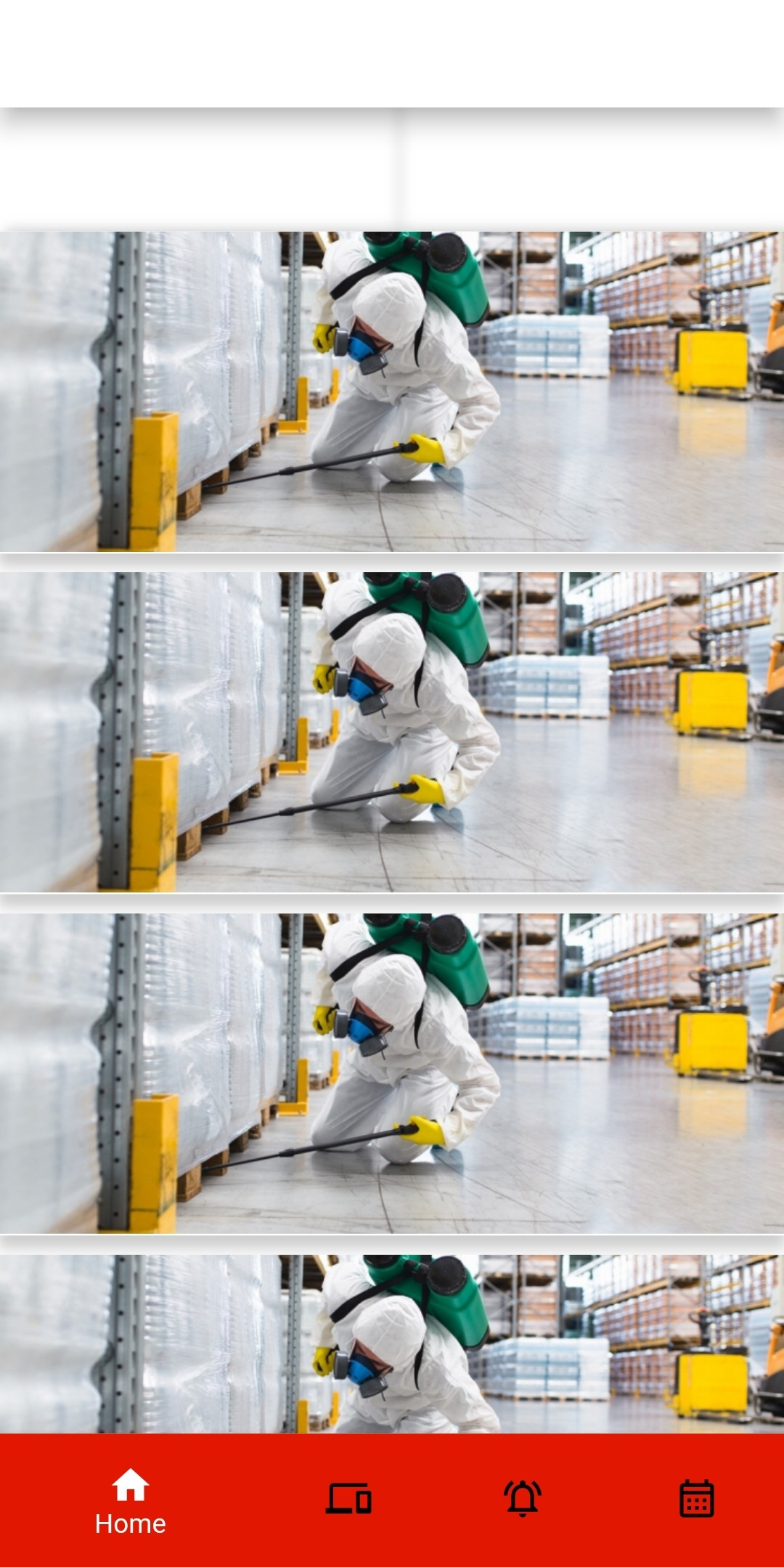
Application UI on my real phone doesn't look like what i expect on simulator.
I was on a small flutter project, normally i develop on Pixel 4 simulator and expect same UI result when i run on my real device. But today, i tried to debug on my phone and see the different, like a lot of things i import to this screen haven't been rendered. I have no clue what happened. Thanks for your answers/reply, hope i can get some keywords or ideas about this issue!


CodePudding user response:
try this commands
flutter clean
flutter pub get
then run project again.
CodePudding user response:
you may be loading those images from your disk. Not a 100 percent sure without looking at your code but here are three suggestions:
Load the required resources in a folder (STOCK IMAGES) and write code to show messages if they are unable to load ON SCREEN.
Often the URL's work on sim but not on the device: try using the following:
import 'package:vehicle_panel/models/transport.dart';
instead of this:
import '/models/transport.dart';
Although its loads fine on sim but sometimes gives an issue on the actual device. 3. Open the AndroidManifest.xml file located at ./android/app/src/main and add the following line:
<manifest xmlns:android="...">
<uses-permission android:name="android.permission.INTERNET"/> <!-- Add this -->
</manifest>
sometimes your app does not have access to the internet.
Hope this helps.
