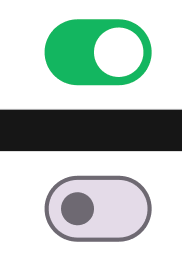
I have to implement this custom switch design
I used CupertinoSwitch for the first one
and I am not sure how to design the in-active switch design using CupertinoSwitch
Any help is appreciated thanks!
CodePudding user response:
CupertinoSwitch doesn't have a lot of style parameters.
If you want a customized switch, I recommend you to use an external package like flutter_switch.
You can easily add padding, change size, change color...
The README example here :
FlutterSwitch(
width: 125.0,
height: 55.0,
valueFontSize: 25.0,
toggleSize: 45.0,
value: status,
borderRadius: 30.0,
padding: 8.0,
showOnOff: true,
onToggle: (val) {
setState(() {
status = val;
});
},
),
To get a different toggle size in function of status, just write :
toggleSize: status ? 45.0 : 25.0,