I'm writing here today because I need some help to insert different class into a foreach loop.
CURRENT SITUATION I have a foreach loop like this one:
<?php
$propertyImages = get_field('property_images');
if( $propertyImages ):
?>
<div >
<?php foreach( $propertyImages as $propertyImage ): ?>
<a <?php echo esc_url($propertyImage['url']); ?>">
<img src="<?php echo esc_url($propertyImage['sizes']['medium']); ?>"/>
</a>
<?php endforeach; ?>
</div>
<?php endif; ?>
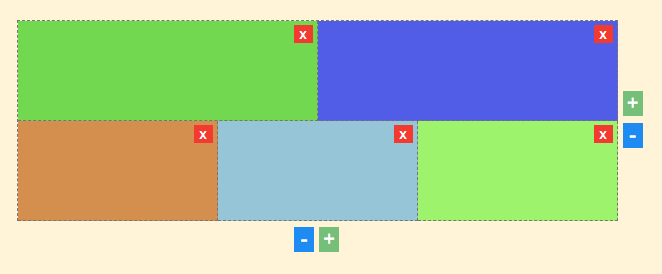
DESIRED SITUATION With this loop I want to display the images in a grid pattern that loops itself (like the one you can see in the images below.
I think that to achieve this I need to add a "grid-lg-img" for the first 2 element of the loop then add a "grid-sm-img" for the 3rd 4th 5th items of the loop and then again and again with the same 2-3-2-3-... pattern.
Is it possible to craft a solution like this? Or maybe I'm looking in the wrong direction?
Thank you.
CodePudding user response:
You can use only CSS.
.container {
width: 100%;
display: flex;
flex-wrap: wrap;
}
a.gallery-item {
display: block;
}
a.gallery-item:nth-child(5n 1) {
flex: 1 50%;
}
a.gallery-item:nth-child(5n 2) {
flex: 1 50%;
}
a.gallery-item:nth-child(5n 3),
a.gallery-item:nth-child(5n 4)
a.gallery-item:nth-child(5n 5) {
flex: 1 33,333333336%;
}
a.gallery-item img {
width: 100%;
height: 100%;
object-fit: cover;
}
CodePudding user response:
You can do this easily with CSS grid.
If you make the grid a total number of columns which is divisible by the amount of actual columns you want in both your 'large' and 'small' size, then you can just target those first two elements and make them span however many columns you'd like.
So, here you want your large images to be half width, and the smaller ones will be one third width. 6 is divisible by both 2 and 3, so your half width images can be 3 of 6 available columns, and your third width images can be 2 of 6.
html,
body {
min-height: 100%;
height: 100%;
}
body {
display: flex;
align-items: center;
justify-content: center;
}
.gallery {
max-width: 75%;
padding: 1.5em;
background: #f2f2f2;
display: grid;
gap: .5em;
grid-template-columns: repeat(6, 1fr);
}
.gallery__item:nth-of-type(1),
.gallery__item:nth-of-type(2) {
grid-column: span 3;
}
.gallery__item {
width: 100%;
grid-column: span 2;
}<html lang="en">
<head></head>
<body>
<div >
<img src="https://unsplash.it/300/200/?random" />
<img src="https://unsplash.it/300/200/?random" />
<img src="https://unsplash.it/300/200/?random" />
<img src="https://unsplash.it/300/200/?random" />
<img src="https://unsplash.it/300/200/?random" />
<img src="https://unsplash.it/300/200/?random" />
<img src="https://unsplash.it/300/200/?random" />
<img src="https://unsplash.it/300/200/?random" />
</div>
</body>
</html>Further reading on grid here.
CodePudding user response:
you can wrap it all with while
<?php
$propertyImages = get_field('property_images');
while($propertyImages) : $i =0;
if( $propertyImages ):
?>
<div >
<?php foreach( $propertyImages as $propertyImage ): $i; ?>
<a <?php echo esc_url($propertyImage['url']); ?>">
<img src="<?php echo esc_url($propertyImage['sizes']['medium']); ?>"/>
</a>
<?php endforeach; ?>
</div>
<?php endif; ?>
<?php endwhile; ?>