I would like to make the following layout within a Card widget (card within Sized Box to control the height):
layout description is:
- Blue : height: same as Card's height, width: fixed
- Green: height: fixed, width: remaining width of the card
- Purple: height: remaining height of the card, width: fixed
- Pink: height: remaining height of the card, width: remaining width of the card
Thanks in advance.
CodePudding user response:
The code you are looking for is below
SizedBox(
height: 100,
child: Row(
children: [
Container(width: 100,color: Colors.blue),
Expanded(
child: Column(
children: [
Container(height: 30,color: Colors.green,),
Expanded(
child: Row(
children: [
Container(width: 100,color: Colors.purple),
Expanded(child:
Container(color: Colors.pinkAccent),)
],
),
),
],
),
)
],
),
),
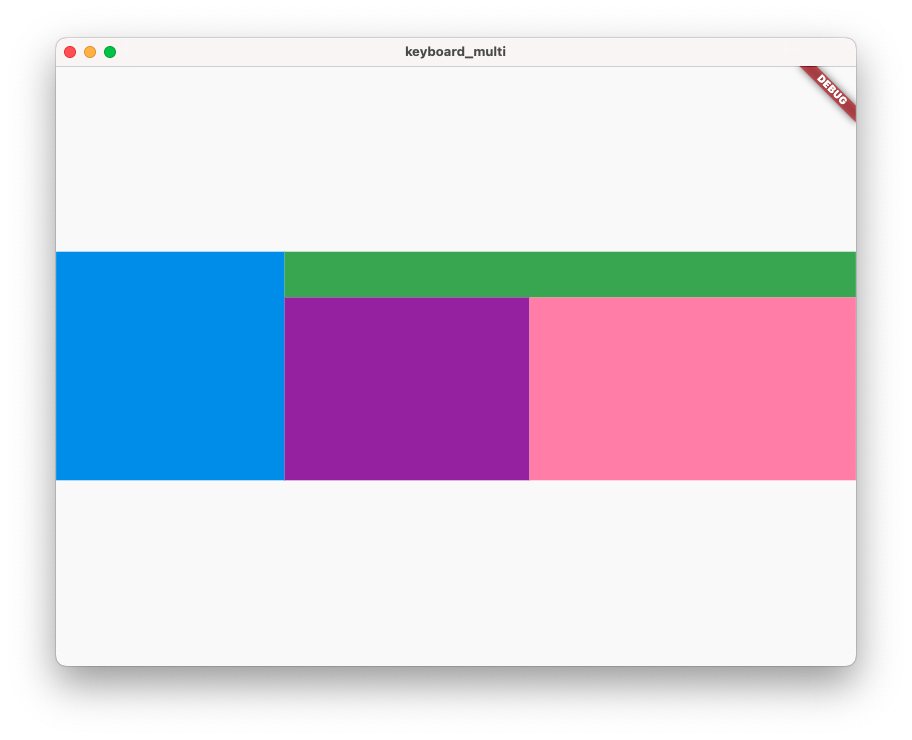
Output
CodePudding user response:
This will work regardless of the height/width available (it is responsive).
class MyWidget extends StatelessWidget {
const MyWidget({super.key});
@override
Widget build(BuildContext context) {
return AspectRatio(
aspectRatio: 7 / 2,
child: Row(
children: [
const Flexible(
flex: 2,
child: SizedBox.expand(
child: ColoredBox(color: Colors.blue),
),
),
Flexible(
flex: 5,
child: SizedBox.expand(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
const Flexible(
flex: 1,
child: ColoredBox(
color: Colors.green,
child: SizedBox.expand(),
),
),
Flexible(
flex: 4,
child: Row(
children: const [
Flexible(
flex: 3,
child: SizedBox.expand(
child: ColoredBox(color: Colors.purple),
),
),
Flexible(
flex: 4,
child: SizedBox.expand(
child: ColoredBox(
color: Color.fromARGB(255, 249, 139, 176)),
),
),
],
),
),
],
),
),
),
],
),
);
}
}