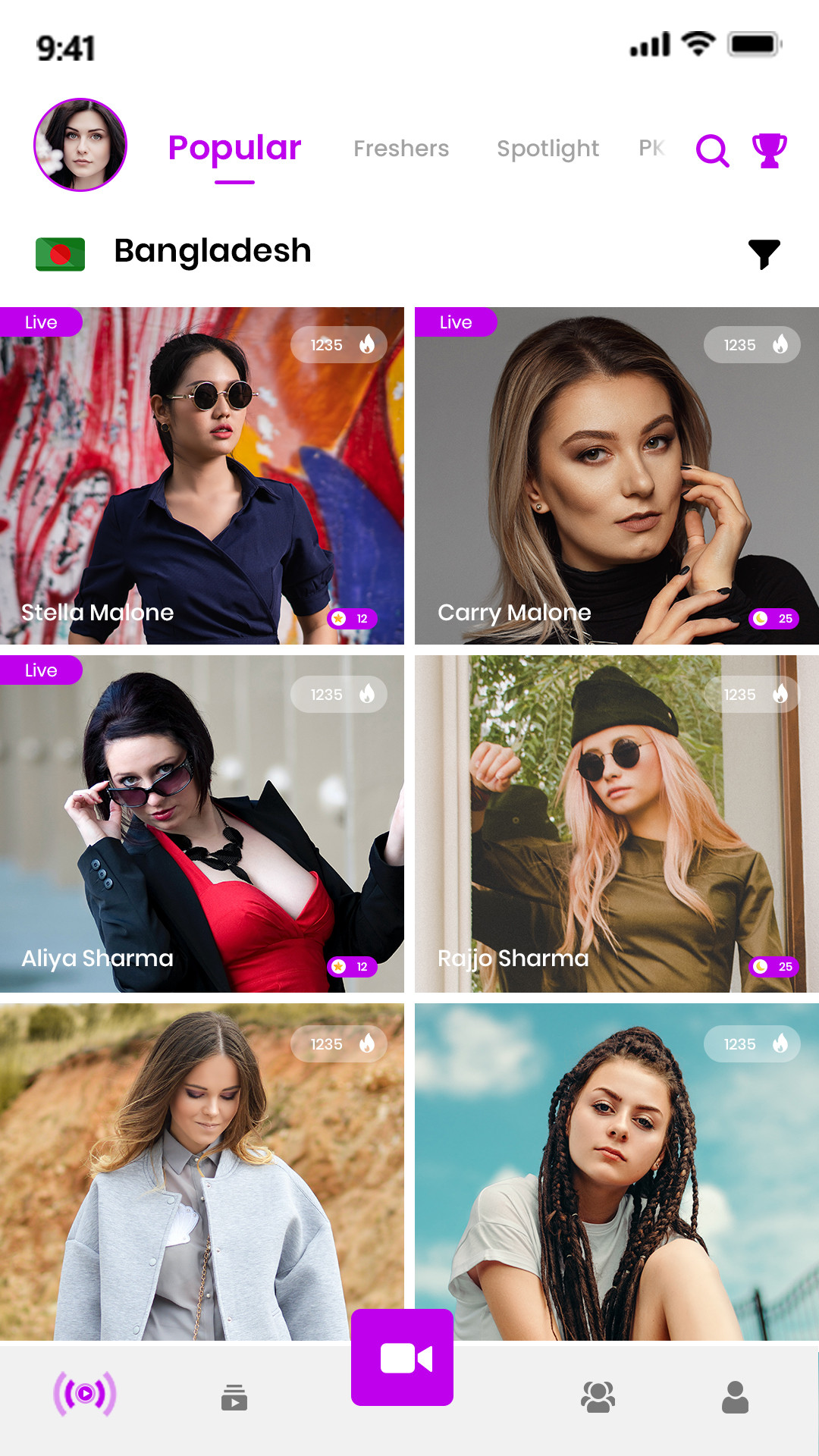
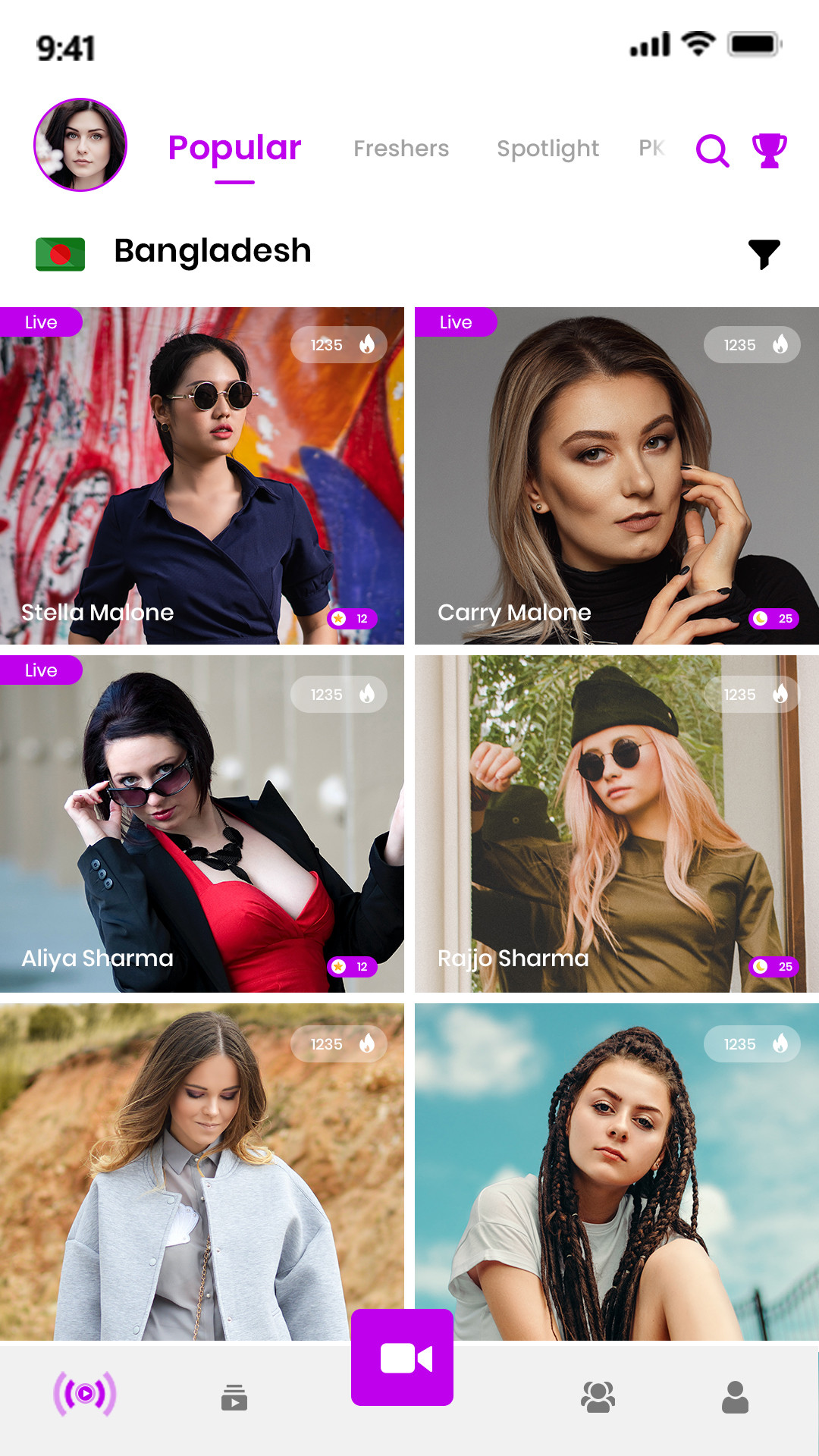
this is the output that I want and I don't have any idea I can I do that

CodePudding user response:
try adding floating action button in scaffold
Scaffold(
bottomNavigationBar: BottomAppBar(
child: Row(
children: [
IconButton(icon: Icon(Icons.menu), onPressed: () {}),
Spacer(),
IconButton(icon: Icon(Icons.search), onPressed: () {}),
IconButton(icon: Icon(Icons.more_vert), onPressed: () {}),
],
),
),
floatingActionButton:
FloatingActionButton(child: Icon(Icons.add), onPressed: () {}),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
),
CodePudding user response:
See I have two options for you here (potentially three):
1. Create a mix of bottom-navigation-bar and floating-action-button
floatingActionButton: FloatingActionButton(
onPressed: () {},
shape:
RoundedRectangleBorder(borderRadius: BorderRadius.circular(15)),
child: Icon(Icons.video_call),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
bottomNavigationBar: BottomAppBar(
color: Colors.redAccent,
notchMargin: 5,
child: Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
IconButton(
icon: Icon(
Icons.menu,
color: Colors.white,
),
onPressed: () {},
),
IconButton(
