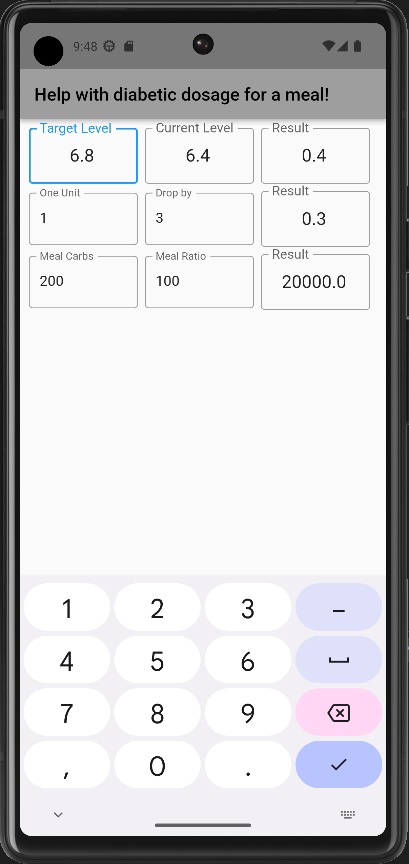
I have now got 9 TextField's or at least I think they are TextField's. I am trying to change the colour/background colour of them. So on one I added the line "fillColor: Colors.green)," in the hope this would turn the background of the TextField green, but nothing has changed. Have I put this in the incorrect place or used the incorrect command? Also once I have the colour can I change it depending on the input number, for example below 5 it would be red, between 5.1 and 9 it would be green and 9.1 or above its orange?
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
const appTitle = 'Help with diabetic dosage for a meal!';
return MaterialApp(
debugShowCheckedModeBanner: false,
title: appTitle,
home: Scaffold(
appBar: AppBar(
title: const Text(appTitle),
backgroundColor: Colors.grey,
foregroundColor: Colors.black,
),
body: const AddTwoNumbers(),
),
);
}
}
class AddTwoNumbers extends StatefulWidget {
const AddTwoNumbers({super.key});
@override
// ignore: library_private_types_in_public_api
_AddTwoNumbersState createState() => _AddTwoNumbersState();
}
class _AddTwoNumbersState extends State<AddTwoNumbers> {
TextEditingController numR1C1controller =
TextEditingController(); //Changed name of the texteditingcontroller as Row as R and Column as C
TextEditingController numR1C2controller = TextEditingController();
TextEditingController numR1C3controller = TextEditingController();
TextEditingController numR2C1controller = TextEditingController();
TextEditingController numR2C2controller = TextEditingController();
TextEditingController numR2C3controller = TextEditingController();
TextEditingController numR3C1controller = TextEditingController();
TextEditingController numR3C2controller = TextEditingController();
TextEditingController numR3C3controller = TextEditingController();
String result = "0";
String result2 = "0";
String result3 = "0";
_calculateR1() {
if (numR1C1controller.text.isNotEmpty &&
numR1C2controller.text.isNotEmpty) {
setState(() {
double sum = double.parse(numR1C1controller.text) -
double.parse(numR1C2controller.text);
numR1C3controller.text = sum.toStringAsFixed(1);
result = sum.toStringAsFixed(1);
});
}
}
_calculateR2() {
if (numR2C1controller.text.isNotEmpty &&
numR2C2controller.text.isNotEmpty) {
setState(() {
double sum = double.parse(numR2C1controller.text) /
double.parse(numR2C2controller.text);
numR2C3controller.text = sum.toStringAsFixed(1);
result2 = sum.toStringAsFixed(1);
});
}
}
_calculateR3() {
if (numR3C1controller.text.isNotEmpty &&
numR3C2controller.text.isNotEmpty) {
setState(() {
double sum = double.parse(numR3C1controller.text) *
double.parse(numR3C2controller.text);
numR3C3controller.text = sum.toStringAsFixed(1);
result3 = sum.toStringAsFixed(1);
});
}
}
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
body: Container(
padding: const EdgeInsets.all(10.0),
child: Column(
children: [
Row(
children: <Widget>[
Expanded(
child: TextField(
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 20.0),
onChanged: (value) => _calculateR1(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR1C1controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(
RegExp(r'^(\d )?\.?\d{0,1}'))
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Target Level',
hintText: 'Enter First Number',
fillColor: Colors.green),
),
),
const SizedBox(
width: 8,
),
Expanded(
child: TextField(
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 20.0),
onChanged: (value) => _calculateR1(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR1C2controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(
RegExp(r'^(\d )?\.?\d{0,1}'))
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Current Level',
hintText: 'Enter Second Number',
),
),
),
const SizedBox(
width: 8,
),
Expanded(
child: TextField(
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 20.0),
onChanged: (value) => _calculateR1(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR1C3controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.digitsOnly
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Result',
hintText: '',
),
),
),
const SizedBox(
width: 8,
),
],
),
const SizedBox(
height: 8,
),
Row(
children: [
Expanded(
child: TextField(
onChanged: (value) => _calculateR2(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR2C1controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(
RegExp(r'^(\d )?\.?\d{0,2}'))
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'One Unit',
hintText: 'Enter Third Number',
),
),
),
const SizedBox(
width: 8,
),
Expanded(
child: TextField(
onChanged: (value) => _calculateR2(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR2C2controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(
RegExp(r'^(\d )?\.?\d{0,2}'))
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Drop by',
hintText: 'Enter Fourth Number',
),
),
),
const SizedBox(
width: 8,
