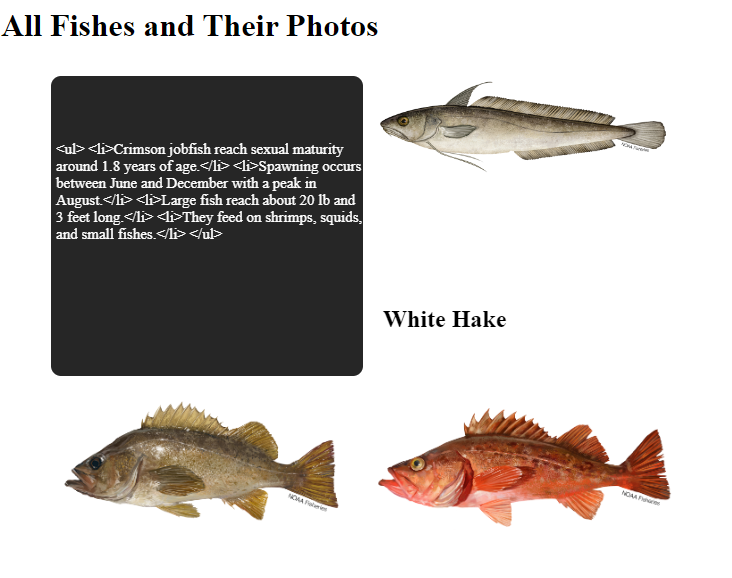
I'm trying to display cards in my dom but in the text im showing there is some code as shown in the picture below
<div >
<h1> All Fishes and Their Photos</h1>
<ul v-for="(fish, i) in fishes" :key="i" />
<li>
<div >
<div >
<p>{{fish['Biology']}}</p>
</div>
<div >
<div >
<img :src="fish['Species Illustration Photo'].src" />
<h2>{{ fish['Species Name']}}</h2>
</div>
</div>
</div>
</li>
</ul>
</div>
CodePudding user response:
Please remove the
'/'you have at the end of the first<ul>tag, this should fix the problem, but also consider using the v-for on the<li>tag, and not the<ul>tag as the element that must be repeated many times is<li>. If I have helped you or not, please let me know:)