icon: Icon(
Icons.search,
color: Colors.white,
),
onPressed: () {},
),
IconButton(
icon: Icon(
Icons.print,
color: Colors.white,
),
onPressed: () {},
),
IconButton(
icon: Icon(
Icons.people,
color: Colors.white,
),
onPressed: () {},
),
],
),
),
pseudo second:
Create a notch in the bottom-navigation-bar :
bottomNavigationBar: BottomAppBar(
shape: shape: AutomaticNotchedShape(
RoundedRectangleBorder(
borderRadius: BorderRadius.vertical(
top: Radius.circular(15),
),
),
RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(10)),
),
), // by adding this line in the above code
color: Colors.redAccent,
notchMargin: 5,
child: Row(
2. Use Stack BottomNavBar Combo :
Stack(
children: [
Align(
alignment: Alignment.bottomCenter,
child: BottomNavigationBar(
backgroundColor: Colors.transparent,
items: const [
BottomNavigationBarItem(
icon: Icon(
Icons.home,
color: Colors.white,
),
label: 'a',
backgroundColor: Colors.transparent),
BottomNavigationBarItem(
icon: Icon(Icons.search),
label: 'a',
backgroundColor: Colors.yellow),
BottomNavigationBarItem(
icon: Icon(Icons.person),
label: 'a',
backgroundColor: Colors.blue,
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
label: 'a',
backgroundColor: Colors.blue,
),
],