),
Expanded(
child: TextField(
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 20.0),
onChanged: (value) => _calculateR3(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR2C3controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.digitsOnly
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Result',
hintText: '',
),
),
),
const SizedBox(
width: 8,
),
],
),
const SizedBox(
height: 8,
),
Row(
children: [
Expanded(
child: TextField(
onChanged: (value) => _calculateR3(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR3C1controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(
RegExp(r'^(\d )?\.?\d{0,2}'))
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Meal Carbs',
hintText: 'Enter Fifth Number',
),
),
),
const SizedBox(
width: 8,
),
Expanded(
child: TextField(
onChanged: (value) => _calculateR3(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR3C2controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(
RegExp(r'^(\d )?\.?\d{0,2}'))
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Meal Ratio',
hintText: 'Enter Sixth Number',
),
),
),
const SizedBox(
width: 8,
),
Expanded(
child: TextField(
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 20.0),
onChanged: (value) => _calculateR3(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR3C3controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.digitsOnly
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Result',
hintText: '',
),
),
),
const SizedBox(
width: 8,
),
],
),
],
),
),
),
);
}
}
After changes suggested
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
Color _fillColor = Colors.white;
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
const appTitle = 'Help with diabetic dosage for a meal!';
return MaterialApp(
debugShowCheckedModeBanner: false,
title: appTitle,
home: Scaffold(
appBar: AppBar(
title: const Text(appTitle),
backgroundColor: Colors.grey,
foregroundColor: Colors.black,
),
body: const AddTwoNumbers(),
),
);
}
}
class AddTwoNumbers extends StatefulWidget {
const AddTwoNumbers({super.key});
@override
// ignore: library_private_types_in_public_api
_AddTwoNumbersState createState() => _AddTwoNumbersState();
}
class _AddTwoNumbersState extends State<AddTwoNumbers> {
TextEditingController numR1C1controller =
TextEditingController(); //Changed name of the texteditingcontroller as Row as R and Column as C
TextEditingController numR1C2controller = TextEditingController();
TextEditingController numR1C3controller = TextEditingController();
TextEditingController numR2C1controller = TextEditingController();
TextEditingController numR2C2controller = TextEditingController();
TextEditingController numR2C3controller = TextEditingController();
TextEditingController numR3C1controller = TextEditingController();
TextEditingController numR3C2controller = TextEditingController();
TextEditingController numR3C3controller = TextEditingController();
String result = "0";
String result2 = "0";
String result3 = "0";
_calculateR1() {
if (numR1C1controller.text.isNotEmpty &&
numR1C2controller.text.isNotEmpty) {
setState(() {
double sum = double.parse(numR1C1controller.text) -
double.parse(numR1C2controller.text);
numR1C3controller.text = sum.toStringAsFixed(1);
result = sum.toStringAsFixed(1);
});
} else if (numR1C1controller.text.isNotEmpty) {
setState(() {
_fillColor = double.parse(numR1C1controller.text) < 5
? Colors.red
: double.parse(numR1C1controller.text) > 9.1
? Colors.orange
: Colors.green;
});
} else {
setState(() {
_fillColor = Colors.white;
});
}
}
_calculateR2() {
if (numR2C1controller.text.isNotEmpty &&
numR2C2controller.text.isNotEmpty) {
setState(() {
double sum = double.parse(numR2C1controller.text) /
double.parse(numR2C2controller.text);
numR2C3controller.text = sum.toStringAsFixed(1);
result2 = sum.toStringAsFixed(1);
});
}
}
_calculateR3() {
if (numR3C1controller.text.isNotEmpty &&
numR3C2controller.text.isNotEmpty) {
setState(() {
double sum = double.parse(numR3C1controller.text) *
double.parse(numR3C2controller.text);
numR3C3controller.text = sum.toStringAsFixed(1);
result3 = sum.toStringAsFixed(1);
});
}
}
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
body: Container(
padding: const EdgeInsets.all(10.0),
child: Column(
children: [
Row(
children: <Widget>[
Expanded(
child: TextField(
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 20.0),
controller: numR1C1controller,
onChanged: (value) => _calculateR1(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(
RegExp(r'^(\d )?\.?\d{0,1}'))
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Target Level',
hintText: 'Enter First Number',
filled: true),
),
),
const SizedBox(
width: 8,
),
Expanded(
child: TextField(
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 20.0),
onChanged: (value) => _calculateR1(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR1C2controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(
