In my react native app, a weird bug causes the app to crash. The bug happens only in production or alpha (testflight for apple, internal track for android) version, and cannot be reproduced in development.
The following code crash the app and won't even mount it:
import React, { useEffect, useState } from 'react';
import { View } from 'react-native'
import * as Linking from 'expo-linking'
import dynamicLinks from '@react-native-firebase/dynamic-links';
export default () => {
const [isLoaderAnimationFinish, setIsLoaderAnimationFinish] = useState(false);
const url = Linking.useURL();
const hello = () => { };
useEffect(() => {
alert("This version crashes");
const unsubscribeDynamicLinks = dynamicLinks().onLink(hello);
}, []);
return <View style={{ width: 50, height: 50, backgroundColor: 'red' }}></View>
}
However, when changing the order of the lines:
const url = Linking.useURL();
const hello = () => { };
to this order:
const hello = () => { };
const url = Linking.useURL();
That fixes the issue, meaning that the following code will mount and won't crash:
import React, { useEffect, useState } from 'react';
import { View } from 'react-native'
import * as Linking from 'expo-linking'
import dynamicLinks from '@react-native-firebase/dynamic-links';
export default () => {
const [isLoaderAnimationFinish, setIsLoaderAnimationFinish] = useState(false);
const hello = () => { };
const url = Linking.useURL();
useEffect(() => {
alert("This version works");
const unsubscribeDynamicLinks = dynamicLinks().onLink(hello);
}, []);
return <View style={{ width: 50, height: 50, backgroundColor: 'red' }}></View>
}
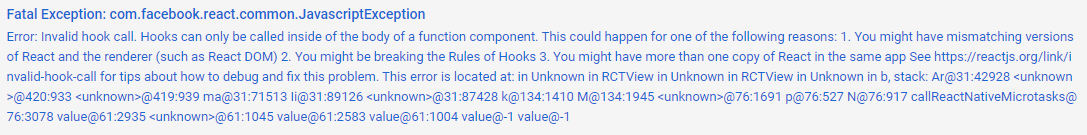
The crash in the first version, gives the following exception:

Important note: When removing this line:
const [isLoaderAnimationFinish, setIsLoaderAnimationFinish] = useState(false);
The app will not crash in both versions! It somehow related.
Why is the change of the 2 above lines fixes the issue? And how is the useState related to the issue?
CodePudding user response:
From my point of view you have a conflict between 2 libraries expo-linking and @react-native-firebase/dynamic-links which are both about deeplinking.
Because both of them are async probably when your change order dynamicLinks().onLink(hello) starts or finishes internal work earlier then const url = Linking.useURL();
Try to build your logic based on one library.
