In my static website which is built in ASP.NET MVC, I'm using social media accounts in a Razor view. I'm getting an error as shown below when using this code:
<li><a href="https://youtube.com/@techiewords" target="_blank">
<i ></i></a></li>
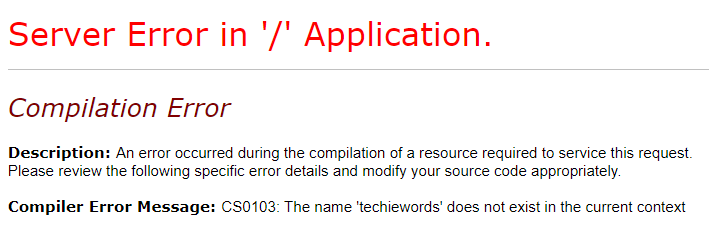
Screenshot of the error I get:
How to avoid this error?
Tried to fix this error with an escape sequence by using @@.
CodePudding user response:
How to avoid this error?
You can initialize an C# valiable and then assign the value that is "@techiewords" on that variable. Finally call the variable within {@variable} this should resolve the error. You can achieve in following way:
@{
ViewData["Title"] = "Create";
var urlSpecialCharacter = "@techiewords";
}
<li><a href="https://youtube.com/{@urlSpecialCharacter}" target="_blank"><i ></i>Test URL</a></li>
CodePudding user response:
Simply we can use @Html.Raw("")
Working code:
<li><a href="@Html.Raw("https://youtube.com/@techiewords")" target="_blank"><i ></i></a></li>