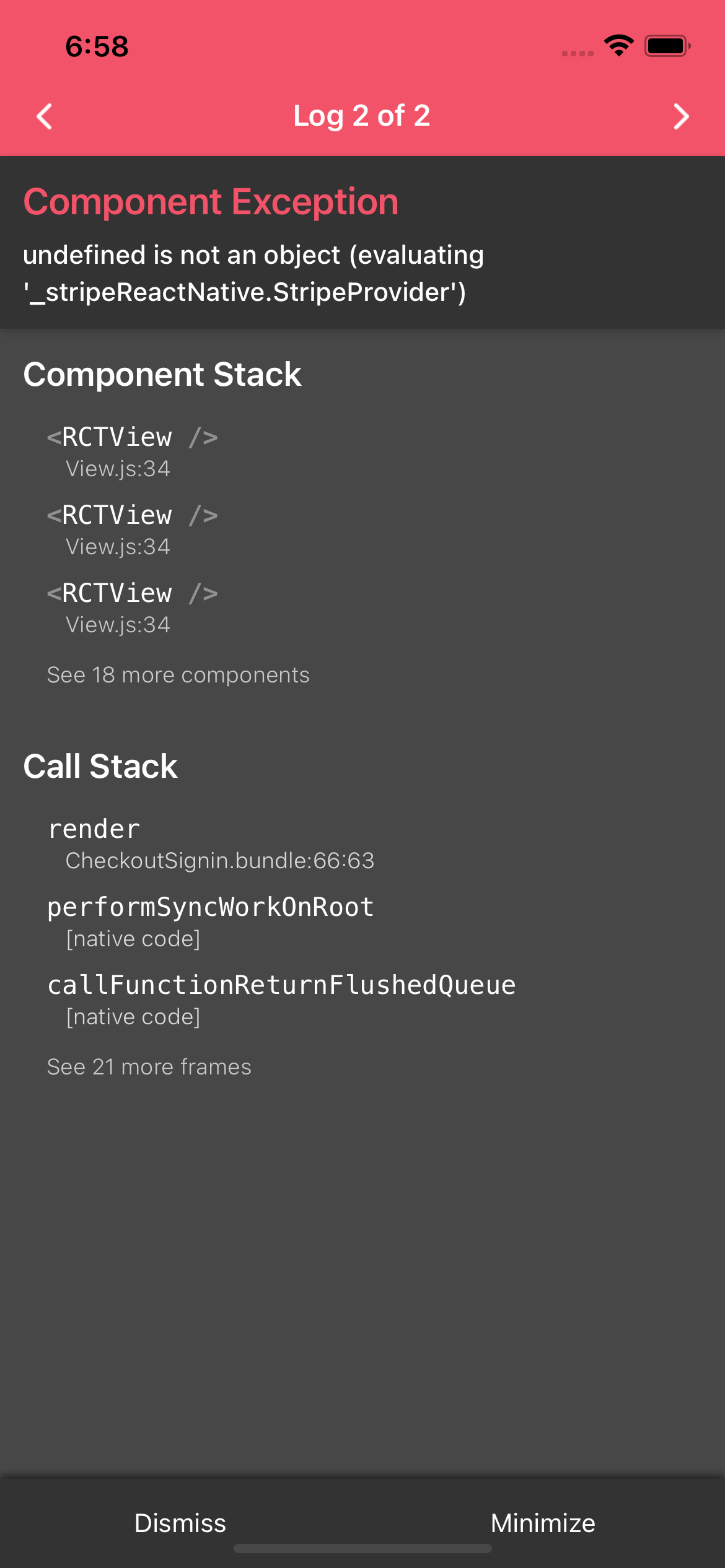
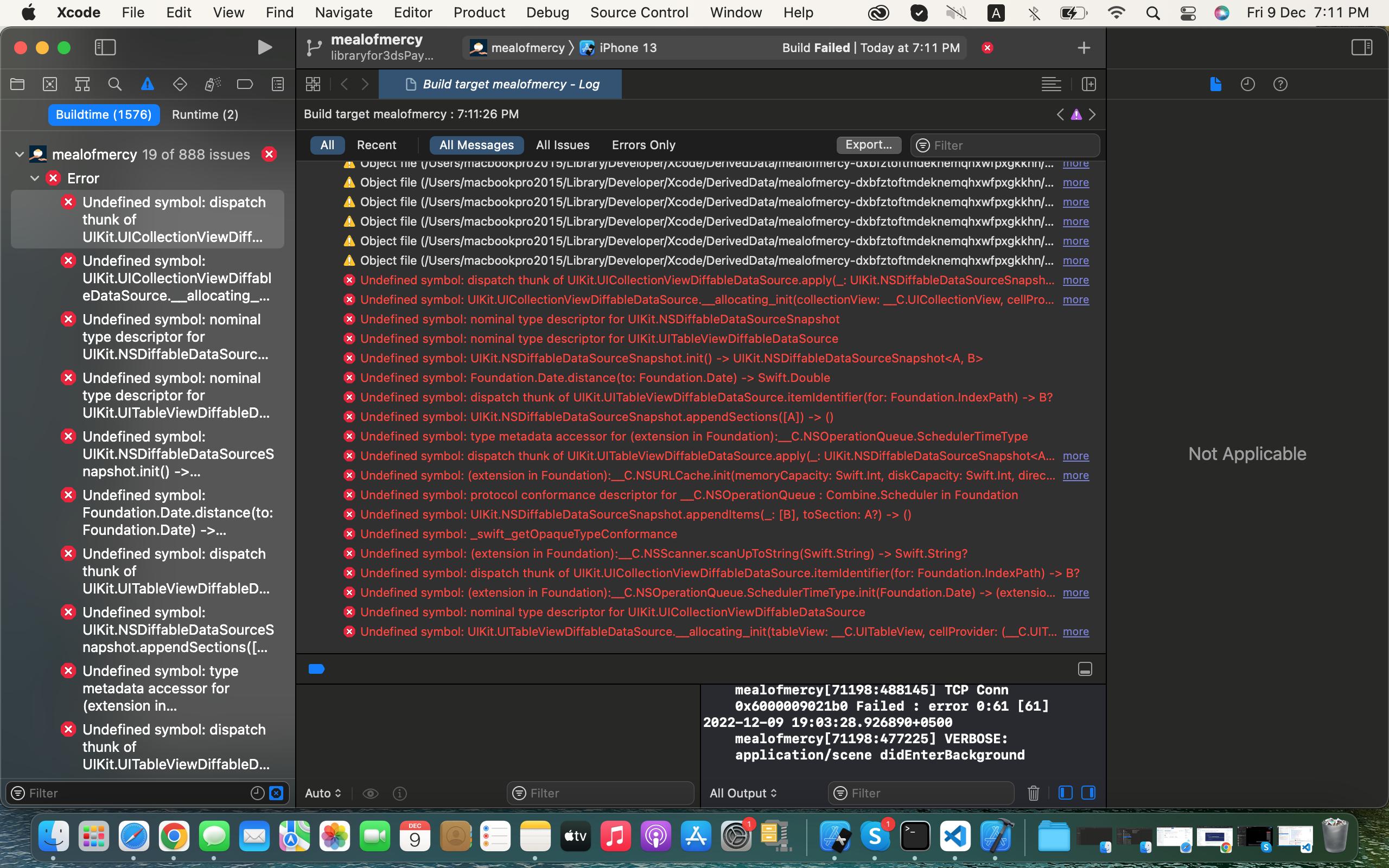
React Native iOS application not working after migrating tipsi-stripe to @stripe/stripe-react-native,It is showing some errors when I am making build of an app after uninstalled tipis-stripe and installed @stripe/stripe-react-native, please let me know solution of this.
------- Code (App.js) ------- /*
import React ,{Component} from 'react';
import { StripeProvider } from '@stripe/stripe-react-native';
import {
SafeAreaView,
ScrollView,
StatusBar,
StyleSheet,
Text,
useColorScheme,
View,
} from 'react-native';
import PaymentScreen from './PaymentScreen';
export default class CheckoutSignin extends Component {
render(){
return (
<StripeProvider
publishableKey="pk_test_qblFNYngBkEdjEZ16jxxoWSM"
urlScheme="your-url-scheme" // required for 3D Secure and bank redirects
merchantIdentifier="merchant.com.{{YOUR_APP_NAME}}" // required for Apple Pay
>
<PaymentScreen/>
</StripeProvider>
);
};
}
*/
------- (Package.json) ------- "dependencies": {
"@stripe/stripe-react-native": "0.22.1"
},
CodePudding user response:
Finally found the answer. I had SWIFT_VERSION pinned to 5.0, but iOS 13 came with Swift 5.2 so pinning Swift to 5.2 (and removing the LIBRARY_SEARCH_PATH pointing to 5.0) solved it.
That means, this:
LIBRARY_SEARCH_PATHS = (
"\"$(TOOLCHAIN_DIR)/usr/lib/swift/$(PLATFORM_NAME)\"",
"\"$(TOOLCHAIN_DIR)/usr/lib/swift-5.0/$(PLATFORM_NAME)\"",
"\"$(inherited)\"",
);
SWIFT_VERSION = 5.0;
should look like this:
LIBRARY_SEARCH_PATHS = (
"\"$(TOOLCHAIN_DIR)/usr/lib/swift/$(PLATFORM_NAME)\"",
"\"$(inherited)\"",
);
SWIFT_VERSION = 5.2;