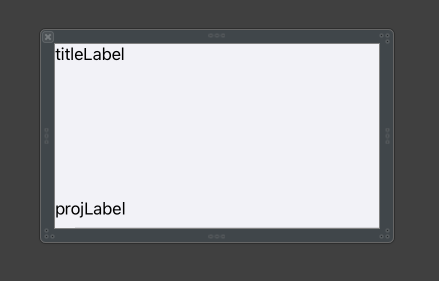
I'm smashing my head against the wall for the past 3 hours trying to figure this out. After watching countless tutorials, I still can't seem to figure out why this XIB cell cannot show both labels on the tableview.
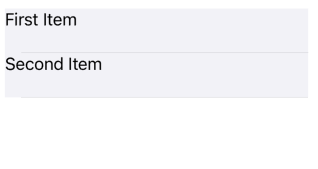
What it keeps showing up as:
I just don't understand. I've tried everything, setting height constraints, distance constraints, stack views, but nothing will get the second label on the bottom to show up in the table view cell. Is there an obvious thing I am missing here?
CodePudding user response:
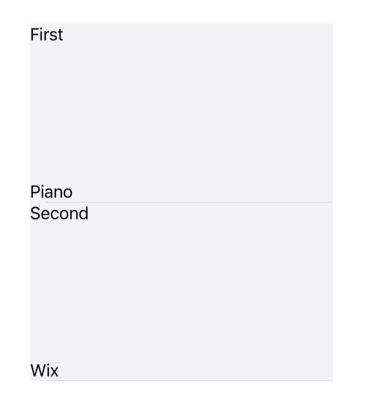
OK, this is absolutely insipid but I figured it out, by randomly copying and pasting bits of code online until something worked. Here's what worked (swiped from 
CodePudding user response:
Try this:
Select TableView in Storyboard -> Identity Inspector
- Set Row Height to Automatic (let empty)
- Set estimate to some value (for example 150)
On cell class implement this method (example):
override func sizeThatFits(_ size: CGSize) -> CGSize {
// 1) Set the contentView's width to the specified size parameter
contentView.pin.width(size.width)
// 2) Layout the contentView's controls
layout()
// 3) Returns a size that contains all controls
return CGSize(width: contentView.frame.width, height: adsViewsCount.frame.maxY padding)
}
Implement this with UITableViewDatasource:
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
// The UITableView will call the cell's sizeThatFit() method to compute the height.
// WANRING: You must also set the UITableView.estimatedRowHeight for this to work.
return UITableView.automaticDimension
}