How to make CSS grid column width to be "max-content" but not bigger than 50%?
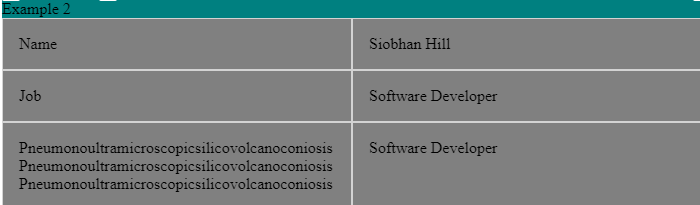
So it looks something like this when first column content exceeds 50% width.
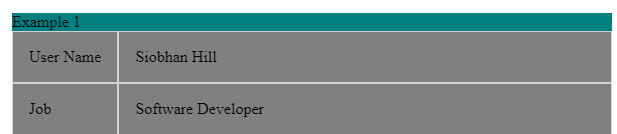
 And like this when first column text is short
And like this when first column text is short

I thought something like minmax(max-content, 1fr) should work, but seems like 1fr is never applied for some reason.
.grid {
display: grid;
}
.grid-1 {
grid-template-columns: max-content 1fr;
}
.grid-2 {
grid-template-columns: minmax(max-content, 1fr) 1fr;
}
.grid .grid {
margin-top: 20px;
}
.grid-item {
padding: 16px;
background: gray;
border: solid 1px lightgray;
}
.grid-description {
grid-column-end: 3;
grid-column-start: 1;
background: teal;
}
.page {
width: 100%;
background: black;
}<div >
<div >
<div >Example 1</div>
<div >User Name</div>
<div >Siobhan Hill</div>
<div >Job</div>
<div >Software Developer</div>
</div>
<div >
<div >Example 2</div>
<div >Name</div>
<div >Siobhan Hill</div>
<div >Job</div>
<div >Software Developer</div>
<div >Pneumonoultramicroscopicsilicovolcanoconiosis Pneumonoultramicroscopicsilicovolcanoconiosis Pneumonoultramicroscopicsilicovolcanoconiosis</div>
<div >Software Developer</div>
</div>
</div>CodePudding user response:
Is this what you are wanting? If so, all I did was replace the max-content inside of minmax to be auto, so instead of minmax(max-content, 1fr) it is minmax(auto, 1fr).
.grid {
display: grid;
}
.grid-1 {
grid-template-columns: max-content 1fr;
}
.grid-2 {
grid-template-columns: minmax(auto, 1fr) 1fr;
}
.grid .grid {
margin-top: 20px;
}
.grid-item {
padding: 16px;
background: gray;
border: solid 1px lightgray;
}
.grid-description {
grid-column-end: 3;
grid-column-start: 1;
background: teal;
}
.page {
width: 100%;
background: black;
}<div >
<div >
<div >Example 1</div>
<div >User Name</div>
<div >Siobhan Hill</div>
<div >Job</div>
<div >Software Developer</div>
</div>
<div >
<div >Example 2</div>
<div >Name</div>
<div >Siobhan Hill</div>
<div >Job</div>
<div >Software Developer</div>
<div >Pneumonoultramicroscopicsilicovolcanoconiosis Pneumonoultramicroscopicsilicovolcanoconiosis Pneumonoultramicroscopicsilicovolcanoconiosis</div>
<div >Software Developer</div>
</div>
</div>CodePudding user response:
The key to solving this is to use minmax for both of your columns.
minmax(0, max-content) minmax(50%, 1fr) will set your first column to its max content width, but never wider than 50%.
.grid {
display: grid;
grid-template-columns: minmax(0, max-content) minmax(50%, 1fr);
}
.grid-item {
padding: 16px;
background: lightgray;
border: solid 1px whitesmoke;
overflow: auto;
}
.grid-description {
grid-column-end: 3;
grid-column-start: 1;
background: turquoise;
}
.page {
width: 100%;
display: flex;
flex-direction: column;
gap: 20px;
}<div >
<div >
<div >Example 1</div>
<div >My Name</div>
<div >Bob Hill</div>
<div >My Job</div>
<div >Software Developer</div>
</div>
<div >
<div >Example 2</div>
<div >My Name</div>
<div >Bob Hill</div>
<div >My Job</div>
<div >Software Developer</div>
<div >Pneumonoultramicroscopicsilicovolcanoconiosis Pneumonoultramicroscopicsilicovolcanoconiosis Pneumonoultramicroscopicsilicovolcanoconiosis</div>
<div >Software Developer</div>
</div>
</div>