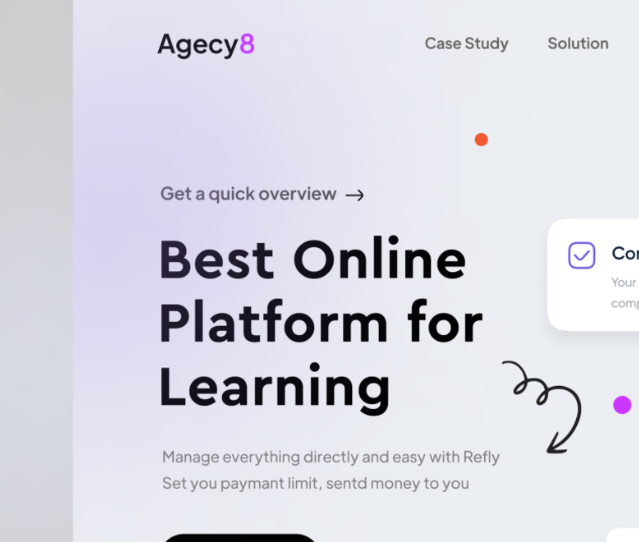
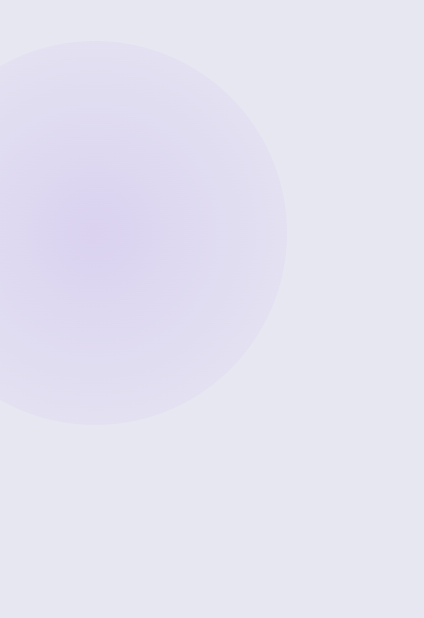
I want to create something like in the first image, but I am getting something like that in the second image.
After searching for a while, I found out about radial-gradient but I am not able to achieve that kind of smooth effect.
I am using Tailwindcss btw .
There is no need for the color to be the same, all I want is to get that smooth transition.
My code so far:
tailwind.config.js
backgroundImage: {
'gradient-radial': 'radial-gradient(var(--tw-gradient-stops))',
}
<div ></div>
CodePudding user response:
You can use the bg-gradient-to-l. "to-l" means to left, you can change it to "to-br" for bottom-right.
from-blue-100 for first color, to-red-200 for second color
Here is an example : https://codepen.io/lynnecodes/pen/PoWPZpL
Hope it helps