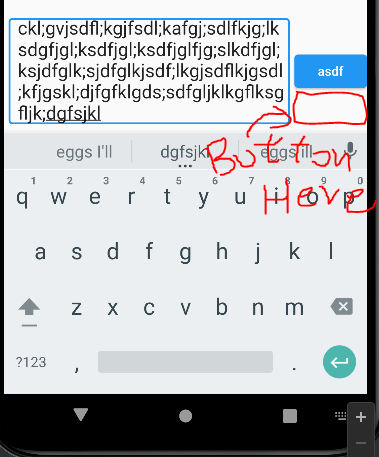
I have a bottomNavigationBar that contains an inputText and Buttom widgets that will be used in a chat application. The expected behaviour is that inputText expands itself when multiple lines are written, and the button get sticked to the bottom of the component
Padding(
padding: EdgeInsets.only(bottom: MediaQuery.of(context).viewInsets.bottom 3),
child: Row(
children: [
Expanded(
child:Padding(
padding: EdgeInsets.fromLTRB(5, 0, 0, 5),
child: SizedBox(
width: MediaQuery.of(context).size.width * 0.8,
child: TextField(
keyboardType: TextInputType.multiline,
minLines: 1,
maxLines: 5,
// expands: true,
style: TextStyle(
fontSize: 20
),
decoration: InputDecoration(
border: OutlineInputBorder(),
contentPadding: EdgeInsets.fromLTRB(10, 0, 0,0)
),
),
),
),
),
Padding(
padding: EdgeInsets.fromLTRB(5, 0, 0, 5),
child:Stack(
children:[
Container(
width: MediaQuery.of(context).size.width * 0.2,
// height: MediaQuery.of(context).size.height * 0.045,
child: ElevatedButton(
onPressed: () { },
child: Text("asdf"),
),
),
],
),
),
],
),
),
The code works for inputText part, the problem is that the button got sticked to center of inputText height, and I want it to be in the bottom
CodePudding user response:
Add this to your Row
child: Row(
crossAxisAlignment: CrossAxisAlignment.end,
children: ...
CodePudding user response:
You can add this to your Stack
alignment: AlignmentDirectional.bottomCenter,