RegExp(r'^(\d )?\.?\d{0,1}'))
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Current Level',
hintText: 'Enter Second Number',
fillColor: _fillColor,
filled: true,
),
),
),
const SizedBox(
width: 8,
),
Expanded(
child: TextField(
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 20.0),
onChanged: (value) => _calculateR1(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR1C3controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.digitsOnly
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Result',
hintText: '',
),
),
),
const SizedBox(
width: 8,
),
],
),
const SizedBox(
height: 8,
),
Row(
children: [
Expanded(
child: TextField(
onChanged: (value) => _calculateR2(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR2C1controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(
RegExp(r'^(\d )?\.?\d{0,2}'))
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'One Unit',
hintText: 'Enter Third Number',
),
),
),
const SizedBox(
width: 8,
),
Expanded(
child: TextField(
onChanged: (value) => _calculateR2(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR2C2controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(
RegExp(r'^(\d )?\.?\d{0,2}'))
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Drop by',
hintText: 'Enter Fourth Number',
),
),
),
const SizedBox(
width: 8,
),
Expanded(
child: TextField(
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 20.0),
onChanged: (value) => _calculateR3(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR2C3controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.digitsOnly
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Result',
hintText: '',
),
),
),
const SizedBox(
width: 8,
),
],
),
const SizedBox(
height: 8,
),
Row(
children: [
Expanded(
child: TextField(
onChanged: (value) => _calculateR3(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR3C1controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(
RegExp(r'^(\d )?\.?\d{0,2}'))
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Meal Carbs',
hintText: 'Enter Fifth Number',
),
),
),
const SizedBox(
width: 8,
),
Expanded(
child: TextField(
onChanged: (value) => _calculateR3(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR3C2controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(
RegExp(r'^(\d )?\.?\d{0,2}'))
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Meal Ratio',
hintText: 'Enter Sixth Number',
),
),
),
const SizedBox(
width: 8,
),
Expanded(
child: TextField(
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 20.0),
onChanged: (value) => _calculateR3(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR3C3controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.digitsOnly
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Result',
hintText: '',
),
),
),
const SizedBox(
width: 8,
),
],
),
],
),
),
),
);
}
}
CodePudding user response:
If you want to have the background filled, you have to use filled: true,
If you also want the border to be green, you have to use focusedBorder. This way you are keeping the border grey when unfocused, but it becomes green when is focused.
TextField(
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 20.0),
keyboardType: const TextInputType.numberWithOptions(
decimal: true),
decoration: const InputDecoration(
border: OutlineInputBorder(),
focusedBorder: OutlineInputBorder(
borderSide:
BorderSide(width: 3, color: Colors.green),
),
labelText: 'Target Level',
filled: true,
hintText: 'Enter First Number',
fillColor: Colors.green),
),
CodePudding user response:
In order fillColor works you need to set filled to true:
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Target Level',
hintText: 'Enter First Number',
fillColor: Colors.green,
filled: true,//<--- add this
),
for your next issue you need define new variable outside the build method like this:
Color _fillColor = Colors.white;
then use it like this:
TextField(
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 20.0),
controller: numR1C1controller,
onChanged: (value) => _calculateR1(),
keyboardType: const TextInputType.numberWithOptions(decimal: true),
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(RegExp(r'^(\d )?\.?\d{0,1}'))
],
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Target Level',
hintText: 'Enter First Number',
fillColor: _fillColor,
filled: true),
)
and also change _calculateR1 to this:
_calculateR1() {
if (numR1C1controller.text.isNotEmpty &&
numR1C2controller.text.isNotEmpty) {
setState(() {
double sum = double.parse(numR1C1controller.text) -
double.parse(numR1C2controller.text);
numR1C3controller.text = sum.toStringAsFixed(1);
result = sum.toStringAsFixed(1);
});
} else if (numR1C1controller.text.isNotEmpty) {
setState(() {
_fillColor = double.parse(numR1C1controller.text) < 5
? Colors.red
: double.parse(numR1C1controller.text) > 9.1
? Colors.orange
: Colors.green;
});
} else {
setState(() {
_fillColor = Colors.white;
});
}
}