I can't use scss nesting syntax.
_table.scss
table { &.table { width: 100%; } }
results in dev tools
I imported my _table.scss file into main.scss and main.scss into main.js
main.scss
main.js
Here is my package.json dependencies
{
"name": "morphzing-vue3",
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview",
"lint": "eslint --ext .js,.vue src --ignore-path .gitignore .",
"lintfix": "eslint --ext .js,.vue src --ignore-path .gitignore . --fix"
},
"dependencies": {
"@kyvg/vue3-notification": "^2.7.0",
"@vuelidate/core": "^2.0.0",
"@vuelidate/validators": "^2.0.0",
"pinia": "^2.0.23",
"vue": "^3.2.45",
"vue-router": "^4.1.5",
"vuetify": "^3.0.1"
},
"devDependencies": {
"@mdi/js": "^7.0.96",
"@rushstack/eslint-patch": "^1.1.4",
"@vitejs/plugin-vue": "^3.1.2",
"@vue/eslint-config-prettier": "^7.0.0",
"eslint": "^8.22.0",
"eslint-plugin-vue": "^9.3.0",
"prettier": "^2.7.1",
"sass": "^1.56.1",
"vite": "^3.1.8"
}
}
And my vite.config.js
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server: {
port: 8080,
hot: true
},
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
css: {
preprocessorOptions: {
scss: {
additionalData: `
@import "./src/assets/variables.scss";
@import "./src/assets/theme/colors.scss";
`
}
}
}
})
I followed the vite API
If I use simple syntax .block .block__item or use scss syntax in vue components - it works fine:
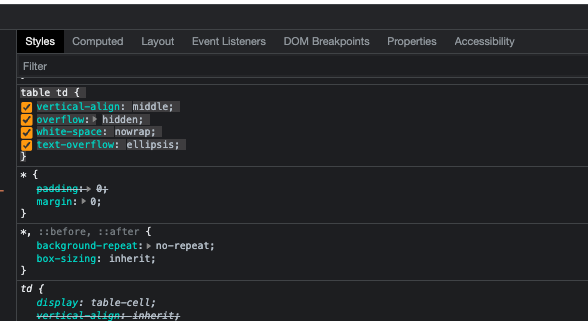
Simple syntax in my _table.scss file
table td {
vertical-align: middle;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}

vue components
<style lang="scss" module>
.block:global(.v-navigation-drawer--is-hovering) {
.block__logo {
padding: 24px;
}
.block__nav--nested {
padding: 0;
padding-left: 12px;
}
}
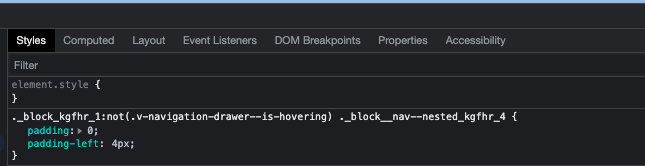
.block:not(:global(.v-navigation-drawer--is-hovering)) {
.block__nav {
padding: 0;
&--nested {
padding: 0;
padding-left: 4px;
}
}
}
</style>

Also I tried use sass-loader, It's not working in my case(
CodePudding user response:
My colleagues found a solution. We had to remove import through url in main.scss
Now my code in main.scss looks like this
@import './parts/_table.scss';
@import './typography.scss';
@import './helpers.scss';
@import './variables.scss';
@import './theme/colors.scss';And nesting syntax from scss is working