type: BottomNavigationBarType.shifting,
selectedItemColor: Colors.black,
iconSize: 20,
elevation: 5),
),
Positioned(
top: height * 0.25,
left: width * 0.40,
child: FloatingActionButton(
onPressed: () {},
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15)),
child: Icon(Icons.video_call),
),
),
],
),
),
),
],
),
CodePudding user response:
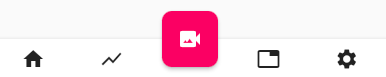
Try below code:
Scaffold(
body: Container(),
floatingActionButton: FloatingActionButton(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(10)),
onPressed: () {},
tooltip: 'Increment',
child: Icon(Icons.video_camera_back),
elevation: 4.0,
backgroundColor: Colors.pink,
),
bottomNavigationBar: BottomAppBar(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Expanded(
child: IconButton(icon: Icon(Icons.home), onPressed: () {}),
),
Expanded(
child: IconButton(icon: Icon(Icons.show_chart), onPressed: () {}),
),
Expanded(child: new Text('')),
Expanded(
child: IconButton(icon: Icon(Icons.tab), onPressed: () {}),
),
Expanded(
child: IconButton(icon: Icon(Icons.settings), onPressed: () {}),
),
],
),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
)
Refer persistent_bottom_nav_bar also and refer bottom_nav_bar also for more design of